LINEで動くチャットボットを作ってみたい。そんな人の最初の関門になるのが、LINE Messaging APIの仕組みとWebhookの設定です。この記事では、VPS上でPythonとFlaskを使って、ユーザーがLINEで話しかけた内容に応答する「簡易AI執事ボット」を構築してみます。
予定管理やタスク応答などは最低限にとどめつつ、LINEとサーバをつなぐ構成の理解に集中した内容になっています。「まずは動かす」「仕組みをつかむ」を目的とした入門編として、LINE Bot構築の第一歩にぜひ活用してください。
事前に知っておきたい:なぜAI執事にVPSが必要なのか?
LINEから送られてくるWebhook(POSTリクエスト)を受け取るには、常時起動しているWebサーバが必要です。ローカル環境で開発は可能ですが、LINE公式アカウントと連携するには、グローバルIPでアクセス可能なインフラが必須です。
無料サービスや開発用トンネルツール(例:ngrok)を使う方法もありますが、環境が不安定で毎回再設定が必要になったり、セキュリティ的にも課題があります。安定してLINEと連携するには、自分で管理可能なVPSを使うのが最も確実な方法です。
本シリーズでは、実際にConoHa VPSを契約・構築し、その上でLINEと連携するAI執事アプリを稼働させる構成をとります。
LINEとやり取りするAI執事アプリは、常時起動してLINEからのWebhook(通知)を受け取る必要があります。
つまり、自分のPCを閉じている間でも動き続ける「24時間稼働のサーバー」が必要になります。
その役割を担うのがVPS(仮想専用サーバー)です。今回は、料金と操作性のバランスが取れている「ConoHa VPS」を使用します。
VPSが担う役割とは?
- Pythonで作ったAI執事アプリを常時起動しておく
- LINE公式アカウントからのWebhook(POSTリクエスト)を受け取る
- 取得した情報(ユーザーIDやメッセージ)を処理して返信などを行う
つまりVPSは、「あなた専用のクラウド上のパソコン」であり、AI執事の“脳”を置く場所になります。
今回のサーバー構成(概要)
| 構成要素 | 内容 |
|---|---|
| サービス | ConoHa VPS |
| OS | Ubuntu 22.04(64bit) |
| インストール済み | Python 3系、Flask、ufw、venv |
| ドメイン | 今回はIP直打ちで検証(本番ではSSL予定) |
構築するAI執事Botの全体像
この章では、LINEとPythonを使って構築するAI執事Botの全体像について解説します。
今回はあくまで「LINEで話しかけた内容に応答する」ことを目的とし、定期通知や高度な会話記憶などは行わない最小構成です。
システムの目的は、LINEのWebhook機能と外部サーバの連携を体験し、実際に自分の手で構築・運用できる状態にすることです。
AI執事Botの基本的な構成
AI執事Botは、以下のようなシステム構成で動作します。
| 処理内容 | 役割 | 補足 |
|---|---|---|
| ユーザーの発言 | LINEでBotに話しかける | 例:「今日の予定は?」「タスク見せて」 |
| Webhook受信 | Flaskでリクエスト受信 | LINEからのPOSTを処理 |
| 内容の解析 | メッセージをもとに分岐処理 | キーワードベースのif文など |
| 応答の生成 | 定型文 or ChatGPTで作成 | 今回は定型文ベースを採用 |
| 応答の送信 | LINE Messaging API経由で返信 | ユーザーのLINEに即時返答 |
🔐 使用する各種情報と取得場所の一覧
このAI執事ボットを構築するためには、LINE Developers、OpenAI、Google Cloudなど複数のサービスから情報を取得し、それぞれの設定に反映する必要があります。
以下に示す一覧表は、本記事全体の中でも特に重要なパートです。
このAI執事ボットを動かすには、下記の各種キーやIDが必要になります。どの項目が何に使われ、どこで取得するかを一覧表にまとめました。
| 項目名 | 用途 | 設定場所(変数) | 取得場所(URL) |
|---|---|---|---|
| チャネルシークレット | LINEからのWebhook署名検証 | LINE_CHANNEL_SECRET | LINE Developers |
| チャネルアクセストークン | LINEに返信するための認証トークン | LINE_CHANNEL_ACCESS_TOKEN | LINE Developers |
| Webhook URL | LINEからメッセージを受け取るエンドポイント | LINE管理画面に直接入力 | LINE Developers |
