VPSを契約したのはいいけれど、どうやって中身を編集すればいいのか分からない──そんな疑問を持っていませんか? このページでは、VSCode(Visual Studio Code)からVPSへリモート接続する方法を、初心者にもわかるように丁寧に解説します。
SSH接続に必要な設定や鍵の扱い、VSCode側の操作手順など、つまずきやすいポイントをすべて網羅。 「とにかくつなげたい」「VPSのファイルをローカルのように編集したい」という方に向けて、最短ルートで接続できる実用記事として構成しています。
※この記事は、AIやPythonといった用途に限らず、VPSを操作したいすべての人が対象です。
VSCodeでVPSに接続するメリットとは?
VPSを使い始めたばかりの方が最初に悩むのが、「どうやってファイルを編集するか」です。 ターミナルでの操作に慣れていない場合や、GUIで編集したいという人にとって、Visual Studio Code(VSCode)のリモート接続は非常に有効な手段です。 ここでは、なぜVSCodeを使うのか、その理由を明確にしておきましょう。
なぜターミナルやSFTPではなく、VSCodeなのか
ターミナルだけで作業を進めるのは、慣れていないと非常に負担が大きいです。 一方、SFTPクライアントは単なるファイル転送には向いていますが、「サーバー上のファイルをその場で編集して確認する」という用途には不向きです。
VSCodeを使えば、まるでローカルのフォルダを開くように、VPS上のファイルをGUIで編集できます。 エディタの補完機能や構文ハイライト、検索・置換、Git連携など、すべての機能をリモート先でもそのまま活用できます。
他の手段と比べたときの違いと利点
ここでは、VSCodeとその他の手段を比較して、具体的にどこが優れているのかを整理します。 作業効率の違いはもちろん、設定やトラブル時の対応しやすさでも差が出ます。
| 接続手段 | 特徴 | 向いているケース |
|---|---|---|
| ターミナル(SSH) | 直接コマンド操作。編集はvi/nanoなど | 慣れた人、設定変更・ログ確認が主目的 |
| SFTPクライアント | ファイルの送受信が中心。編集には別エディタが必要 | ローカルで編集してアップロードする用途 |
| VSCode Remote-SSH | VPS内をそのまま操作できるGUIエディタ。保存と実行が直結 | 開発・検証・構成ファイル編集など幅広く対応 |
つまり、VSCodeを使えば「VPSを触るハードル」が一気に下がります。 特に、WebアプリやBot開発などで複数のファイルを扱う場合、VSCodeの柔軟性は圧倒的です。
🖥️ VSCodeでVPSにリモート接続する(Remote-SSH設定)
VPS上でPythonスクリプトを直接編集・実行するには、開発環境としてVSCodeのRemote-SSH機能を使うのが便利です。ここでは、VSCodeからConoHa VPSへSSH接続する設定手順を解説します。Flask構築まで完了していれば、ここからVSCodeエディタで快適に編集でき流ようになります。
VSCodeのインストールや初期設定がまだの方は、先にこちらの記事をご覧ください。 詳しい導入手順や日本語化の方法を、Windows / Mac 両対応で解説しています。
