Javaの基本を学んだら、次は実践!本記事では、ServletとJSPを使ってシンプルなTodoアプリ を作成します。
環境構築からフォーム入力、データの管理、表示までの流れを詳しく解説し、Webアプリ開発の基礎 を習得できる内容になっています。
最終的にSpring Bootへの移行も視野に入れ、Servlet/JSPの基礎をしっかりと身につけましょう!
Servlet/JSPでTodoアプリを作成する
ServletとJSPを活用し、シンプルなTodoアプリを作成する方法を解説します。Eclipse + Tomcat の環境で、リストの追加・削除ができるWebアプリを実装し、基本的な流れを理解しましょう。
Servlet/JSPとは?
ServletとJSPは、Javaを使用したWebアプリケーション開発のための技術です。Servletはリクエストを処理するサーバーサイドのプログラム、JSPはHTMLとJavaを組み合わせたビューの実装に使用されます。
開発環境の準備
このTodoアプリを作成するには、まず Eclipse と Tomcat を正しくセットアップする必要があります。 詳しい設定手順については、下記 の記事を参考にしてください。
必要なツール(JDK, Eclipse, Tomcat)
以下の環境を準備してください。
| ツール | バージョン | 用途 |
|---|---|---|
| JDK | Java 17 または Java 21 | Javaアプリケーションの実行 |
| Eclipse | 最新の Eclipse IDE for Enterprise Java Developers | 開発用IDE |
| Apache Tomcat | Tomcat 10 | Servlet/JSPの実行環境 |
Eclipseでプロジェクトを作成
- 「ファイル」→「新規」→「動的Webプロジェクト」を選択
- プロジェクト名を入力(例: TodoApp)
- ターゲットランタイムに「Apache Tomcat」を選択
- 「完了」をクリック

Todoアプリの仕様
このTodoアプリでは、ユーザーが簡単にタスクを追加・削除し、現在のタスクリストを確認できるシンプルな機能を実装します。Webアプリケーションの基本である「リクエストの処理」「データの保持」「画面表示」の流れを学ぶことを目的としています。
本アプリの主な仕様は以下の通りです。
機能一覧(追加・削除・表示)
今回作成するTodoアプリの基本機能は以下の通りです。
- タスクの追加
- タスクの削除
- タスクの一覧表示
データの保持方法(セッション or DB)
データの管理には以下の2つの方法があります。
| 方法 | メリット | デメリット |
|---|---|---|
| セッション | 簡単に実装できる | ブラウザを閉じるとデータが消える |
| データベース | 永続的にデータを保存できる | DB接続の設定が必要 |
TodoアプリServletの実装
Servletは、クライアントからのリクエストを処理し、適切なレスポンスを返すWebアプリケーションの中核となる部分です。本アプリでは、ユーザーが入力したTodoリストのデータを受け取り、セッションを利用して管理します。
ここでは、Todoリストにタスクを追加・削除するためのServletを実装し、リクエストの処理方法を学びます。
Todoアイテムの追加
Todoリストにタスクを追加するためのServletを作成します。まず、Eclipseで新規Servletファイルを作成しましょう。
TodoAddServlet.java を作成
1. 新規Servletファイルの作成
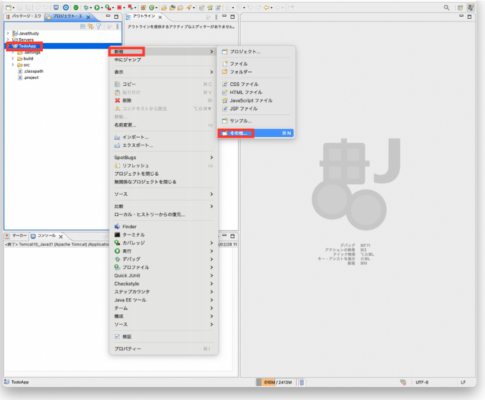
- 「ファイル」→「新規」→「その他」を選択

