
JavaFXはJavaでGUIアプリを作成するためのフレームワークです。本記事ではJavaFXの基本的な仕組みから、簡単なGUIアプリの作成手順までを解説します。初心者でも理解しやすいよう、サンプルコードを交えて説明しますので、ぜひ参考にしてください。
JavaFXとは?基本概念を解説
JavaFXは、Javaを使用してGUIアプリケーションを開発するためのフレームワークです。従来のSwingに代わる技術として登場し、よりモダンで直感的なUI構築が可能になりました。本章では、JavaFXの基本概念や特徴について詳しく解説します。
JavaFXの概要
JavaFXは、デスクトップアプリやリッチクライアントアプリケーションを構築するためのJava標準のGUIライブラリです。FXMLを利用した設計やCSSによるスタイル適用が可能で、視覚的に優れたUIを簡単に作成できます。また、WindowsやMac、Linuxなどのクロスプラットフォーム環境で動作するのも特徴です。
JavaFXとは?
JavaFXは、Javaを用いてGUIアプリケーションを開発するためのフレームワークです。Java標準のGUIライブラリであったSwingに代わる新しい技術として導入され、より直感的なUI設計が可能になりました。
Swingとの違い
JavaFXはSwingに比べて、よりモダンなUIを実装しやすい設計となっています。以下の点が主な違いです。
- FXMLを利用してレイアウトをXMLで記述できる
- CSSによるスタイル適用が可能
- シンプルなAPI設計で直感的なコーディングが可能
- Scene Builderを利用すればGUIデザインが簡単
JavaFXの特徴とメリット
JavaFXには、従来のSwingや他のGUIツールキットにはない利点があります。マルチプラットフォーム対応や直感的なUI設計、Scene Builderによる視覚的デザインなど、開発の生産性を向上させる機能が充実しています。本章では、JavaFXのメリットについて詳しく見ていきます。
マルチプラットフォーム対応
JavaFXはWindows、Mac、Linuxといった複数のOSで動作します。また、Javaの「Write Once, Run Anywhere(1回書けばどこでも動く)」の特性を活かし、移植性が高いのが特徴です。
シンプルな構文で直感的なUI設計
JavaFXでは、FXMLを使ったレイアウト設計が可能なため、従来のJavaコードによるUI構築に比べて、シンプルで可読性の高いコードを書くことができます。
Scene Builderによる視覚的デザイン
Scene Builderを使用することで、GUIのレイアウトを視覚的に設計できます。コードを手書きすることなく、ドラッグ&ドロップでUIコンポーネントを配置できるため、開発の生産性が向上します。
JavaFXの開発環境を構築する
JavaFXを利用してGUIアプリを開発するには、適切な開発環境を構築する必要があります。本章では、JavaFXの開発に必要なツールのインストール方法と、Eclipseを使用したプロジェクト作成手順について解説します。
必要なツールのインストール
JavaFXを開発するためには、適切なツールをインストールする必要があります。ただし、公式サイトからダウンロードできるのは Windows版 と Linux版 のみで、Mac版は提供されていません。そのため、Macユーザーは Homebrewを使用する か、Azul Zulu JDKまたはOracle JDKを利用する 必要があります。本セクションでは、各OSごとに適したインストール方法を紹介します。
| ツール | 用途 | ダウンロードURL |
|---|---|---|
| OpenJDK 21 | Java開発環境 | 公式サイト |
| JavaFX SDK | JavaFXアプリ開発用のライブラリ(Eclipse Marketplace推奨) | 公式サイト |
| Eclipse | JavaFX開発に使用するIDE | 公式サイト |
OpenJDK 21のインストール
JavaFXを使用するためには、まずOpenJDK 21をインストールする必要があります。
Javaには LTS(長期サポート版) と 非LTS(短期サポート版) があります。
LTS版は 5年間の公式サポート を受けられるため、安定性とセキュリティを重視する開発環境で広く採用されています。
現在の最新バージョンは Java 23(2025年3月現在) ですが、これは短期サポート版であり、企業やプロジェクトでの採用には向いていません。一般的に、新しいバージョンは新機能を提供しますが、安定性の保証が短いため、実務では LTS版が選ばれる ことがほとんどです。
そのため、本記事では 2023年9月にリリースされた最新のLTS版である「OpenJDK 21」 を使用します。JavaFXを利用した開発環境を構築する際も、長期間の安定した運用を考慮し、LTS版を推奨します。
Win・LinuxOpenJDK 21をインストールする方法
Win版・Linux版のインストール方法は下記の手順に従ってOpenJDK 21をインストールしてください。
- 公式サイトからOpenJDK 21をダウンロード
- インストール後、環境変数に設定
- コマンドで確認:
java -version
MacでOpenJDK 21をインストールする方法
MacでJavaFXを開発するためには、まずOpenJDK 21をインストールする必要があります。本記事では、Mac版のOpenJDK 21のインストール方法を3つ紹介します。
1. Homebrewを使用する(推奨)
Homebrewを使えば、簡単にOpenJDK 21をインストールできます。以下のコマンドをターミナルで実行してください。
brew install openjdk@21
インストールが完了したら、環境変数を設定します。
echo 'export PATH="/opt/homebrew/opt/openjdk@21/bin:$PATH"' >> ~/.zshrc
source ~/.zshrc
※ MacOSの環境をBashに変えている場合は~/.zshrc ではなく ~/.bashrc または ~/.bash_profile に記述するのが適切です。
最後に、以下のコマンドでバージョンを確認してください。
java -version
2. Azul Zulu JDKを利用する
Oracle JDK以外の配布元として、Azul Zulu JDKが提供するJDKを利用することもできます。
- 公式サイトにアクセスし、JDK 21を選択
- 「macOS」版をダウンロード
- ダウンロードしたパッケージを実行し、インストール
インストール後、以下のコマンドでバージョンを確認します。
java -version
3. Oracle JDK 21をダウンロードする
Oracleの公式JDKを利用する場合は、以下のサイトからダウンロードできます。
- 「macOS」版のインストーラーをダウンロード
- ダウンロードした `.dmg` ファイルを開き、指示に従ってインストール
インストール後、以下のコマンドでJDKが正しく動作しているか確認します。
java -version
どの方法を選ぶべき?
