
モバイルアプリエンジニアとは、スマートフォンやタブレット向けのアプリケーションを開発するエンジニアです。iOS・Androidのネイティブアプリ開発から、クロスプラットフォーム開発まで幅広いスキルが求められます。本記事では、モバイルアプリエンジニアの仕事内容、必要なスキル、使用する技術、キャリアパス、年収、将来性 まで詳しく解説します。
モバイルアプリエンジニアとは?
モバイルアプリエンジニアとは、スマートフォンやタブレット向けのアプリケーションを開発するエンジニアのことです。iOSやAndroidなどのプラットフォームに対応したアプリを開発し、ユーザーに快適な体験を提供する役割を担います。
近年、スマートフォンの普及とともに、モバイルアプリの需要が急増しており、エンタープライズアプリやゲームアプリ、フィンテックアプリなど、さまざまな業界でモバイルアプリエンジニアのスキルが求められています。
モバイルアプリエンジニアの特徴
モバイルアプリエンジニアは、スマートフォンやタブレット向けのアプリを開発する専門家であり、ユーザーが直接操作するUI(ユーザーインターフェース)や、データを処理するバックエンドとの連携など、幅広いスキルが求められます。ここでは、モバイルアプリエンジニアの主要な特徴について解説します。
iOS・Androidアプリの開発
モバイルアプリは、主に**iOS(Apple)** と **Android(Google)** の2大プラットフォーム向けに開発されます。各プラットフォームには独自の開発言語や開発環境があり、それぞれの特性を理解することが重要です。
- iOSアプリ開発 - Swift / Objective-Cを使用し、Xcode環境で開発。
- Androidアプリ開発 - Kotlin / Javaを使用し、Android Studio環境で開発。
iOSとAndroidの両方の開発スキルを習得することで、ネイティブアプリ開発の市場価値が高まります。
クロスプラットフォーム開発の利点
近年、**FlutterやReact Native** のようなクロスプラットフォームフレームワークを利用することで、一つのコードベースでiOSとAndroidの両方のアプリを開発できるようになっています。これにより、開発コストを削減し、メンテナンスを効率化することが可能になります。
- Flutter - Googleが開発したDart言語を使用し、高速なUI描画が可能。
- React Native - JavaScriptを使用し、ネイティブのようなパフォーマンスを実現。
ネイティブ開発とクロスプラットフォーム開発のどちらを選ぶかは、プロジェクトの要件や開発リソースに応じて決定されます。
アプリのUX/UI設計
モバイルアプリのユーザー体験(UX)は、デスクトップアプリとは異なり、直感的な操作性や快適なデザインが求められます。特に、以下の要素に注意して設計することが重要です。
- レスポンシブデザイン - 画面サイズに応じて最適なレイアウトを提供。
- タッチジェスチャーの最適化 - スワイプ、タップ、ピンチイン・アウトなどの動作を考慮。
- アクセシビリティ対応 - 色覚障害者向けのカラーパレットや、スクリーンリーダー対応。
優れたUI/UXを設計することで、アプリのユーザビリティが向上し、継続的に利用されるアプリを作ることができます。
このように、モバイルアプリエンジニアは、ネイティブ開発・クロスプラットフォーム開発・UI/UX設計など、多様なスキルを持ち、モバイル市場の拡大に貢献する重要な職種です。
モバイルアプリエンジニアの仕事内容
モバイルアプリエンジニアは、スマートフォンやタブレット向けのアプリ開発を担当し、ユーザーが快適に利用できるアプリケーションを設計・構築する役割を担います。ここでは、モバイルアプリエンジニアの主要な業務について詳しく解説します。
iOS / Androidアプリの開発
モバイルアプリ開発は、主に**iOS(Apple)** と **Android(Google)** の2つのプラットフォームに向けて行われます。それぞれのプラットフォームには専用の開発ツールやプログラミング言語があり、適切な開発環境を整えることが重要です。
iOSアプリ開発の基本