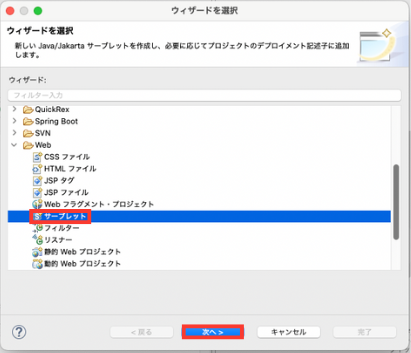
- 「Servlet」を選択して「次へ」をクリック

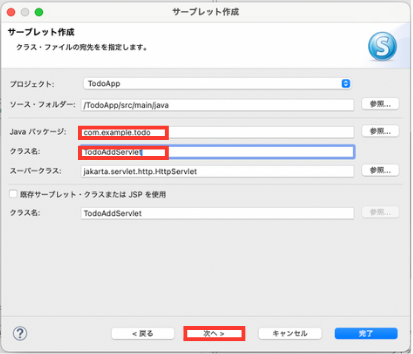
- パッケージ名を入力(例: com.example.todo)し、クラス名を TodoAddServlet に設定し「次へ」をクリック

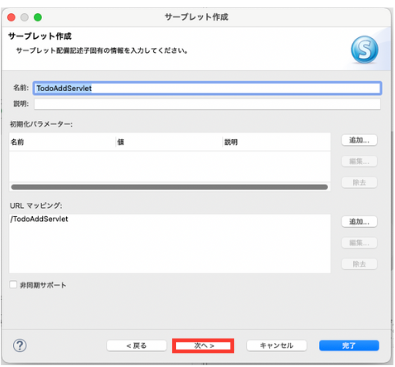
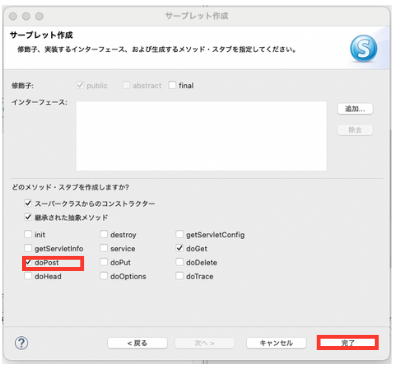
- 特に設定せずにそのまま「次へ」をクリック