👉 【Windows / Mac対応】VSCodeのインストールと日本語化・初期設定方法
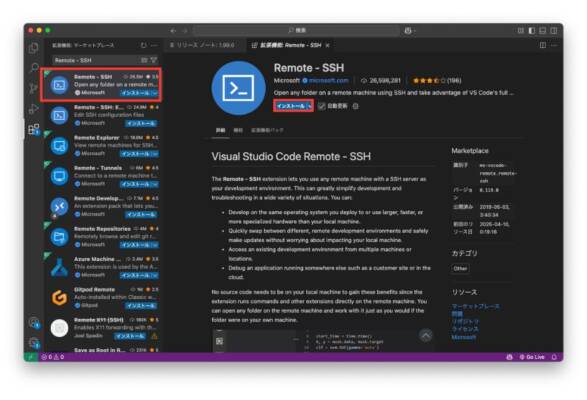
拡張機能「Remote - SSH」をインストールする
まず、VSCodeを開いて、拡張機能マーケットプレイスから「Remote - SSH」を検索し、インストールしてください。

SSH設定ファイルを開く
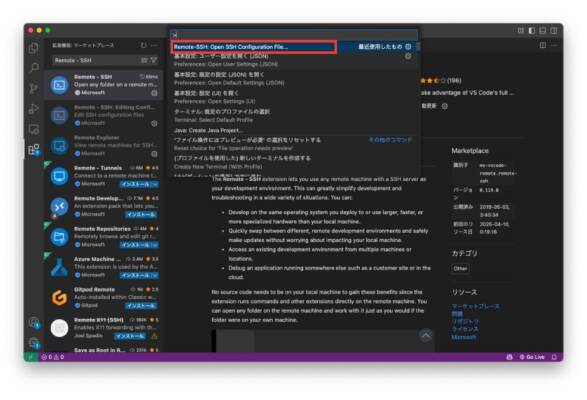
VSCodeのコマンドパレット( Ctrl+Shift+P または Cmd+Shift+P)で「Remote-SSH: Open SSH Configuration File」を選択します。

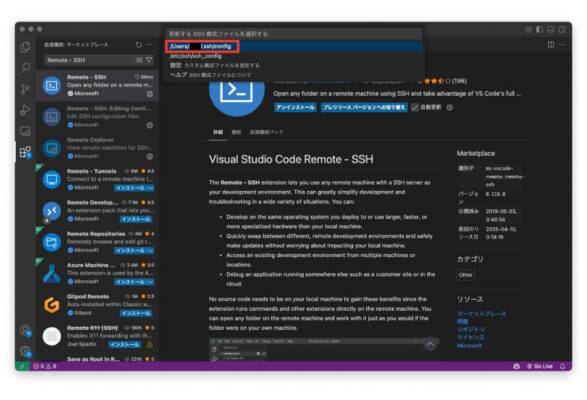
表示された一覧から ~/.ssh/config を選んで開きます。

VPSの接続情報を記述する
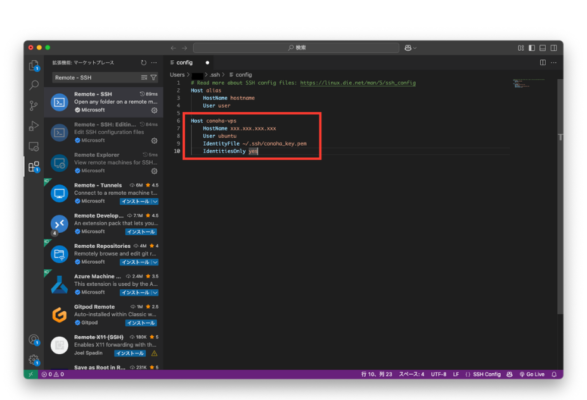
configファイルに、以下のようにVPSの情報を追記してください。

VSCodeでVPSへ接続するためには、秘密鍵(.pem ファイル)や接続先の情報を、~/.ssh/config に記述する必要があります。以下の設定例に沿って、各項目を自分の環境に合わせて書き換えてください。
| 設定項目 | 値の例 | 説明 |
|---|---|---|
| Host | conoha-vps | 任意の接続名。VSCodeやターミナルから ssh conoha-vps として使える |
| HostName | 160.251.xxx.xxx | VPSのグローバルIPアドレスを指定 |
| User | bepro | VPSに作成した一般ユーザー名 |
| IdentityFile | ~/.ssh/dev01.pem | 秘密鍵(pemファイル)のフルパス。 場所を移動した場合はその都度ここも修正 |
| IdentitiesOnly | yes | 指定した鍵以外を無視させる設定(セキュリティのためON推奨) |
Host conoha-vps
HostName xxx.xxx.xxx.xxx
User bepro
IdentityFile ~/.ssh/dev01.pem
IdentitiesOnly yes
※ 秘密鍵のパーミッションは600に設定してください。
リモート接続を開始する
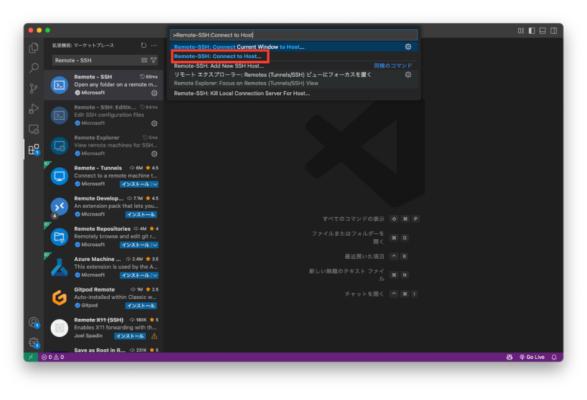
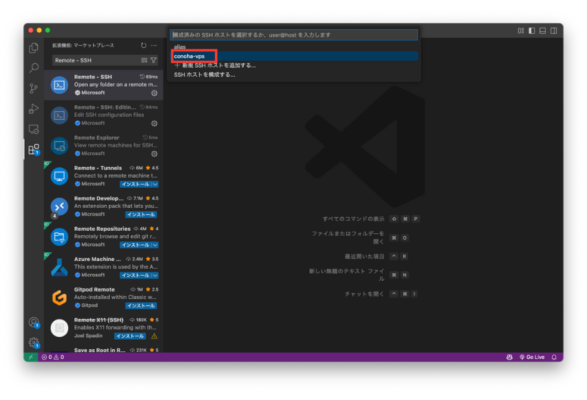
再びコマンドパレットで「Remote-SSH: Connect to Host」を選び、先ほど設定した conoha-vpsをクリックします。


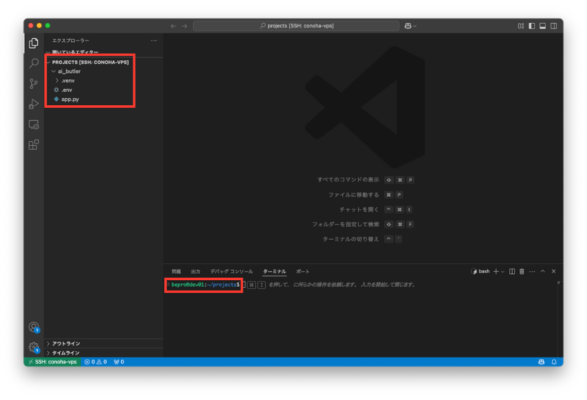
問題がなければ、VSCodeがVPSに接続され、リモートエクスプローラーが表示されます。

うまく接続できないときの対処法
VSCodeからVPSへリモート接続する際、設定は正しく見えるのにうまくいかない……。そんなトラブルは非常によくあります。 このセクションでは、初心者がつまずきやすい典型的なエラーとその対処法をケース別に整理して紹介します。