| OpenAI APIキー | ChatGPT APIの利用認証 | OPENAI_API_KEY(込め) | OpenAI API Keys |
| サービスアカウント鍵 | Google Calendar APIにアクセスする認証ファイル | GOOGLE_SERVICE_ACCOUNT_JSON | GCP サービスアカウント |
| カレンダーID | 予定を取得したいカレンダーの識別子 | calendarId(コード内に記述) | Googleカレンダー設定 > カレンダーの統合 |
| プロジェクトID(参考) | GCPプロジェクトの識別(ログや権限に使用) | なし(管理画面のみ) | Google Cloud Console |
| Messaging APIチャネル一覧 | すべてのLINEチャネルの確認・削除・切り替え | なし(チャネル単位で個別操作) | https://manager.line.biz/ |
※1:OpenAIとの連携時に必要になります。
どの情報をどこから取得し、どの変数に設定するのかがすべて整理されているため、この表は実装作業中に何度も見返すことになります。 最初に全体像を把握し、以降の手順をスムーズに進めるための基盤として活用してください。
完成イメージと応答例
以下は、実際にAI執事Botが動作したときのサンプルです。

このように、自然な会話形式で予定やタスクを返すことができます。
最小構成ながら、「LINEとサーバが連携して動作する」実体験が得られる設計です。
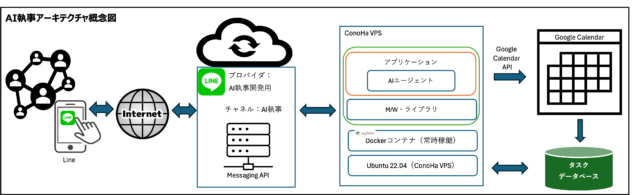
AI執事アーキテクチャ概念図の全体像

この図は、LINE上で動作する「AI執事アプリ」がどのような構成で動いているかを表した全体のアーキテクチャ概念図です。スマートフォンのLINEアプリから送信されたメッセージは、LINEのMessaging APIを通じて、ConoHa VPS上に構築されたAIエージェントに到達します。AIエージェントは、ユーザーの発言内容を解釈し、必要に応じてGoogle Calendar APIを呼び出して予定を取得・登録します。その結果をLINE経由でユーザーに返信する、という一連の処理を行います。
- スマートフォン(LINEアプリ):ユーザーがAI執事と会話を行うインターフェースです。
- LINEプロバイダ・チャネル:LINE Developersで発行したアカウント。Messaging APIを通じて、メッセージの送受信を仲介します。
- ConoHa VPS:アプリケーションの実行環境。Docker上でPythonアプリが常時稼働し、AIエージェントの機能を担います。
- Google Calendar API:予定の取得・登録など、Googleカレンダーとの連携を行います。
- タスクデータベース:ユーザーのタスクや履歴などを保存するデータベースです。
この仕組みによって、ユーザーはスマートフォンから簡単にAIエージェントと対話し、スケジュールやタスクの管理をLINE上だけで完結させることができます。
必要な前提スキル・技術要素について
本記事ではAI執事BotをVPS上に構築していきますが、途中で詰まらないためには最低限の技術的な素養が求められます。 このセクションでは「知らないと絶対にハマる」前提知識と、そのスキルレベルの目安を整理しておきます。
知っておくべき基礎コマンド操作(Linux)
VPSで操作する環境はLinux(Ubuntu)です。GUIは存在せず、基本はターミナルでの操作となるため、以下のコマンドに抵抗がある場合はあらかじめ習得しておくことをおすすめします。
| カテゴリ | コマンド例 | 目的・内容 |
|---|---|---|
| ファイル操作 | cd / ls / cp / mv / rm | ディレクトリ移動やファイルのコピー・削除など |
| パッケージ操作 | apt update / apt install | ソフトウェアのインストール・更新 |
| ファイル編集 | nano / vim | 設定ファイルなどの編集 |
| 権限管理 | chmod / chown / sudo | ファイル権限の変更・管理者権限実行 |
Pythonスクリプトの実行と確認
FlaskアプリケーションやLINEとのWebhook連携では、Pythonスクリプトを自力で実行し、エラーを読み取って修正する能力が求められます。 例えば以下のようなスクリプトを作成し、正常に出力されるかを確認できるかが第一歩となります。
print("Hello, AI Butler!")
出力結果:
コンソール
Hello, AI Butler!