| 方法 | メリット | 推奨度 |
|---|---|---|
| Homebrew | 簡単にインストールでき、環境変数の設定も自動 | ◎(最も推奨) |
| Azul Zulu JDK | Oracle以外のJDKで商用利用も可能 | ○ |
| Oracle JDK | 公式のJDK、ただし商用利用にはライセンスが必要 | △(ライセンス注意) |
簡単にセットアップしたい場合はHomebrewを使うのが最もおすすめです。商用利用や公式のJDKが必要な場合は、Azul Zulu JDKやOracle JDKを選択してください。
JavaFX SDKの導入
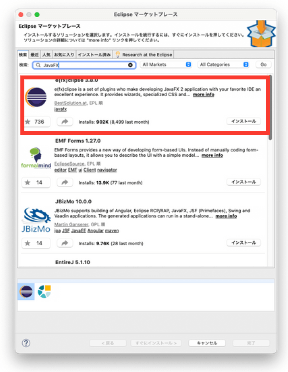
JavaFXは公式サイトからダウンロードすることもできますが、今回はEclipse Marketplaceから導入する手順で話を進めます。
JavaFXの開発を効率化するために、EclipseへJavaFXプラグインを追加します。
- Eclipseを起動し、Help → Eclipse Marketplace を開く
- 検索ボックスに「JavaFX」と入力し、該当プラグインをインストール



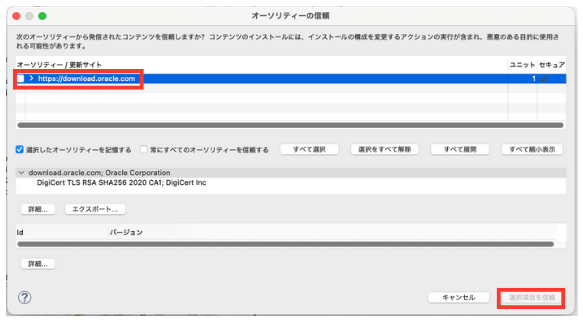
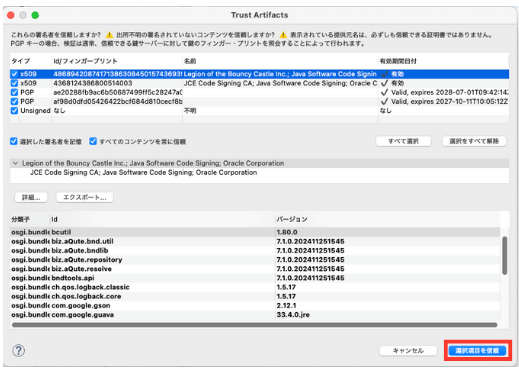
「証明書の確認画面が表示された場合は、必ず発行元を確認してください。」
「不明な証明書や『Unsigned(署名なし)』のものは慎重に判断してください。」
「通常、Eclipse Marketplaceからの公式プラグインであれば問題ありません。」 - インストール後、Eclipseを再起動
JavaFXプロジェクトの作成
必要なツールをインストールしたら、EclipseでJavaFXプロジェクトを作成しましょう。
Eclipseで新規プロジェクトを作成する方法
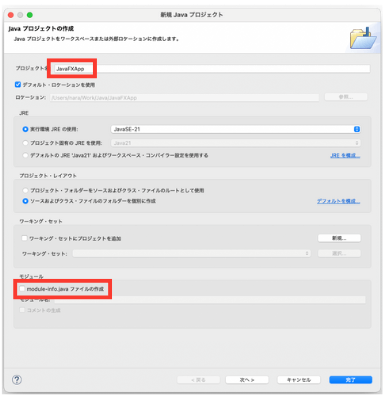
- Eclipseを開き、「ファイル」 → 「新規」 → 「その他」→ 「JavaFX」→ 「JavaFX プロジェクト」 を選択
プロジェクト名:「JavaFXApp(任意)」
「module-info.java ファイルの作成」のチェックを外す(module-info.java を 作成しない方がトラブルが少ない)
- プロジェクト名を入力し、Finish をクリック
- 作成されたプロジェクトにJavaFX SDKのライブラリを追加
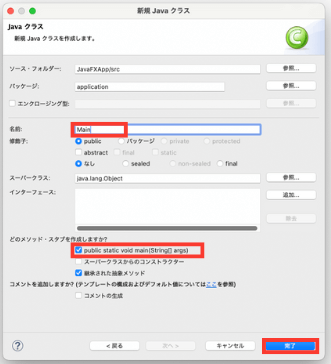
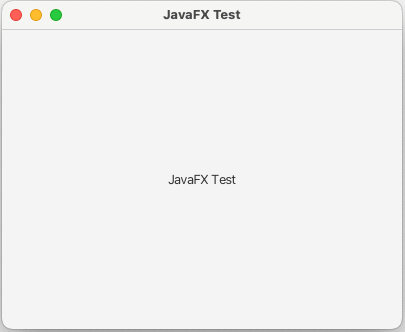
Mainクラスの作成
JavaFXApp用のMainクラスを作成します。※ JavaFX用とは言っても普通のJavaクラスファイルです。
- src フォルダを右クリック → 「新規」→「クラス」 を選択
- パッケージ名(例: application)を入力
- クラス名 Main を入力
- 「public static void main(String[] args)」にチェックを入れる

- 「完了」をクリック
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | package application; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) { System.out.println("JavaFXアプリケーションが開始されました"); // ラベルを追加してシーンにセット StackPane root = new StackPane(); // ← 追加 root.getChildren().add(new Label("JavaFX Test")); // ← 追加 // シーンを作成して設定 Scene scene = new Scene(root, 400, 300); // ← 追加 primaryStage.setScene(scene); // ← 追加 // ウィンドウを表示 primaryStage.setTitle("JavaFX Test"); primaryStage.show(); } public static void main(String[] args) { System.out.println("main メソッド開始"); launch(args); // JavaFXアプリケーションを起動 System.out.println("main メソッド終了"); } } |
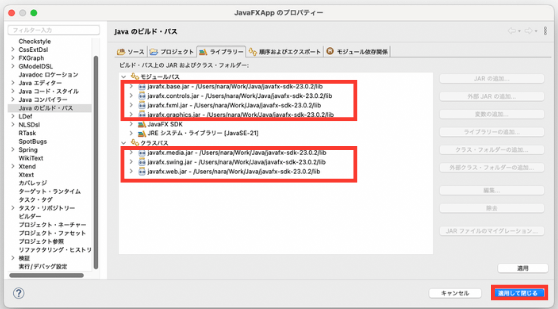
JavaFX SDKのJARファイルをビルドパスに追加
JavaFXのライブラリをEclipseのプロジェクトに手動で追加する手順です。
- プロジェクトを右クリック → 「プロパティ」
- 「Javaのビルド・パス」 → 「ライブラリー」タブを開く
- 「外部JARの追加」ボタンをクリック
- JavaFX SDKを配置したディレクトリ(例: /opt/javafx-sdk/lib/)へ移動
- 以下のJARファイルをすべて選択して追加
| 必須JAR | 役割 |
|---|---|
| javafx.base.jar | JavaFXの基本クラスを提供 |
| javafx.controls.jar | ボタンやラベルなどのGUIコンポーネント |
| javafx.fxml.jar | FXMLを使ったUI設計 |
| javafx.graphics.jar | 描画処理や2D/3Dグラフィックス |
さらに、必要に応じて以下のJARも追加します。
| オプションJAR | 役割 |
|---|---|
| javafx.media.jar | オーディオ・ビデオの再生 |
| javafx.swing.jar | Swingとの互換性を提供 |
| javafx.web.jar | WebView(HTMLレンダリング機能) |
すべて追加後、「適用」→「OK」を押して設定を保存します。

| JARファイル | 設定場所 | 理由 |
|---|---|---|
| javafx.base.jar | モジュールパス | JavaFXの基本モジュール |
| javafx.controls.jar | モジュールパス | JavaFXのUIコントロールモジュール |
| javafx.fxml.jar | モジュールパス | FXML関連モジュール |
| javafx.graphics.jar | モジュールパス | JavaFXの描画モジュール |
