
IT入門シリーズ
🟢 STEP 1: ITの基礎を知る(ITとは何か?)
📌 最初に学ぶべき基本知識を解説。ITの概念、ネットワーク、OS、クラウドの仕組みを学ぶ。
🟡 STEP 2: PCの基本を知る(パソコンを扱えるようにする)
📌 パソコンの基本操作を学び、Windows・Macの使い方や選び方を解説。
🔵 STEP 3: プログラミングの概念を理解する
📌 プログラムの仕組みやプログラミング言語の基礎を学ぶ。
🟣 STEP 4: IT技術の応用を学ぶ
📌 システム開発、データベース、セキュリティなど、実践的なIT技術を習得する。
├─ 【IT入門】データベースとは?初心者でもわかる基本ガイド!
├─ 【IT入門】セキュリティとは?仕組みと対策を解説!
├─ 【IT入門】クライアントサイドとサーバーサイドの違いとは?
├─ 【IT入門】システム開発の流れを初心者向けに解説!
├─ 【IT入門】アジャイル開発に設計は不要?誤解されがちな設計の基本と進め方
├─ 【IT入門】フロントエンドとバックエンドの違いとは?将来性は?
└─ 【IT入門】設計手法とは?システム開発における役割と基本を知ろう
🔴 STEP 5: IT業界とキャリアを考える
📌 IT業界の職種、エンジニアの働き方、キャリアパスについて学ぶ。
Web開発において、「クライアントサイド」と「サーバーサイド」という言葉は頻繁に登場します。どちらもWebアプリケーションを構成する重要な要素ですが、それぞれの役割や動作の仕組みには明確な違いがあります。
クライアントサイドは、ユーザーのデバイス上(PC・スマホ・タブレット)で実行される処理を指し、主にWebブラウザ上で動作します。一方、サーバーサイドは、ユーザーからのリクエストを受け取り、データ処理や認証を行い、適切なレスポンスを返す仕組みです。
本記事では、クライアントサイドとサーバーサイドの違いや、それぞれのメリット・デメリット、最新のWeb開発アーキテクチャまで詳しく解説します。
クライアントサイドとサーバーサイドとは?
近年、Web技術の進化により、クライアントサイドとサーバーサイドの役割がより明確になりつつあります。クライアントサイドは、ユーザーが直接操作するデバイス上で実行される処理を指し、サーバーサイドはそのリクエストを処理するサーバー上で動作するプログラムを指します。
この2つの概念は、Web開発において非常に重要であり、それぞれの役割を正しく理解することで、より効率的なシステム設計が可能となります。
クライアントサイドとは?

クライアントサイドとは、ユーザーのデバイス上(PC、スマホ、タブレットなど)で実行される処理のことを指します。主にWebブラウザ上で動作し、次のような処理を担当します。
- HTML・CSSのレンダリング
- JavaScriptを用いた動的な動作
- ユーザーインターフェース(UI)の操作
- ローカルストレージの管理(CookiesやLocalStorage)
- サーバーへのリクエストの送信(API通信)
代表的なクライアントサイドの技術: HTML、CSS、JavaScript(React、Vue.js、Angularなど)
サーバーサイドとは?

サーバーサイドとは、ユーザーからのリクエストを処理し、必要なデータを返すバックエンドの処理を指します。サーバー側では以下のような処理を行います。
- データベースの管理とデータ取得
- 認証・認可処理
- ビジネスロジックの実行
- APIの提供
- セキュリティ対策(暗号化、アクセス制御など)
代表的なサーバーサイドの技術: PHP、Python、Ruby、Node.js、Java、Go、MySQL、PostgreSQL、MongoDB
クライアントサイドとサーバーサイドの違い
| 項目 | クライアントサイド | サーバーサイド |
|---|---|---|
| 実行環境 | ユーザーのデバイス(ブラウザ) | サーバー(クラウド、データセンター) |
| 処理の種類 | UI操作、デザイン、ユーザー入力 | データ処理、認証、API |
| 使用技術 | HTML、CSS、JavaScript | PHP、Java、Python、Node.js |
| パフォーマンス | サーバー負荷を軽減できるが、処理速度はデバイス依存 | 高性能な処理が可能だが、負荷が集中しやすい |
| セキュリティ | XSS(クロスサイトスクリプティング)対策が必要 | SQLインジェクションや不正アクセス対策が必要 |
クライアントサイドとサーバーサイドの連携
クライアントサイドとサーバーサイドは、API(Application Programming Interface)を介して通信します。近年では、REST APIやGraphQLを利用したデータのやり取りが主流となっています。
- REST API: エンドポイントを通じてJSONデータをやり取り