Webhookの概念と非同期通信の理解
Webhookは「相手側から通知が届く」仕組みであり、自分がリクエストを送るわけではありません。 そのため「なぜ届かないのか」「どこで止まっているのか」が可視化しにくく、基礎を知らないと必ず詰まります。
| 項目 | 概要 |
|---|---|
| Webhook | LINEなどの外部サービスから、指定したURLへHTTPリクエストが自動送信される仕組み |
| 非同期 | リクエストに対して、リアルタイムで即応答が求められる。タイムアウトやレスポンス形式の違いで失敗しやすい |
SSLとHTTPSの基礎知識
LINEのWebhookはHTTPSであることが必須条件です。HTTPのままではLINEが接続すらしてくれません。 「Let's Encrypt とは何か」「なぜ証明書が必要なのか」というSSLの基本を理解しておくことで、証明書設定時のトラブルを回避できます。
技術的なスタートラインを明確にしておくことで、途中でつまずくリスクを減らせます。
本セクションに該当する内容が「全く分からない」と感じる場合は、構築の前に一度キャッチアップをおすすめします。
VPS環境を準備する
このセクションでは、VPSに安全かつ実用的に接続するための初期準備を行います。
VPSの初期設定(ユーザー作成やセキュリティ対策など)をまだ行っていない場合は、先に以下の記事をご覧ください。
【conoHa】VPSを安全に使うための初期設定マニュアル
なお、この記事ではVSCodeの操作を前提に進めています。 まだVSCodeのインストールや日本語化設定が済んでいない方、あるいはVPSへのリモート接続に不安がある方は、以下の補足記事をご参照ください。
👉 【Windows / Mac対応】VSCodeのインストールと日本語化・初期設定方法
👉 VSCode × VPS リモート接続手順まとめ【SSH設定対応】
VPSにFlaskサーバを構築しよう
このセクションでは、VPS上にPython仮想環境(venv)を構築し、その中でFlaskアプリを起動するところまでを解説します。グローバル環境を汚さないisolatedな構成で進めていきます。
作業ディレクトリを作成して移動する
まずは、Flaskアプリの開発に使用する作業ディレクトリを作成します。この中で仮想環境の構築やコード管理を行うことで、環境が整理され保守性も高まります。
mkdir -p ~/projects/ai_butler
cd ~/projects/ai_butler
venv構築前に必要なパッケージを確認する
UbuntuのVPSでは、 python3-venv パッケージが初期状態で入っていないことがあります。これがないと仮想環境に pip が含まれず、Flaskのインストールができません。
sudo apt install -y python3-venv
仮想環境(venv)を作成して有効化する
仮想環境を構築し、有効化します。今後の作業はすべてこの仮想環境内で実行します。
python3 -m venv .venv
source .venv/bin/activate
有効化後は、プロンプトが以下のように変化します。
(.venv) bepro@vps:~/projects/ai_butler$
Flaskを仮想環境内にインストールする
仮想環境が有効になった状態で、Flaskをインストールします。これにより他のプロジェクトと依存関係が干渉することはありません。
pip install flask
インストール時の出力例:
Collecting flask
Using cached Flask-2.3.2-py3-none-any.whl
Installing collected packages: flask
Successfully installed flask-2.3.2
Flaskのほかに、LINE Botを動作させるには line-bot-sdk ライブラリも必要です。仮想環境内で以下のコマンドを実行してください:
pip install line-bot-sdk
GoogleカレンダーAPIに接続するために、以下のライブラリもインストールしておきます。
pip install google-auth google-auth-oauthlib google-api-python-client
Flaskアプリを作成して起動する
Flaskが正しくインストールされたことを確認するため、簡単なテストアプリを作成して起動します。 app.py という名前で以下の内容を保存してください。
プロジェクトディレクトリの正しい構成例
Flaskアプリと仮想環境は、以下のように明確に分けて配置する必要があります。 .venv はPythonの実行環境専用であり、アプリ本体( app.py)や設定ファイルはその外側に置きます。
~/projects/ai_butler/
├── .venv/
│ ├── bin/
│ ├── lib/
│ └── pyvenv.cfg
├── app.py
└── その他のコードや設定ファイル(例:.env、READMEなど)
注意: app.py を .venv ディレクトリの中に作成してはいけません。構成が壊れ、実行時に予期せぬエラーが発生する可能性があります。
Flaskが正しく動作するかを確認する app.py(変数の記入場所も示した構造)
from flask import Flask, request, abort
import hmac, hashlib, base64, json
# チャネルシークレットとアクセストークンはここに直接貼ってください(.envではなく)
LINE_CHANNEL_SECRET = "ここにチャネルシークレットを貼ってください"
LINE_CHANNEL_ACCESS_TOKEN = "ここにアクセストークンを貼ってください"
app = Flask(__name__)
@app.route("/")
def hello():
return "Flaskが動作しました!"