| javafxswing.jar | クラスパス | Swingサポート用のモジュール(非モジュール) |
| javafx.media.jar | クラスパス | メディア関連モジュール(非モジュール) |
| javafx.web.jar | クラスパス | WebView(Webコンポーネント)モジュール(非モジュール) |
JDKのバージョンによるモジュールパスとクラスパスの使い分け
JDKのバージョンごとに、モジュールパスやクラスパスの設定方法が変更されています。
1. JDK 8以前:
- クラスパスのみを使用して依存関係やライブラリを管理。
- JavaFXを含むすべてのライブラリがクラスパスに追加されていました。
2. JDK 9以降:
- モジュールシステムが導入され、依存関係やライブラリをモジュールパスで管理することが推奨されるように。
- JavaFXはモジュール化され、`javafx.controls`や`javafx.fxml`などのJavaFXモジュールはモジュールパスに追加する必要があります。
- モジュールパスとクラスパスは別々に管理され、モジュールを使用する場合はモジュールパス、従来の方法を使用する場合はクラスパスが使われます。
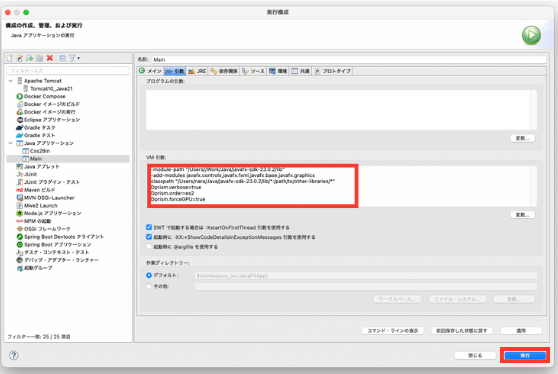
JavaFXのVM引数を設定
JavaFXアプリを正常に実行するために、VM引数を設定します。
- 「作成したプロジェクトを右クリック」→「実行構成(Run Configurations)」を開く
- 「引数」タブを選択
- 「VM 引数」へ以下を追加
【Mac版 & Linux版】
--module-path "/opt/javafx-sdk/lib"
--add-modules javafx.controls,javafx.fxml,javafx.base,javafx.graphics
-classpath "/opt/javafx-sdk/lib/*:/path/to/other-libraries/*"
-Dprism.verbose=true
-Dprism.order=es2
-Dprism.forceGPU=true
※ 上記のパス「/opt/javafx-sdk/lib」は、あくまでも筆者の環境です。実際に設定する際にはご自身お環境に読み替えてください。
【Win版】
--module-path "C:\javafx-sdk\lib"
--add-modules javafx.controls,javafx.fxml,javafx.base,javafx.graphics
-classpath "C:\javafx-sdk\lib\*;C:\path\to\other-libraries\*"
-Dprism.verbose=true
-Dprism.order=es2
-Dprism.forceGPU=true
Eclipse の JavaFX 設定手順(Mac & Windows 共通)
| 項目 | Mac 版 | Windows 版 |
|---|---|---|
| モジュールパスの設定 | /opt/javafx-sdk/lib | C:\javafx-sdk\lib |
| クラスパスの区切り | :(コロン) | ;(セミコロン) |
| VM 引数(実行構成) | 引数設定【Mac版 & Linux版】 | 引数設定【Win版】 |
| ファイルパスの書き方 | /Users/username/... | C:\Users\username\... |
| 改行(コマンド入力時) | \(バックスラッシュ) | ^(コマンドプロンプト) / `(PowerShell) |

「適用」→「Run」を押して設定を保存すれば完了です。

JavaFXの基本構造とプログラムの流れ
JavaFXは、JavaでGUIアプリケーションを作成するためのフレームワークです。従来のSwingよりもモダンで直感的なUI設計が可能で、FXMLを活用することで視覚的なレイアウト管理がしやすくなります。本記事では、JavaFXの基本構造とプログラムの流れについて解説します。
JavaFXのアーキテクチャ
JavaFXは、以下の主要な要素で構成されています。
| 要素 | 概要 |
|---|---|
| Stage | ウィンドウ全体を表すクラス( javafx.stage.Stage)。アプリケーションのメインウィンドウを管理する。 |
| Scene | 画面のコンテンツを管理するクラス( javafx.scene.Scene)。レイアウトやコンポーネントを配置する。 |
| Node | ボタンやラベルなど、画面上の各コンポーネント( javafx.scene.Node)。 |
| FXML | UIをXML形式で記述し、コードの分離を可能にする。 |
Stage と Scene の概念
JavaFXのアプリケーションは、「Stage」と「Scene」を基本として構築されます。
Stage(ステージ)とは?
「Stage」はアプリケーションのウィンドウを表し、 javafx.stage.Stage クラスで管理されます。プログラムが起動すると、自動的に start(Stage primaryStage) メソッドが呼び出され、ウィンドウが生成されます。
Scene(シーン)とは?
「Scene」はウィンドウ内のコンテンツを管理し、 javafx.scene.Scene クラスで表現されます。 Scene は Stage にセットされ、その中にレイアウトやコンポーネントを配置します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | package application; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class MainApp extends Application { @Override public void start(Stage primaryStage) { Button btn = new Button("クリック"); StackPane root = new StackPane(btn); Scene scene = new Scene(root, 400, 300); primaryStage.setTitle("JavaFXアプリ"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
JavaFXの基本的なGUIコンポーネント