iOSアプリの開発には、Appleが提供するSwiftまたはObjective-Cが使用されます。開発環境としては、Xcodeが標準ツールとして利用されます。
- Swift - iOS開発の標準言語で、シンプルで直感的なコードが特徴。
- Objective-C - 以前のiOS開発で主流だったが、現在はSwiftが主流に。
- Xcode - Appleが提供する公式開発環境(IDE)。
Androidアプリ開発の基本
Androidアプリ開発には、Googleが推奨するKotlinまたはJavaが使用されます。開発環境としては、Android Studioが標準的に利用されます。
- Java - 伝統的なAndroid開発言語で、広く使用されている。
- Kotlin - Googleが推奨する新しいAndroid開発言語。
- Android Studio - Googleが提供する公式開発環境(IDE)。
クロスプラットフォーム開発
ネイティブアプリ開発とは異なり、クロスプラットフォーム開発では1つのコードベースでiOSとAndroidの両方に対応するアプリを開発することが可能です。これにより、開発コストの削減やメンテナンスの効率化が期待できます。
Flutterを使った開発
FlutterはGoogleが開発したクロスプラットフォームフレームワークで、Dart言語を使用してアプリを開発します。高速なUI描画と高いパフォーマンスが特徴です。
- Dart - Flutter専用のプログラミング言語。
- WidgetベースのUI設計 - 柔軟なデザインが可能。
- ネイティブ並みのパフォーマンス - 高速な描画とスムーズな動作。
React Nativeを使った開発
React NativeはFacebook(現Meta)が開発したフレームワークで、JavaScriptを使用してネイティブアプリを開発できます。Web技術を活かしてモバイルアプリを開発できるのが特徴です。
- JavaScript / TypeScript - Web開発者にとって馴染みやすい言語。
- ネイティブモジュールとの連携 - 必要に応じてネイティブコードを組み込める。
- コードの再利用性が高い - Webとモバイルの開発を統一可能。
バックエンドとの連携
モバイルアプリは、データベースやAPIと連携することで、動的なコンテンツを表示したり、ユーザーのデータを管理したりします。バックエンドとの連携が適切に行われることで、アプリのパフォーマンスやセキュリティが向上します。
REST API / GraphQLの活用
モバイルアプリとバックエンドの通信には、REST APIやGraphQLが活用されます。
- REST API - HTTPを使用した標準的なAPI通信方式。
- GraphQL - 必要なデータのみ取得できる柔軟なAPI設計。
- 認証・認可の実装 - JWT、OAuth 2.0を利用したセキュリティ管理。
Firebaseを使ったバックエンド開発
FirebaseはGoogleが提供するBaaS(Backend as a Service)で、サーバー管理なしにバックエンド機能を利用できます。
- Firestore / Realtime Database - クラウドベースのデータベース。
- Push通知機能 - ユーザーにリアルタイムで通知を送信可能。
- Cloud Functions - バックエンドロジックをサーバーレスで実装。
Firebaseを活用することで、バックエンドの開発工数を大幅に削減し、迅速にアプリをリリースすることが可能になります。
このように、モバイルアプリエンジニアは、ネイティブアプリ開発・クロスプラットフォーム開発・バックエンド連携など、幅広い技術を駆使しながらアプリを構築する役割を担います。プラットフォームやプロジェクトの要件に応じて、最適な開発手法を選択し、効率的な開発を行うことが求められます。
モバイルアプリエンジニアに求められるスキル
モバイルアプリエンジニアとして活躍するためには、iOS / Androidの開発スキルに加え、バックエンドとの連携やUI/UXデザインの理解が求められます。ここでは、モバイルアプリエンジニアに必要なスキルセットについて解説します。
必須スキル