- GraphQL: 必要なデータのみを取得できる柔軟なAPI
例えば、ECサイトで「商品一覧を表示する」場合:
- クライアントサイドが「商品一覧を取得するリクエスト」を送信
- サーバーサイドがデータベースから情報を取得
- サーバーがJSONデータをクライアントへ送信
- クライアントサイドが受け取ったデータをHTMLに反映
クライアントサイドとサーバーサイドの選択基準
システム設計をする際、どの処理をクライアントサイドで行い、どの処理をサーバーサイドで行うかを決定する必要があります。一般的な基準は以下のとおりです。
クライアントサイドで処理するべきケース
- ユーザー体験(UX)を向上させたい
- 処理を軽くしてサーバー負荷を減らしたい
- オフラインでも一部機能を提供したい
サーバーサイドで処理するべきケース
- セキュリティが重要な処理(認証、決済など)
- 大量のデータを扱う処理
- ビジネスロジックが複雑な処理
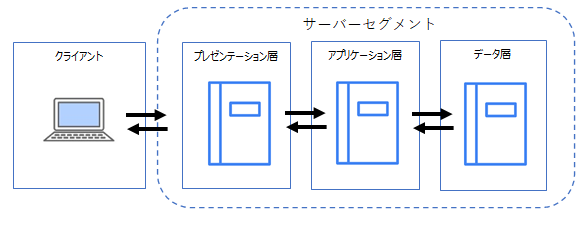
3層システム(Three-Tier Architecture)は今も使われるのか?

Webアプリやシステムを作るとき、「クライアントサイド」と「サーバーサイド」だけでなく、「3層システム」という考え方が昔から使われています。
3層システムとは、システムを「見た目の部分(UI)」「データ処理の部分」「データを保存する部分」の3つに分ける設計方法のことです。
3層システム(Three-Tier Architecture)の基本
これをわかりやすく言うと、次のような役割分担になっています。
| 層 | 役割 | 具体例 |
|---|---|---|
| プレゼンテーション層(UI層) | ユーザーが見る画面や操作する部分 | Webサイトのボタン、メニュー、フォーム(HTML, CSS, JavaScript) |
| アプリケーション層(ロジック層) | リクエストを受け取って処理を行う部分 | ログイン認証、計算処理、データの取得(PHP, Java, Python, Node.js) |
| データ層(DB層) | データを保存・管理する部分 | ユーザー情報、注文履歴(MySQL, PostgreSQL, MongoDB) |
この3層モデルは、企業向けのシステムやWebサービスでよく使われており、今も基本的な考え方として残っています。
なぜ3層システムだけでは説明が不十分になったのか?
しかし、最近のWeb開発では、3層システムだけでは説明しきれないケースが増えてきました。その理由を見ていきましょう。
1. フロントエンドとバックエンドの分離
昔は、Webページの見た目(HTML)も、データ処理(PHPなど)も、サーバーでまとめて作っていました。
しかし今は、ReactやVue.jsなどの技術が登場し、見た目の部分(クライアントサイド)が独立して動くようになりました。
これにより、3層モデルの「プレゼンテーション層=サーバー側」という考え方が当てはまらなくなっています。
2. マイクロサービスの登場
昔は、1つの大きなサーバーが「アプリケーション層」としてすべての処理を担当していました。
しかし今は、ログイン、決済、在庫管理などを別々のサーバーで動作させる「マイクロサービス」という設計が増えています。
これにより、「アプリケーション層が1つだけ」とは言えなくなっています。
3. APIの進化とクラウドサービスの利用
最近では、自分でサーバーを持たなくても、クラウドのAPIを使ってWebサービスを作れるようになりました。
例えば、次のような技術を使えば、サーバーを管理せずにサービスを動かせます。
- Firebase(BaaS:バックエンド不要で使えるサービス)
- AWS Lambda(サーバーレス技術)
- GraphQL API(必要なデータだけ取得できる仕組み)
このような技術の発展により、「3層システムだけでWeb開発を説明するのは難しくなってきた」のです。
現在のWeb開発におけるアーキテクチャとは?
3層システムの考え方は今も重要ですが、最新のWeb開発では、より柔軟なアーキテクチャが使われています。
最新のWebアプリケーションモデル
| モデル | 具体例 | 特徴 |
|---|---|---|
| クラシック3層モデル | 企業の業務システム | サーバー側でHTMLを生成し、ページを表示 |
| SPA + API(フロントエンド分離) | React/Vue + REST API | フロントエンドが独立し、APIでサーバーと連携 |
| マイクロサービス構成 | AWS Lambda + API Gateway | 複数のサービスがAPIで連携し、柔軟に拡張可能 |
| サーバーレス + BaaS | Firebase, Supabase | バックエンドを持たず、クラウドサービスで完結 |
クライアントサーバシステムは今も使われているのか?