JavaFXは、Javaを用いたGUIアプリケーションの開発を可能にする強力なフレームワークです。本セクションでは、JavaFXの基本的なGUIコンポーネントについて解説します。ボタン(Button)やラベル(Label)、テキストフィールド(TextField)といった主要なコンポーネントの使い方を学び、レイアウト管理やイベント処理の基本を理解することで、直感的で操作しやすいアプリケーションの構築方法を身につけましょう。
ボタン(Button)の実装方法
JavaFXのボタン(Button)は、ユーザーがクリックできるインタラクティブなコンポーネントです。以下のコードで基本的なボタンの作成とイベント処理の実装方法を示します。
// すでに作成した Scene にボタンを追加
Button btn = new Button("クリック");
btn.setOnAction(e -> System.out.println("ボタンがクリックされました!"));
root.getChildren().add(btn);
ラベル(Label)とテキストフィールド(TextField)の活用
JavaFXでは、Labelを使用してテキストを表示し、TextFieldを使用してユーザー入力を受け取ることができます。
// ラベルとテキストフィールドの追加
Label label = new Label("名前を入力してください:");
TextField textField = new TextField();
root.getChildren().addAll(label, textField);
レイアウト管理(VBox, HBox, GridPane)の基本
JavaFXには複数のレイアウトコンテナがあり、コンポーネントの配置を管理できます。
| レイアウト | 特徴 |
|---|---|
| VBox | 縦方向に要素を並べる |
| HBox | 横方向に要素を並べる |
| GridPane | 行と列を指定して要素を配置 |
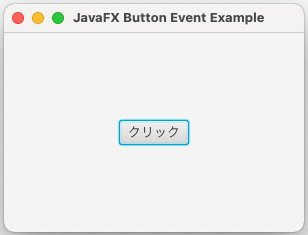
イベント処理の基本(ボタンクリックイベント)
JavaFXのボタンは、イベントリスナーを設定することでクリック時の動作を定義できます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class ButtonEventExample extends Application { @Override public void start(Stage primaryStage) { Button btn = new Button("クリック"); btn.setOnAction(e -> System.out.println("ボタンがクリックされました!")); StackPane root = new StackPane(); root.getChildren().add(btn); Scene scene = new Scene(root, 300, 200); primaryStage.setTitle("JavaFX Button Event Example"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
実行構成の設定手順
- Eclipseで `ButtonEventExample.java` を開く
Eclipseのパッケージエクスプローラーで、`ButtonEventExample.java` をダブルクリックして開きます。 - 「実行構成(Run Configurations)」を開く
上部メニューから 「実行」 → 「実行構成(Run Configurations)」 をクリックします。 - 「Java アプリケーション」を選択する
左側のリストから 「Java アプリケーション」 を選択します。 - 「新規構成」を作成、または `ButtonEventExample` を選択する
既に `ButtonEventExample` の構成がある場合はそれを選択し、無ければ「新規」ボタンをクリックして作成します。 - 「メイン・クラス」に `ButtonEventExample` を指定する
メイン」タブを開き、「メイン・クラス」 の入力欄に `ButtonEventExample` を入力します。 - JavaFXの設定(必要な場合)
JavaFXのSDKが必要な場合は、以下のVM引数を追加します。 (下記の例は【Mac版 & Linux版】です。)--add-modules javafx.controls,javafx.fxml,javafx.base,javafx.graphics
※ `C:\path\to\javafx-sdk\lib` の部分は、実際のJavaFX SDKのパスに変更してください。
-classpath "/opt/javafx-sdk/lib/*:/path/to/other-libraries/*"
-Dprism.verbose=true
-Dprism.order=es2
-Dprism.forceGPU=true - 「適用」ボタンをクリックし、「実行」ボタンを押す
「適用」ボタンをクリックし、最後に「実行」ボタンを押してプログラムを起動します。 - JavaFXアプリが起動するか確認する
ButtonEventExample` が正しく起動し、ボタンのクリックイベントが動作するか確認してください。
JavaFX SDKのJARが認識されない場合
JavaFXのJARが正しく設定されていない場合、エラーが発生することがあります。以下の手順でビルド・パスを確認してください。
- プロジェクトを右クリック → 「ビルド・パス」 → 「ライブラリーの追加」
- javafx-controls.jar, javafx-fxml.jar などを追加
- 使用しているJDKが JavaSE-21 など適切なバージョンであることを確認
実行時エラーが発生する場合
エラーメッセージを確認し、以下の点をチェックしてください。
- JavaFXのSDKが正しくインストールされているか
- VM引数が適切に設定されているか
- プロジェクトのビルドパスに必要なJARが含まれているか
JavaFXのクリックイベントの実行イメージ

クリックボタン押下後、コンソールへ下記メッセージが出力されます。
コンソール
ボタンがクリックされました!
JavaFXのシーン管理と画面遷移
JavaFXでは、アプリケーションの画面を切り替えるためにSceneを利用します。シーン管理の適切な設計を行うことで、スムーズな画面遷移やデータの受け渡しが可能になります。本セクションでは、JavaFXにおける画面遷移の基本と、データを渡しながらの遷移方法について解説します。