Permission denied(公開鍵認証エラー)
接続時に以下のようなエラーが表示された場合、SSHの鍵認証に失敗している可能性が高いです。
エラー例
Permission denied (publickey)
よくある原因は以下の通りです:
- configファイルで指定した IdentityFile のパスが間違っている
- 鍵ファイルのパーミッションが緩すぎる(例:644など)
- 秘密鍵が対応していない形式(.ppk をそのまま使おうとしているなど)
対処方法の一例:
chmod 600 ~/.ssh/your-key.pem
また、鍵ファイルが `~/.ssh` 以外にある場合は、configファイルで絶対パスで指定するようにしましょう。
Host not found(ホスト名の間違い)
接続先のIPアドレスやホスト名が誤っていると、以下のようなエラーが表示されます。
エラー例
Could not resolve hostname my-vps: Name or service not known
原因として考えられるのは以下の通りです:
- configファイルで定義した Host 名に誤字がある
- HostName に指定したIPアドレスが間違っている
- DNSで名前解決できない名前を使っている
対処としては、まず HostName をVPSの「グローバルIPアドレス」で指定しているか確認してください。 また、`ping IPアドレス` や `ssh IPアドレス` でOSレベルから接続可能かをチェックしておくと、問題の切り分けがしやすくなります。
拡張子や改行コードの意外な落とし穴
configファイルや鍵ファイルの編集時、**拡張子**や**改行コード**の誤りが原因で接続に失敗するケースもあります。
具体的な落とし穴:
- 拡張子が `.pem.txt` になっている(Windowsメモ帳で作成)
- configファイルが `config.txt` になっている
- 改行コードが CRLF(Windows形式)になっており、UNIX形式でない
改行コードの確認と変換(VSCode上)
VSCode右下の「CRLF」や「LF」と表示されている箇所をクリックすると、改行コードの変換が可能です。 configファイルやスクリプトは「LF(UNIX形式)」で保存してください。
また、拡張子の表示がされていない場合は、エクスプローラーの「表示」設定で「拡張子を表示」にチェックを入れることで確認できます。
接続できたら何ができる?活用TIPS集
VSCodeからVPSへのリモート接続に成功したら、ただファイルを開いて終わりではもったいないです。 実際に編集や操作を行う中で、VSCodeの便利機能をうまく活用することで作業効率が一気に上がります。 このセクションでは、実務で役立つ実用的なTIPSを紹介します。
VPS上でそのままファイル編集&保存
リモート接続が完了すれば、VPS内のディレクトリがローカルのように表示され、 エディタで直接ファイルを編集・保存できるようになります。
例えば、以下のように設定ファイルを開いて編集可能です:
/etc/nginx/nginx.conf
/home/ubuntu/app/.env
~/project/settings.py