モバイルアプリエンジニアにとって必須のスキルを紹介します。これらのスキルを習得することで、アプリ開発の基礎をしっかりと固めることができます。
iOS / Androidのネイティブ開発スキル
モバイルアプリをネイティブ開発するためには、それぞれのプラットフォームに特化した言語を習得する必要があります。
- Swift(iOS) - Appleが推奨する開発言語で、直感的でシンプルなコードが特徴。
- Kotlin(Android) - Googleが推奨する開発言語で、簡潔な構文と高い安全性を持つ。
- Xcode(iOS開発環境) - Apple公式の統合開発環境(IDE)。
- Android Studio(Android開発環境) - Google公式のIDEで、KotlinやJavaを使用した開発が可能。
クロスプラットフォーム開発スキル
近年、FlutterやReact Nativeを活用したクロスプラットフォーム開発が主流になりつつあります。一つのコードベースでiOSとAndroidの両方に対応できるため、効率的な開発が可能です。
- Flutter - Googleが開発したDart言語を使用し、高速なUI描画が可能。
- React Native - JavaScriptでネイティブアプリを開発可能。
- コードの再利用性が高い - 一つのコードベースでiOSとAndroidの両方を開発できる。
APIとの連携
モバイルアプリは、バックエンドとデータをやり取りすることで、動的なコンテンツを提供します。そのため、APIとの連携が不可欠です。
- REST API - HTTPを利用した標準的なAPI設計。
- GraphQL - 必要なデータのみ取得できる柔軟なAPI通信。
- 認証機能 - JWT、OAuth 2.0を活用し、セキュリティを強化。
UI/UXデザインの理解
モバイルアプリの使いやすさを決定づけるのがUI/UXデザインです。特に、スマートフォンの小さな画面でも直感的に操作できるインターフェースを設計することが重要です。
- レスポンシブデザイン - 画面サイズに応じて最適なレイアウトを提供。
- タッチジェスチャーの最適化 - スワイプ、タップ、ピンチイン・アウトなどの動作を考慮。
- アクセシビリティ対応 - 色覚障害者向けのカラーパレットや、スクリーンリーダー対応。
アプリのテストとデバッグ
アプリの品質を確保するためには、テストとデバッグが欠かせません。リリース前にバグを検出し、安定したアプリを提供するためのツールを活用します。
- Unit Test(単体テスト) - 各機能を個別にテストし、バグを早期発見。
- UIテスト - ユーザーの操作をシミュレーションし、動作検証。
- クラッシュ分析ツール - Firebase CrashlyticsやSentryを利用してエラーログを収集。
モバイルアプリエンジニアには、これらのスキルをバランスよく習得し、アプリの開発からリリース、運用までを円滑に行うことが求められます。特に、クロスプラットフォーム開発のスキルを持つことで、より多くの開発案件に対応できるようになります。
モバイルアプリエンジニアの年収と市場価値
モバイルアプリエンジニアは、スマートフォンアプリの開発スキルを持つ専門職であり、その市場価値は年々高まっています。特に、iOSとAndroidの両プラットフォームに精通しているエンジニアや、クロスプラットフォーム開発(Flutter / React Native)のスキルを持つエンジニアは、企業からの需要が非常に高く、高年収を狙いやすい職種の一つです。
モバイルアプリエンジニアの平均年収
モバイルアプリエンジニアの年収は、経験やスキルセット、働く環境によって大きく異なります。スタートアップ企業や中小企業では平均的な給与ですが、大手企業や外資系企業、フリーランスとしての案件獲得次第では、1,000万円以上の収入も可能です。
日本国内と海外の年収比較
| 経験年数 | 日本国内(年収) | 海外(年収) |
|---|---|---|
| 未経験~3年 | 400万~600万円 | 70,000~100,000ドル |
| 3~5年 | 600万~900万円 | 100,000~130,000ドル |
| 5年以上 | 900万~1,500万円 | 130,000~180,000ドル |