Sceneの切り替えと画面遷移の仕組み
JavaFXでは、Stage(ウィンドウ)内にSceneを設定し、画面の切り替えを行います。以下のコードでSceneの切り替えの基本を確認できます。
// シーンの切り替え
Button switchButton = new Button("次の画面へ");
switchButton.setOnAction(e -> {
Scene newScene = new Scene(new StackPane(new Label("新しい画面")), 400, 300);
primaryStage.setScene(newScene);
});
上記のコードでは、ボタンをクリックすると新しいSceneに切り替わります。
画面遷移時のデータ受け渡し方法
画面遷移時にデータを渡すには、コントローラー間でデータを管理する方法が一般的です。以下の例では、テキストフィールドの値を次の画面へ渡す方法を示します。
// データを渡すためのクラス
public class SceneController {
private String data;
public void setData(String data) {
this.data = data;
}
public String getData() {
return data;
}
}
この `SceneController` を使ってデータを次の画面へ渡すことができます。
複数のウィンドウ(Stage)を管理する方法
JavaFXでは、`Stage` を複数作成することで、別ウィンドウを開くことができます。
// 新しいウィンドウを開く
Button newWindowButton = new Button("新しいウィンドウを開く");
newWindowButton.setOnAction(e -> {
Stage newStage = new Stage();
newStage.setTitle("新しいウィンドウ");
newStage.setScene(new Scene(new StackPane(new Label("別のウィンドウ")), 300, 200));
newStage.show();
});
このコードを実行すると、新しい `Stage` が作成され、独立したウィンドウとして表示されます。
画面遷移の基本
下記は、Sceneの切り替え・データの受け渡し・複数ウィンドウの管理を行うサンプルコードです
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.Label; import javafx.scene.control.TextField; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class SceneManagementExample extends Application { @Override public void start(Stage primaryStage) { // 1つ目のシーン(データ入力) Label inputLabel = new Label("名前を入力してください:"); TextField nameField = new TextField(); Button nextSceneButton = new Button("次の画面へ"); VBox firstLayout = new VBox(10, inputLabel, nameField, nextSceneButton); Scene firstScene = new Scene(firstLayout, 400, 300); // 2つ目のシーン(データ表示) Label outputLabel = new Label(); Button backButton = new Button("戻る"); Button newWindowButton = new Button("新しいウィンドウを開く"); VBox secondLayout = new VBox(10, outputLabel, backButton, newWindowButton); Scene secondScene = new Scene(secondLayout, 400, 300); // 次の画面へ遷移 + データ受け渡し nextSceneButton.setOnAction(e -> { outputLabel.setText("入力された名前: " + nameField.getText()); primaryStage.setScene(secondScene); }); // 戻るボタン backButton.setOnAction(e -> primaryStage.setScene(firstScene)); // 新しいウィンドウを開く newWindowButton.setOnAction(e -> { Stage newStage = new Stage(); newStage.setTitle("新しいウィンドウ"); newStage.setScene(new Scene(new VBox(new Label("これは別ウィンドウです")), 300, 200)); newStage.show(); }); // 初期設定 primaryStage.setTitle("JavaFX Scene & Window Management Example"); primaryStage.setScene(firstScene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
実行構成の設定手順
- Eclipseで `SceneManagementExample.java` を開く
Eclipseのパッケージエクスプローラーで、`SceneManagementExample.java` をダブルクリックして開きます。 - 「実行構成(Run Configurations)」を開く
上部メニューから 「実行」 → 「実行構成(Run Configurations)」 をクリックします。 - 「Java アプリケーション」を選択する
左側のリストから 「Java アプリケーション」 を選択します。 - 「新規構成」を作成、または `SceneManagementExample` を選択する
既に `SceneManagementExample` の構成がある場合はそれを選択し、無ければ「新規」ボタンをクリックして作成します。 - 「メイン・クラス」に `SceneManagementExample` を指定する