変更を保存すれば、VPS上に即座に反映されます。別途アップロードする必要はありません。
ターミナルとの連携でコマンドも楽々
VSCodeの画面下部またはメニューから「ターミナル」を起動すれば、VPS上で直接コマンドを実行できます。 これにより、ファイル編集 → `systemctl restart` のような再起動操作まで一括で対応可能です。
ターミナル起動のショートカット
Ctrl + Shift + @ (Macの場合は Control + ` )
複数のターミナルを分けて起動することもできるため、作業用途ごとに使い分けると便利です。
workspace設定で複数接続を効率化
複数のVPSを管理する場合や、作業ごとに接続設定を分けたい場合には、VSCodeの .code-workspace を使うと効率的です。 設定を保存しておけば、次回からワンクリックで目的のVPSに接続できます。
.code-workspace ファイルの一例
{
"folders": [
{ "name": "My VPS", "uri": "vscode-remote://ssh-remote+my-vps/home/ubuntu/app" }
],
"settings": {}
}
上記のファイルを任意の場所に保存し、「ワークスペースとして開く」から選択することで即座に接続&作業が可能になります。
複数案件や複数サーバーの管理が必要な人にとって、接続効率を劇的に高めるテクニックです。
SSH鍵ファイルのセキュリティに注意
VSCodeからVPSに接続する際に使うSSH鍵(.pemファイルなど)は、サーバーの玄関鍵に相当します。 万が一このファイルが漏れた場合、不正アクセスのリスクが非常に高くなります。 このセクションでは、最低限知っておくべきSSH鍵ファイルの取り扱い注意点を整理します。
.pemファイルの管理場所と権限設定
鍵ファイルは ~/.ssh/ フォルダ内に保存し、権限を「所有者のみ読み取り可(600)」に設定するのが基本です。 パーミッションが緩い場合、接続時に警告が出たり、SSH自体が接続を拒否します。
推奨されるパーミッション設定
chmod 600 ~/.ssh/my-key.pem
また、Windowsで保存した場合に .pem.txt などの拡張子が自動で付くことがあります。 その場合は拡張子を `.pem` に修正し、改行コードもLF(UNIX形式)に統一しておくと接続トラブルを防げます。
安全な持ち歩き方と代替案
ノートPCで開発する場合、鍵ファイルを持ち歩く必要がありますが、USBメモリやクラウドストレージに入れて持ち歩くのは避けましょう。 盗難・紛失のリスクが非常に高く、SSH鍵は再発行にも手間がかかります。
安全性を高める選択肢
- Mac/Linuxなら ssh-agent に一時登録しておく(再入力不要)
- Windowsでも Pageant や OpenSSH Authentication Agent を使ってパスワード保護付きで管理
- 企業レベルなら YubiKey やハードウェアトークンによる物理鍵認証も検討
「鍵ファイルの扱いに無頓着な人ほど、サーバーの脆弱性になる」──それくらい慎重であるべきポイントです。 最低限の対策として「場所」「権限」「形式」を意識して運用してください。