- 「doPost メソッドを継承」にチェックを入れる

- 「完了」をクリック

2. Todoアイテムを追加するServletの実装
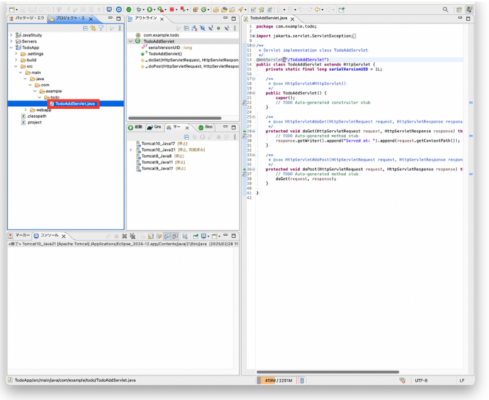
作成した TodoAddServlet.java に以下のコードを記述します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | package com.example.todo; import java.io.IOException; import java.util.List; import java.util.ArrayList; import jakarta.servlet.ServletException; import jakarta.servlet.annotation.WebServlet; import jakarta.servlet.http.HttpServlet; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; @WebServlet("/add") public class TodoAddServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // フォームから送信されたタスクを取得 String task = request.getParameter("task"); // セッションからTodoリストを取得(なければ新規作成) List<String> todos = (List<String>) request.getSession().getAttribute("todos"); if (todos == null) { todos = new ArrayList<>(); } // タスクをリストに追加し、セッションに保存 todos.add(task); request.getSession().setAttribute("todos", todos); // Todoリストのページへリダイレクト response.sendRedirect("index.jsp"); } } |
TodoAddServlet.java の処理内容
TodoAddServlet.java では、フォームから送信されたタスクを受け取り、セッションに保存する処理を行います。
1. フォームから送信されたタスクを取得
ユーザーが入力フォームに記入し、「追加」ボタンを押すと、フォームのデータが POST リクエストとして送信されます。
String task = request.getParameter("task");
このコードでは、 request.getParameter("task") を使って、ユーザーが入力したタスクを取得しています。
2. セッションから既存のTodoリストを取得
サーバー側で、セッション(ユーザーごとの一時的なデータ領域)に保存されているTodoリストを取得します。
List<String> todos = (List<String>) request.getSession().getAttribute("todos");
ここでは、 session.getAttribute("todos") を使って、セッションに保存されているTodoリストを取得します。
3. Todoリストが存在しない場合、新しく作成
セッションにTodoリストが存在しない場合(最初のアクセス時など)、新しいリストを作成します。
if (todos == null) {
todos = new ArrayList<>();
request.getSession().setAttribute("todos", todos);
}
この処理がないと、初めてタスクを追加するときに null ポインタエラーが発生する可能性があります。
4. 新しいタスクをリストに追加
フォームから取得したタスクを、セッション内のTodoリストに追加します。
todos.add(task);
これにより、ユーザーが入力したタスクがリストに追加されます。
5. 更新されたTodoリストをセッションに保存
変更後のTodoリストを、再度セッションに保存します。
request.getSession().setAttribute("todos", todos);
この処理がないと、新しいタスクがリストに追加されたことがページに反映されません。
6. Todoリストのページにリダイレクト
処理が完了したら、ユーザーを index.jsp にリダイレクトします。
response.sendRedirect("index.jsp");
これにより、ページがリロードされ、新しく追加されたタスクが反映されます。
まとめ:TodoAddServlet の処理フロー
| 処理のステップ | 内容 |
|---|---|
| 1. フォームからタスクを取得 | request.getParameter("task") を使って、入力されたタスクを取得 |
| 2. セッションからTodoリストを取得 | session.getAttribute("todos") でリストを取得 |
| 3. リストがなければ作成 | new ArrayList<>() を使って新規リストを作成 |
| 4. 新しいタスクを追加 | todos.add(task) でリストにタスクを追加 |
| 5. セッションを更新 | session.setAttribute("todos", todos) で変更を保存 |
| 6. index.jsp にリダイレクト | response.sendRedirect("index.jsp") でページを更新 |
これで、Todoリストにタスクを追加する機能が動作するようになります。
Todoアイテムの削除
Todoリストからタスクを削除する機能を実装します。削除リンクをクリックすると、該当するタスクがセッションから削除され、ページが更新されます。
TodoDeleteServlet.java を作成