「メイン」タブを開き、「メイン・クラス」 の入力欄に `SceneManagementExample` を入力します。 - JavaFXの設定(必要な場合)
JavaFXのSDKが必要な場合は、以下のVM引数を追加します。 (下記の例は【Mac版 & Linux版】です。)--module-path "/opt/javafx-sdk/lib"
※ `C:\path\to\javafx-sdk\lib` の部分は、実際のJavaFX SDKのパスに変更してください。
--add-modules javafx.controls,javafx.fxml,javafx.base,javafx.graphics
-classpath "/opt/javafx-sdk/lib/*:/path/to/other-libraries/*"
-Dprism.verbose=true
-Dprism.order=es2
-Dprism.forceGPU=true - 「適用」ボタンをクリックし、「実行」ボタンを押す
「適用」ボタンをクリックし、最後に「実行」ボタンを押してプログラムを起動します。 - JavaFXアプリが起動するか確認する
`SceneManagementExample` が正しく起動し、シーン遷移やウィンドウ管理が動作するか確認してください。
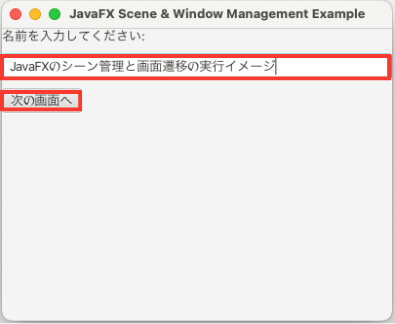
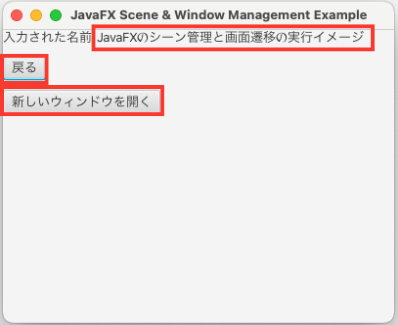
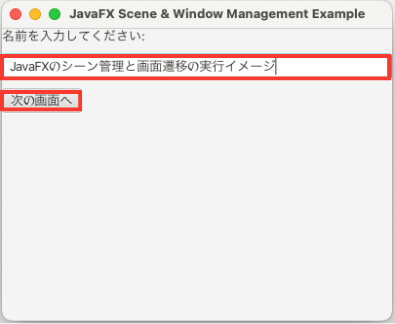
JavaFXのシーン管理と画面遷移の実行イメージ




このサンプルでできること
- Sceneの切り替え
ボタンをクリックすると画面が切り替わる - データの受け渡し
最初の画面で入力した名前を次の画面で表示 - 複数ウィンドウの管理
「新しいウィンドウを開く」ボタンを押すと別ウィンドウ(新しい Stage)が開く
JavaFXのCSSとデザイン適用
JavaFXでは、スタイルを適用することでUIのデザインを簡単にカスタマイズできます。CSSを使用することで、HTMLやWeb開発で使われるスタイル指定と同じように見た目を調整できます。本セクションでは、JavaFXのCSSの基本や、カスタムデザインの適用方法、スタイルを動的に変更する方法を解説します。
JavaFXのスタイルシート(CSS)の基本
JavaFXでは、外部のCSSファイルを利用してUIコンポーネントのスタイルを統一できます。以下の手順で、CSSを適用できます。
- CSSファイル(例: styles.css)をプロジェクト内に作成
- CSSファイルを Scene に適用
// CSSファイルの適用
scene.getStylesheets().add(getClass().getResource("styles.css").toExternalForm());
このコードを使用すると、styles.css に定義されたスタイルがアプリ全体に適用されます。
style.css の正しい配置
| 環境 | 正しい style.css の置き場所 | 説明 |
|---|---|---|
| 開発環境(Eclipse 上) | src/main/resources/style.css | ソースコードのリソースフォルダ。Eclipse がビルド時にコピーする。 |
| 実行環境(ビルド後のフォルダ) | bin/application/style.css | Eclipse の「クリーン」後、 bin/ にコピーされるべき場所。 |
| getResource() で取得するパス | /application/style.css | getClass().getResource("/application/style.css") でアクセス。 |
JDK のバージョンによる style.css の配置の影響
JDK のバージョンが変わっても、基本的には style.css の配置ルールは変わりません。ただし、「モジュール化 (JDK 9以降)」や「ビルドツールの違い」によって影響を受ける場合があります。
| JDK バージョン | 影響 |
|---|---|
| JDK 8 以前 | getResource() のパスは "/application/style.css" で問題なし。 |
| JDK 9 以降 (モジュール化) | src/main/resources/ の扱いは変わらないが、モジュール化すると module-info.java の設定によって getResource() での取得が制限される可能性あり。 |
| JDK 17・21 (最新 LTS) | 基本的には JDK 8 と同じ挙動。ただし、Gradle や Maven などのビルドツールの影響を受けることがある。 |
1️⃣ JavaFX をモジュール化した場合(JDK 9 以降)
- module-info.java を使っている場合、 style.css のリソースアクセスを許可する必要がある。
- 解決策として、以下を追加する必要がある。
opens application to javafx.graphics;
- これを追加しないと、 getResource() で null になる可能性がある。
2️⃣ Gradle・Maven での影響
- Gradle や Maven を使っている場合、リソースの配置が異なることがある。
- Gradle の場合、 src/main/resources/ は build/resources/main/ にコピーされる。
- Maven の場合、 src/main/resources/ は target/classes/ にコピーされる。
- そのため、 getResource() のパスを "/application/style.css" ではなく、 "/style.css" にすることがある。
| JDK バージョン | 影響 | 対応策 |
|---|---|---|
| JDK 8 以前 | 影響なし | そのまま getResource("/application/style.css") で OK。 |
| JDK 9 以降 | モジュール化している場合 module-info.java の設定が必要。 | opens application to javafx.graphics; を追加。 |
| JDK 17・21 | 基本的に問題なし。 | ただし Gradle や Maven を使う場合は getResource("/style.css") に変更する可能性あり。 |
style.css の配置が間違っているとどうなる?