バックエンド
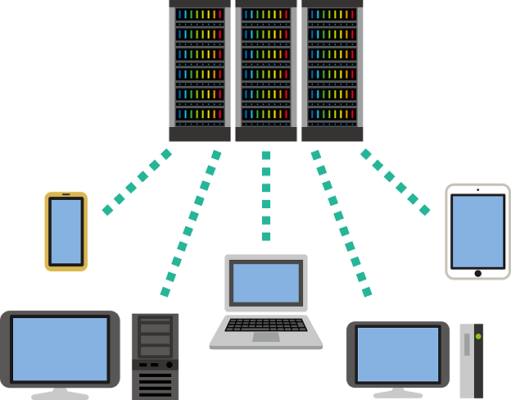
「クライアントサーバシステム」という言葉を聞いたことはありますか? これは、「クライアント(ユーザーのPCやスマホ)」と「サーバー(データを管理するコンピューター)」がやり取りをするシステムの仕組みです。
例えば、あなたがWebサイトを開いたとき、ブラウザ(クライアント)が「このページを見せて!」とリクエストを送り、それに応じてサーバーがデータを返してくれます。このような形で、クライアントサーバシステムは動いています。
クライアントサーバシステムの基本
クライアントサーバシステムは、大きく以下のように分けられます。
| 役割 | クライアント(ユーザー側) | サーバー(システム側) |
|---|---|---|
| 処理内容 | 画面の表示、ボタンの操作 | データの保存・検索・処理 |
| 実行場所 | パソコン、スマホ、タブレット | クラウドサーバー、データセンター |
| 具体例 | Webブラウザ、アプリ | Webサーバー、データベース |
この仕組みは、メールの送受信、銀行のオンラインサービス、ECサイト など、私たちが普段使う多くのシステムで活用されています。
クライアントサーバシステムは今も使われているの?
結論から言うと、クライアントサーバシステムは今も多くの場面で使われています。ただし、近年では「クラウド」や「API」「マイクロサービス」など、新しい仕組みが登場し、より柔軟なシステム設計ができるようになっています。
1. 企業の業務システムでは今も主流
企業の社内システムでは、クライアントサーバ型のシステムが今でもよく使われています。
- ファイルサーバー(社内のデータを保存するシステム)
- メールサーバー(Gmailなどのメールシステム)
- 業務アプリケーション(銀行のシステム、病院の診療システム)
こうしたシステムは、クライアントサーバモデルを基盤として動いており、今も重要な技術です。
2. Webシステムでは「API」や「クラウド」が主流に
昔は、「クライアント(ブラウザ)↔ サーバー(Webシステム)」という単純な構造が主流でした。しかし、今ではより柔軟な仕組みが登場しています。
- フロントエンド(React, Vue.js) + APIサーバー(Node.js, Python) の組み合わせ
- クラウド上のデータベース(Firebase, Supabase)を利用
- 機能ごとに分けた「マイクロサービス」
特にWeb開発では、「クライアントサーバ」よりも「APIを介してデータをやり取りする仕組み」 が主流になっています。
3. クラウド技術の発展で「サーバー」の概念が変化
以前は、自社で物理サーバーを持ち、それを管理するのが一般的でした。しかし、今ではAWS、Google Cloud、Azureなどのクラウドサービス を使えば、物理サーバーを持たなくてもシステムを運用できます。
また、「サーバーレス」という考え方 も登場し、以下のような技術で開発されるケースも増えています。
- AWS Lambda(プログラムを自動実行できる仕組み)
- Firebase(バックエンドの機能をクラウドで提供)
- GraphQL API(必要なデータだけ取得する仕組み)
このように、サーバーのあり方が変わってきたことで、クライアントサーバシステムは「クラウドを活用した進化した形」で使われることが増えています。
まとめ
- クライアントサイドは「画面や操作」、サーバーサイドは「データの管理と処理」を担当
- 3層システムは今も使われるが、より柔軟なシステム設計が主流になっている
- クライアントサーバシステムも現役だが、クラウドやAPIの活用が進んでいる
Webシステムの基本を理解し、最新の開発トレンドも押さえておくことで、より実践的な知識が身につくでしょう。
この記事を読んだら、次は 「【IT入門】システム開発の流れを初心者向けに解説!」 を読むのがおすすめです!