削除処理を担当する Servlet を作成します。「Todoアイテムの追加」と同様の手順で「TodoDeleteServlet」Servletファイルを作成します。
- 「ファイル」→「新規」→「Servlet」を選択
- 「Servlet」を選択して「次へ」をクリック
- パッケージ名を com.example.todo に設定
- クラス名を TodoDeleteServlet に設定
- 「doGet メソッドを継承」にチェックを入れる
- 「完了」をクリック
作成した TodoDeleteServlet.java に以下のコードを記述します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | package com.example.todo; import java.io.IOException; import java.util.List; import jakarta.servlet.ServletException; import jakarta.servlet.annotation.WebServlet; import jakarta.servlet.http.HttpServlet; import jakarta.servlet.http.HttpServletRequest; import jakarta.servlet.http.HttpServletResponse; @WebServlet("/delete") // ← ここを必ず確認! public class TodoDeleteServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String taskToDelete = request.getParameter("task"); List<String> todos = (List<String>) request.getSession().getAttribute("todos"); if (todos != null) { todos.remove(taskToDelete); request.getSession().setAttribute("todos", todos); } response.sendRedirect("index.jsp"); } } |
TodoDeleteServlet.java の処理内容
TodoDeleteServlet.java では、削除リンクがクリックされた際に、該当するタスクをセッションから削除する処理を行います。
1. 削除対象のタスクを取得
ユーザーが「削除」リンクをクリックすると、タスクの情報が GET パラメータとして送信されます。
String taskToDelete = request.getParameter("task");
このコードでは、 request.getParameter("task") を使って、削除対象のタスクを取得しています。
2. セッションから現在のTodoリストを取得
削除するには、現在のTodoリストを取得する必要があります。
List<String> todos = (List<String>) request.getSession().getAttribute("todos");
このコードでは、セッションから todos を取得しています。
3. Todoリストに削除対象のタスクがあるか確認
リストが null でないことを確認し、該当するタスクがあれば削除します。
if (todos != null) {
todos.remove(taskToDelete); // 該当タスクをリストから削除
request.getSession().setAttribute("todos", todos); // 更新したリストをセッションに保存
}
この処理により、指定されたタスクがリストから削除され、セッションに更新されたリストが保存されます。
4. Todoリストのページにリダイレクト
削除処理が完了した後、ユーザーを index.jsp にリダイレクトします。
response.sendRedirect("index.jsp");
これにより、ページがリロードされ、削除後のTodoリストが反映されます。
まとめ:TodoDeleteServlet の処理フロー
| 処理のステップ | 内容 |
|---|---|
| 1. 削除対象のタスクを取得 | request.getParameter("task") で取得 |
| 2. セッションからTodoリストを取得 | session.getAttribute("todos") でリストを取得 |
| 3. リストが存在するか確認 | もし null でなければ削除を実行 |
| 4. タスクを削除 | todos.remove(taskToDelete) で該当タスクをリストから削除 |
| 5. セッションを更新 | session.setAttribute("todos", todos) で変更を保存 |
| 6. index.jsp にリダイレクト | response.sendRedirect("index.jsp") でページを更新 |
これで、Todoリストのタスクを削除する機能が実装されました。
TodoアプリJSPの実装
JSP(JavaServer Pages)は、HTMLの中にJavaのコードを埋め込んで動的なWebページを作成できる技術です。本アプリでは、ユーザーがタスクを入力できるフォームを作成し、追加されたTodoリストを画面に表示するためにJSPを活用します。
ここでは、新規JSPファイルの作成手順から、フォームの設置、Todoリストの表示までを順番に解説します。
入力フォームの作成
ユーザーがタスクを入力し、追加できるようにするために、新規JSPファイルを作成します。
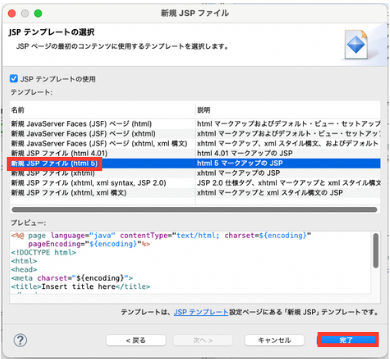
1. 新規JSPファイルの作成
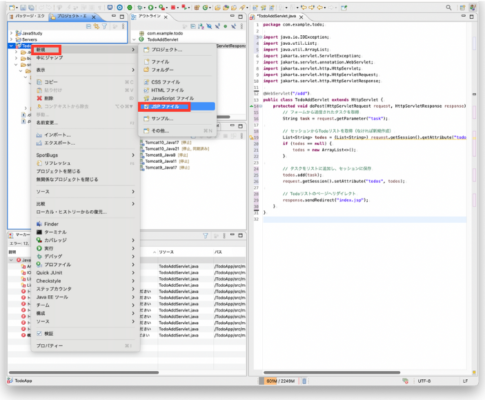
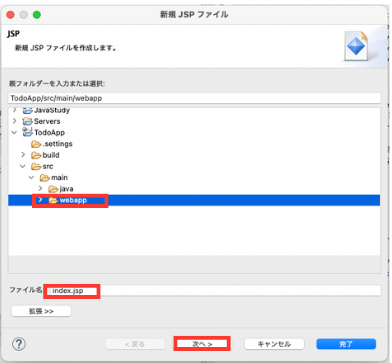
- 「ファイル」→「新規」→「JSPファイル」を選択