日本国内では、未経験からでも400万円以上の年収を得られるケースが多く、経験を積むことで600万円以上の給与が見込めます。特に、大手IT企業や外資系企業でのモバイルアプリ開発のポジションは高収入を得やすい傾向があります。
海外では、特にアメリカやヨーロッパを中心にモバイルアプリエンジニアの需要が高く、シリコンバレーなどのハイテク企業では、1,000万円を超える給与を得ることも珍しくありません。また、リモートワークの普及により、日本国内にいながら海外企業の案件を受注することで、高収入を得るフリーランスエンジニアも増えています。
このように、モバイルアプリエンジニアはスキルセット次第で年収を大きく伸ばすことが可能な職種です。iOSとAndroidのネイティブ開発スキルを持つエンジニアは特に市場価値が高く、クロスプラットフォーム開発のスキルを持つことでさらに需要が高まります。
モバイルアプリエンジニアのキャリアパス

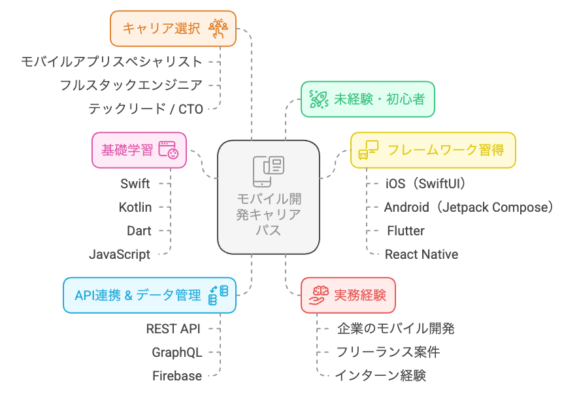
モバイルアプリエンジニアとしての経験を積むことで、専門性を高めたり、より広範な技術スキルを習得したりと、さまざまなキャリアの選択肢が生まれます。アプリ開発の最前線で活躍し続けるスペシャリストの道や、バックエンド開発にも精通しフルスタックエンジニアへ転向する道、さらにはチームを率いるテックリードやCTO(最高技術責任者)へとステップアップする道もあります。本記事では、モバイルアプリエンジニアとしての代表的なキャリアパスについて解説します。
モバイルアプリエンジニアからのキャリアパス
モバイルアプリエンジニアは、アプリの設計・開発・運用に関わる幅広いスキルを持つため、キャリアの方向性を自由に選ぶことができます。以下は、モバイルアプリエンジニアが目指せる代表的なキャリアパスです。
モバイルアプリスペシャリスト
モバイルアプリ開発のスペシャリストとして、技術の最前線で活躍するキャリアパスです。特定のプラットフォーム(iOS / Android)に特化した専門家として、アプリの最適化やパフォーマンス向上を担当します。
- パフォーマンス最適化 - アプリの動作速度やメモリ管理を最適化。
- クラッシュ分析と改善 - ユーザーのエラー報告を基にアプリの安定性を向上。
- セキュリティ強化 - モバイルアプリの脆弱性対策やデータ暗号化を実施。
- 最新技術の導入 - AR/VR、AI、5G技術を活用した新しいアプリの開発。
このキャリアパスを選ぶ場合、特定の技術(Swift / Kotlin / Flutterなど)を極め、最新のモバイル開発技術をキャッチアップし続けることが求められます。
フルスタックエンジニアへの転向
モバイルアプリだけでなく、Webアプリケーションやバックエンドの知識も習得し、フルスタックエンジニアとして活躍する道です。モバイルとWebの両方の開発ができることで、開発の自由度が大幅に広がります。
- バックエンド開発の習得 - Node.js / Python / Javaなどのサーバーサイド技術を学ぶ。
- データベースの管理 - MySQL、PostgreSQL、MongoDBなどを扱う。
- クラウドサービスの活用 - AWS / GCP / Firebaseを利用してアプリをスケールさせる。
- DevOpsの知識を習得 - CI/CDを活用した自動デプロイを実装。
このキャリアを選ぶことで、モバイルアプリとWebアプリの開発を一貫して担当できるようになり、フリーランスとしても活躍しやすくなります。
テックリード / CTO
開発チームを率い、技術戦略の策定やプロジェクトマネジメントを担当するキャリアパスです。技術面の意思決定を行いながら、開発チームの成長やプロジェクトの成功に貢献します。
- チームのマネジメント - エンジニアの育成、チームビルディング、コードレビュー。
- 技術戦略の策定 - 事業戦略に基づいた技術選定と開発ロードマップの設計。
- ビジネスとの連携 - 経営層やプロダクトマネージャーとのコミュニケーション。
- スタートアップでのCTOとしての役割 - 事業成長を支える技術基盤の構築。
このキャリアを目指す場合、技術力だけでなく、コミュニケーションスキルやマネジメントスキル、事業視点を持つことが重要になります。