| 間違った配置 | 発生する問題 |
|---|---|
| src/ 直下に置く | ビルド時に bin/ にコピーされない。 |
| bin/ に手動コピーせずに実行 | getResource() で null になる。 |
| src/main/resources/ にあるのに getResource("style.css") を使う | 正しいパスは "/application/style.css"。 |
筆者の環境ではEclipse上でstyle.cssファイル作成しても、うまく/bin内にコピーされませんでした。その場合は手動でstyle.cssを指定の場所へコピーする必要があります。
style.css の正しい配置手順
- src/main/resources/ に style.css を配置。
- Eclipse の「プロジェクト」 → 「クリーン」 を実行。
- 「プロジェクト」 → 「ビルド・プロジェクト」 を実行。
- bin/application/style.css が作成されていることを確認。
- scene.getStylesheets().add(getClass().getResource("/application/style.css").toExternalForm()); を記述。
- 実行してスタイルが適用されるか確認。
カスタムデザインを適用する方法
CSSを使って、JavaFXのコンポーネントのスタイルをカスタマイズできます。以下に、ボタンのデザインを変更する例を示します。
/* styles.css */
.button {
-fx-background-color: #3498db; /* 青色 */
-fx-text-fill: white;
-fx-font-size: 14px;
-fx-padding: 10px;
}
このCSSを適用すると、ボタンの背景色が青くなり、フォントサイズやパディングが調整されます。

スタイルを動的に変更する方法
JavaFXでは、setStyle() メソッドを使用することで、コード内でスタイルを動的に変更できます。
// ボタンのスタイルを変更
button.setStyle("-fx-background-color: red; -fx-text-fill: white;");
このコードを実行すると、ボタンの背景色が赤に変わり、テキストの色が白に変更されます。

JavaFX クラス内で style.css を指定する方法
JavaFX で style.css を適用するには、Scene にスタイルシートを追加 します。クラス内で以下のように記述します。
scene.getStylesheets().add(getClass().getResource("/application/style.css").toExternalForm());
- style.css を src/main/resources/ に配置する。
- Scene を作成した後に getStylesheets().add(...) を使って style.css を読み込む。
- ボタンなどのコンポーネントには getStyleClass().add("クラス名") を指定する。
コード例
以下のコードで、ボタンに .button スタイルを適用します。
Button btn = new Button("クリック");
btn.getStyleClass().add("button"); // style.css の .button を適用
- getStylesheets().add(...) で Scene に style.css を適用。
- getStyleClass().add("クラス名") で UI 要素に CSS クラスを指定。
- style.css は src/main/resources/ に配置し、ビルド時に bin/ にコピーされる。
🚀 これで style.css が JavaFX の GUI に適用されます!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | package application; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class ButtonEventExample extends Application { @Override public void start(Stage primaryStage) { Button btn = new Button("クリック"); btn.setOnAction(e -> System.out.println("ボタンがクリックされました!")); StackPane root = new StackPane(); root.getChildren().add(btn); Scene scene = new Scene(root, 300, 200); scene.getStylesheets().add(getClass().getResource("/application/style.css").toExternalForm()); // ボタンのスタイルの動的変更 btn.setStyle("-fx-background-color: red; -fx-text-fill: white;"); primaryStage.setTitle("JavaFX Button Event Example"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
JavaFXのデータバインディングと双方向データ通信
JavaFX では、データバインディングを活用することで、UI要素とデータの同期を簡単に行うことができます。特に、 Observable や Property を使用することで、リアルタイムなデータ更新が可能になります。本記事では、データバインディングの基本から、 ListView や TableView の活用方法までを解説します。
ObservableとPropertyの基本
JavaFX では、データの変更を監視し、UIへ自動的に反映するために Observable と Property を使用します。
| クラス | 説明 |
|---|---|
| StringProperty | 文字列データをバインドするためのプロパティ |
| IntegerProperty | 整数データをバインドするためのプロパティ |
| DoubleProperty | 小数データをバインドするためのプロパティ |
| BooleanProperty | 真偽値データをバインドするためのプロパティ |
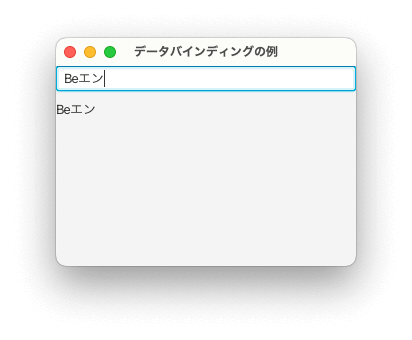
データバインディングを使ったリアルタイム更新
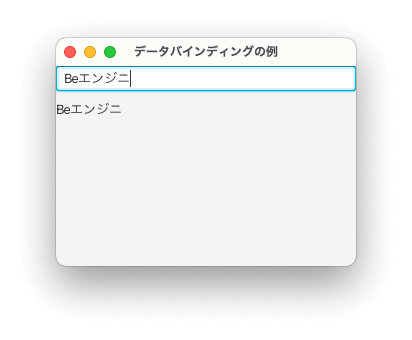
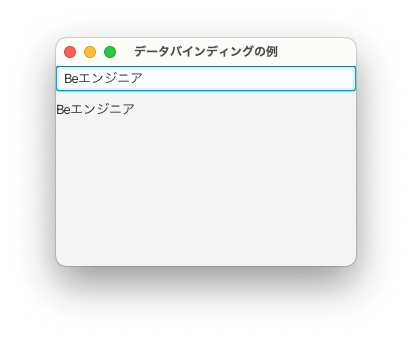