- ファイル名を index.jsp に設定

- 「新規JSP ファイル(html 5)」が選択された状態で「完了」をクリック

- 「完了」をクリック

Todoリストの表示
追加されたタスクを画面に表示できるように、JSPのスクリプトを記述します。
1. Todoリストを表示するコードの追加
作成した index.jsp に、以下のコードを追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | st, java.util.ArrayList" %> <html> <head> <title>Todoリスト</title> </head> <body> <h1>Todoリスト</h1> <form action="add" method="post"> <input type="text" name="task" required> <button type="submit">追加</button> </form> <h2>Todoリストの表示</h2> <ul> <% List<String> todos = (List<String>) session.getAttribute("todos"); if (todos == null) { todos = new ArrayList<>(); // 修正:nullの場合、リストを新規作成 session.setAttribute("todos", todos); } for (String task : todos) { %> <li><%= task %> <a href="delete?task=<%= task %>">削除</a></li> <% } %> </ul> </body> </html> |
2. 表示内容の説明
- タスク入力フォームを設置
- セッションからTodoリストを取得
- リストが存在する場合、各タスクを表示
- タスクごとに削除リンクを追加
これで、追加されたタスクが画面に一覧表示されるようになります。
index.jsp の処理内容
index.jsp では、ユーザーがタスクを追加・削除できるように、フォーム入力・リスト表示・削除リンクを表示する処理を行います。
1. 必要な Java クラスをインポート
JSP の最初に、List や ArrayList を使用するためのインポートを行います。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" import="java.util.List, java.util.ArrayList" %>
これにより、JSP 内で List
2. HTML の基本構造を定義
タイトルやヘッダーを設定します。
<html>
<head>
<title>Todoリスト</title>
</head>
<body>
<h1>Todoリスト</h1>
ここでは、Todoリストの見出しを設定しています。
3. Todoリストの入力フォームを設置
ユーザーがタスクを追加できるフォームを作成します。
<form action="add" method="post">
<input type="text" name="task" required>
<button type="submit">追加</button>
</form>
フォームの action="add" は、データが TodoAddServlet に送信されることを意味します。
4. Todoリストの表示
セッションから Todo リストを取得し、リストがある場合は画面に表示します。
<% List<String> todos = (List<String>) session.getAttribute("todos"); %>
セッションに todos が保存されているかをチェックし、null の場合は新しいリストを作成します。
<% if (todos == null) { todos = new ArrayList<>(); } %>
その後、リストの中身を for ループで表示します。
5. タスクごとに削除リンクを表示
取得したリストの各タスクに「削除」ボタンを表示します。
<ul>
<% for (String task : todos) { %>
<li><%= task %> <a href="delete?task=<%= task %>">削除</a></li>
<% } %>
</ul>
この delete?task=タスク名 というリンクをクリックすると、TodoDeleteServlet に GET リクエストが送信され、該当のタスクが削除されます。
まとめ:index.jsp の処理フロー
| 処理のステップ | 内容 |
|---|---|
| 1. 必要な Java クラスをインポート | java.util.List や java.util.ArrayList をインポート |
| 2. HTML の基本構造を定義 | ページのタイトルやヘッダーを設定 |
| 3. Todoリストの入力フォームを設置 | タスクを追加できるフォームを作成 |
| 4. Todoリストの表示 | セッションから todos を取得し、画面に表示 |
| 5. タスクごとに削除リンクを表示 | 各タスクの横に 削除 リンクを表示し、クリックで削除可能 |
これで、Todoリストの表示と削除ができるようになりました。
Todoアプリの動作確認
ここまでの実装が完了したら、アプリが正常に動作するか確認しましょう。Tomcatを起動し、ブラウザでアプリにアクセスすることで、タスクの追加や削除が正しく動作するかをテストします。
また、動作中に発生しやすいエラーとその対策についても解説しますので、問題が発生した場合は参考にしてください。
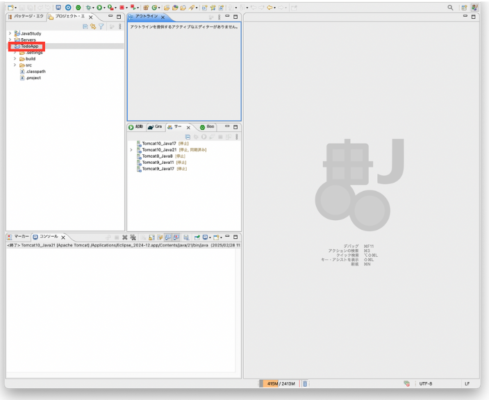
起動手順と確認
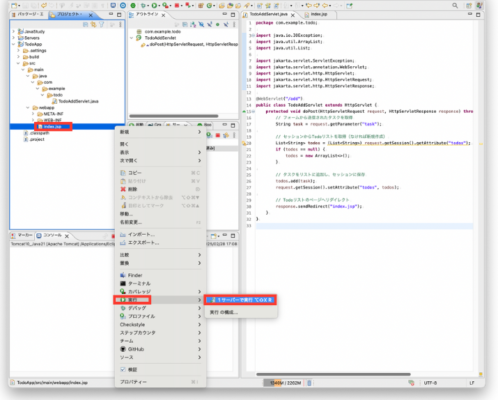
- 「プロジェクト」画面で対象JSPファイルを選択し、右クリック後、「実行」=> 「1.サーバーで実行」を選択

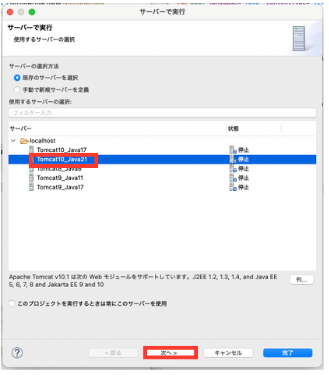
- 「サーバーの実行」画面が表示されたら「サーバ」リストないの「Tomcat_Java21」を選択し、「次へ」をクリック