モバイルアプリエンジニアとしての経験を活かし、技術の専門性を深めるのか、それともチームを率いるマネジメントの道へ進むのか、自分の適性や目標に応じてキャリアを選択していきましょう。
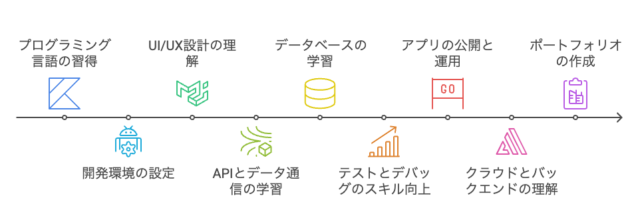
モバイルアプリエンジニアになるための学習ロードマップ

モバイルアプリエンジニアを目指すには、プログラミングの基礎から始め、フレームワークの習得、API連携、ポートフォリオの作成まで、体系的に学習を進めることが重要です。本記事では、未経験者が効率的にスキルを習得し、実務レベルの開発ができるようになるまでの学習ステップを紹介します。
学習ステップ
モバイルアプリエンジニアとしてのスキルを確実に身につけるためには、以下の順序で学習を進めることが推奨されます。それぞれのステップをしっかりと学ぶことで、実務で通用するスキルを習得できます。
プログラミング言語の基礎
モバイルアプリ開発には、プラットフォームごとに異なるプログラミング言語が使用されます。まずは、iOSやAndroidのネイティブ開発に必要な言語を習得し、基礎的なプログラミングスキルを身につけましょう。
- Swift(iOS) - Appleが推奨するモダンなプログラミング言語。
- Kotlin(Android) - Googleが推奨するAndroidアプリ開発言語。
- Dart(Flutter) - Googleが開発したクロスプラットフォーム向け言語。
- JavaScript(React Native) - Web開発者にとって馴染みやすい言語で、モバイルアプリ開発も可能。
これらの言語を学ぶことで、モバイルアプリの基本的な開発スキルを身につけることができます。
フレームワークの習得
プログラミング言語の基礎を習得したら、iOS / Androidの開発環境を整え、フレームワークを学びながらアプリを作成します。フレームワークを活用することで、より効率的にアプリ開発を進めることができます。
- iOS開発 - Xcodeを使用し、SwiftUIやUIKitを学ぶ。
- Android開発 - Android Studioを使用し、Jetpack ComposeやXMLレイアウトを学ぶ。
- React Native - JavaScriptでクロスプラットフォーム開発が可能。
- Flutter - 1つのコードでiOS / Androidの両方のアプリを作成できる。
実際にアプリを作成しながら、開発環境の設定やUIの構築方法を学んでいきましょう。
API連携の実践
モバイルアプリは、バックエンドと通信しながらデータを取得・更新することが一般的です。APIを活用し、サーバーとの連携を学ぶことで、より実践的なアプリを開発できるようになります。
- REST API - Webサービスとデータをやり取りする標準的な方式。
- GraphQL - 必要なデータのみ取得できる効率的なAPI設計。
- Firebase - Googleが提供するバックエンド不要のデータ管理サービス。
- 認証・セキュリティ - OAuth 2.0 / JWTを活用した安全なログイン機能。
APIを活用したアプリを作成し、データのやり取りの仕組みを学ぶことで、より実用的なアプリ開発が可能になります。
ポートフォリオの作成
スキルを証明するために、オリジナルのアプリを作成し、ポートフォリオとして公開しましょう。実際のプロジェクトを形にすることで、転職活動や案件獲得時に強いアピールポイントになります。
- 個人プロジェクト - 簡単なToDoアプリやニュースアプリを作成。
- アプリのデプロイ - Google PlayやApp Storeにアプリを公開。
- GitHubでコード管理 - コードを公開し、技術力を証明。
- フリーランス案件の受注 - クラウドソーシングを活用し、実務経験を積む。
ポートフォリオが充実していると、企業への転職やフリーランス案件の獲得がしやすくなります。オリジナルのアプリを作成し、自分のスキルを最大限にアピールしましょう。
このように、モバイルアプリエンジニアを目指すためには、プログラミングの基礎からAPI連携、ポートフォリオ作成まで幅広いスキルを習得することが重要です。計画的に学習を進め、実務レベルのスキルを身につけましょう。