データバインディングを使用すると、UIの入力値とデータモデルを双方向で同期できます。以下のコードでは、 TextField の値を Label にリアルタイム反映する方法を示します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | package application; import javafx.application.Application; import javafx.beans.property.SimpleStringProperty; import javafx.beans.property.StringProperty; import javafx.scene.Scene; import javafx.scene.control.Label; import javafx.scene.control.TextField; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class BindingExample extends Application { @Override public void start(Stage primaryStage) { StringProperty textProperty = new SimpleStringProperty(""); TextField textField = new TextField(); textField.textProperty().bindBidirectional(textProperty); Label label = new Label(); label.textProperty().bind(textProperty); VBox root = new VBox(10, textField, label); Scene scene = new Scene(root, 300, 200); primaryStage.setTitle("データバインディングの例"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |



この例では、 TextField に入力した内容がリアルタイムで Label に反映されます。
リストビュー(ListView)とテーブルビュー(TableView)の活用
JavaFX の ListView と TableView を使えば、データの一覧表示や編集が可能になります。
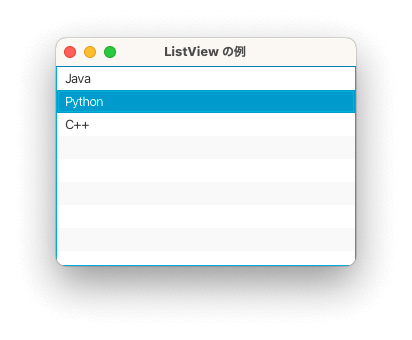
ListView の活用
ListView は、アイテムのリストを表示するためのコンポーネントです。データの変更を即座に反映するには ObservableList を使用します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | package application; import javafx.application.Application; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.scene.Scene; import javafx.scene.control.ListView; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class ListViewExample extends Application { @Override public void start(Stage primaryStage) { ObservableList<String> items = FXCollections.observableArrayList("Java", "Python", "C++"); ListView<String> listView = new ListView<>(items); VBox root = new VBox(listView); Scene scene = new Scene(root, 300, 200); primaryStage.setTitle("ListView の例"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |

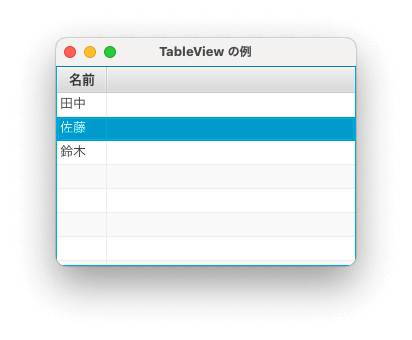
TableView の活用
TableView は、表形式のデータを表示するためのコンポーネントです。データのバインドを活用することで、リアルタイムの更新が可能です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | package application; import javafx.application.Application; import javafx.beans.property.SimpleStringProperty; import javafx.beans.property.StringProperty; import javafx.collections.FXCollections; import javafx.collections.ObservableList; import javafx.scene.Scene; import javafx.scene.control.TableColumn; import javafx.scene.control.TableView; import javafx.scene.control.cell.PropertyValueFactory; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class TableViewExample extends Application { public static class Person { private final StringProperty name = new SimpleStringProperty(); public Person(String name) { this.name.set(name); } public StringProperty nameProperty() { return name; } } @Override public void start(Stage primaryStage) { TableView<Person> tableView = new TableView<>(); TableColumn<Person, String> nameColumn = new TableColumn<>("名前"); nameColumn.setCellValueFactory(new PropertyValueFactory<>("name")); tableView.getColumns().add(nameColumn); ObservableList<Person> data = FXCollections.observableArrayList( new Person("田中"), new Person("佐藤"), new Person("鈴木") ); tableView.setItems(data); VBox root = new VBox(tableView); Scene scene = new Scene(root, 300, 200); primaryStage.setTitle("TableView の例"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |

この TableView の例では、リスト内の人物名を表形式で表示します。
- データバインディングを使うと、UIとデータをリアルタイムで同期できる。
- ObservableList を使うと、リストのデータを簡単に更新できる。
- TableView を使えば、データを表形式で整理して表示できる。
🚀 JavaFX のデータバインディングを活用して、より動的な UI を構築しましょう!