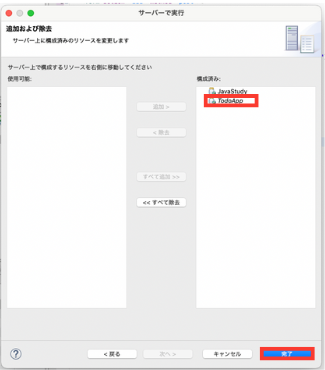
- 「追加および除去」画面で「構成済み」リストに「JavaStudy」が表示されていることを確認して「完了」ボタンをクリック

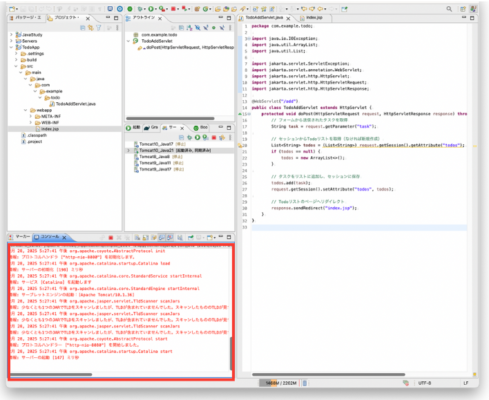
- Tomcatが起動され「ログ出力」画面へログが出力されていることを確認

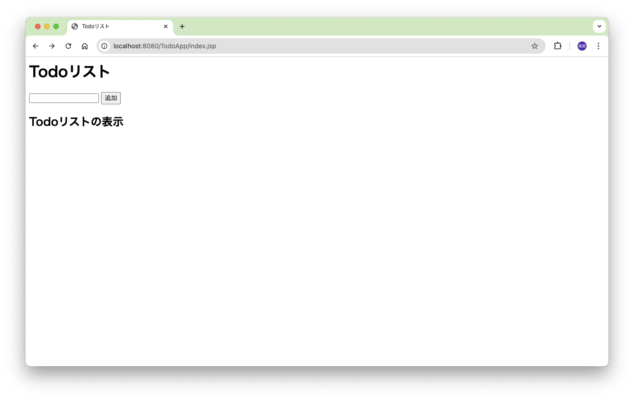
- ブラウザで http://localhost:8080/TodoApp/index.jsp にアクセス

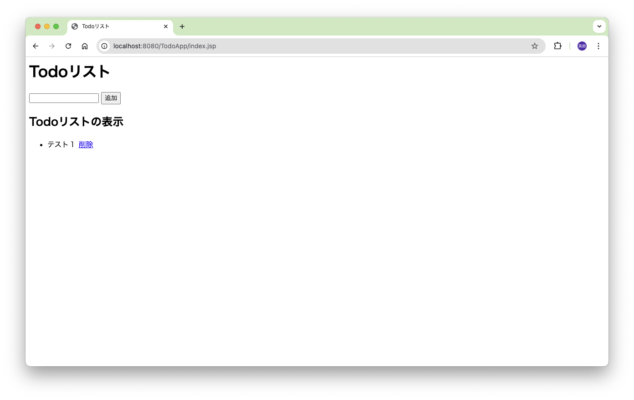
- タスクを追加し、リストが更新されることを確認

- 「削除」リンクをクリック

よくあるエラーと対策
| エラー | 対策 |
|---|---|
| 「HTTP 404 - 見つかりません」 |
|
| 「HTTP 500 - Internal Server Error」 |
|
| 「セッションがリセットされる」 |
|
今後の発展ポイント
今回作成したTodoアプリは、基本的なServlet/JSPの仕組みを理解するための練習用アプリです。
このアプリをさらに発展させることで、より実践的なWebアプリを作成することができます。
- データの永続化(セッションではなく、データベースに保存)
- バリデーションの追加(空のタスクを防ぐ、重複登録を防ぐ)
- UIの改善(CSSを適用して見やすくする)
- 非同期処理(JavaScript+Ajaxを使ってリロードなしで更新)
- Spring Bootへの移行(より実践的なフレームワークを使用)
これらの機能を追加することで、より実践的なWebアプリの開発スキルを身につけることができます。
このTodoアプリはあくまで練習用のアプリであり、実際の運用を目的としたものではありません。そのため、入力チェックやバリデーション(不正なデータの入力防止)は実装していません。
例えば、空のタスクを追加したり、同じタスクを何度も追加することが可能です。実際のアプリ開発では、ユーザーの入力を適切に検証し、エラー処理を行うことが重要になります。
本アプリでは、まずはServletやJSPの基本的な仕組みを理解し、Webアプリケーションの動作を学ぶことを目的としています。