@app.route("/callback", methods=["POST"])
def callback():
signature = request.headers.get("X-Line-Signature", "")
body = request.get_data(as_text=True)
hash = hmac.new(LINE_CHANNEL_SECRET.encode("utf-8"), body.encode("utf-8"), hashlib.sha256).digest()
computed_signature = base64.b64encode(hash).decode("utf-8")
print("=== 署名検証ログ ===")
print(f"受信署名 : {signature}")
print(f"計算署名 : {computed_signature}")
print("リクエストボディ:")
print(body)
print("====================")
if signature != computed_signature:
print("❌ 署名検証に失敗しました")
abort(400)
print("✅ Webhook受信成功!")
print(json.loads(body))
return "OK"
if __name__ == "__main__":
app.run(host="0.0.0.0", port=5000)
アプリを起動する
仮想環境が有効な状態で、以下のコマンドを実行します。
python app.py
起動後の出力:
* Serving Flask app 'app'
* Running on http://0.0.0.0:5000 (Press CTRL+C to quit)
動作確認する
ブラウザで以下のURLにアクセスし、 Flaskが動作しました! と表示されれば成功です。
http://[VPSのIPアドレス]:5000
出力例:
ブラウザ出力
Flaskが動作しました!
VPSをHTTPS対応しよう(LINE Webhookを受信する準備)
LINE DevelopersのWebhookはHTTPS通信でなければ利用できません。ここでは、Let's Encryptの無料SSL証明書を使って、FlaskアプリをHTTPSで公開する構成を作成します。証明書を取得するには、一時的にHTTP(80番)構成を用意する必要があります。
CertbotとNginxプラグインをインストール
sudo apt update
sudo apt install certbot python3-certbot-nginx -y
Nginxに一時的なHTTP構成を追加
証明書を取得するには、ポート80番でLet's EncryptのHTTPチャレンジを受け入れる必要があります。
sudo vi /etc/nginx/sites-available/default
以下の内容を追加してください(既存のserverブロックがあれば、分離して記述)。
server {
listen 80;
server_name your-domain.com;
location / {
return 301 https://$host$request_uri;
}
}
構文テストと再起動:
sudo nginx -t
sudo systemctl restart nginx
Certbotを使ってSSL証明書を取得する
まずは、Certbotを使ってHTTPS化します。ここではNginxと連携し、手間なく証明書の取得・設定が可能です。
sudo certbot --nginx -d your-domain.com
Certbot実行時に表示される全ての選択肢と推奨入力(環境によって異なる)
| 表示される英語 | 意味 | 入力すべき内容 |
|---|---|---|
| Enter email address (used for urgent renewal and security notices) | 証明書の更新通知などを受け取るメールアドレス | 任意の有効なメールアドレス(例:example@mail.com) |
| (A)gree / (C)ancel | Let's Encryptの利用規約に同意しますか? | A を入力 |
| Do you agree? (Y)es/(N)o: | Let's Encryptの利用規約に同意しますか? ※(A)gree 表現の代わりに表示されることもある | Y を入力 |
| Would you be willing to share your email address with the EFF? | EFF(電子フロンティア財団)とメールアドレスを共有しますか? | N を入力 |
| Please choose whether or not to redirect HTTP traffic to HTTPS: 1: No redirect 2: Redirect | HTTPをHTTPSへ自動的にリダイレクトしますか? | 2 を入力(HTTPSへ統一) |
| You have an existing certificate... 1: Attempt to reinstall this existing certificate 2: Renew & replace the certificate | 既に同じ証明書が存在する場合に出る選択肢 | 1 を入力(再インストール) |
| Could not install certificate: Could not automatically find a matching server block | server_name が正しくNginxに設定されていないため、証明書をNginxへ適用できなかった | Nginx設定を修正し、再試行 |
※確認プロンプトをスキップして一発で実行する場合
下記のようにすれば、全ての確認をスキップして自動実行されます:
sudo certbot --nginx -d your-domain.com --register-unsafely-without-email --agree-tos --no-eff-email
HTTPSでFlaskアプリに接続できるようにする
ここでは、HTTPSアクセスをFlaskアプリに中継するために、Nginxの設定ファイルを修正します。編集対象は /etc/nginx/sites-available/default です。
server {
listen 80;
server_name your-domain.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name your-domain.com;
ssl_certificate /etc/letsencrypt/live/your-domain.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/your-domain.com/privkey.pem;
include /etc/letsencrypt/options-ssl-nginx.conf;
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem;
location / {
proxy_pass http://localhost:5000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
※補足:以下のコード内にある your-domain.com は、読者ご自身が取得・設定したドメイン名に置き換えてください。
たとえば、ConoHaで dev01.example.com を設定している場合は、次のように変更します:
| 対象箇所 | 変更前 | 変更後(例) |
|---|---|---|
| server_name | your-domain.com | dev01.example.com |
| ssl_certificate | /etc/letsencrypt/live/your-domain.com/fullchain.pem | /etc/letsencrypt/live/dev01.example.com/fullchain.pem |
| ssl_certificate_key | /etc/letsencrypt/live/your-domain.com/privkey.pem | /etc/letsencrypt/live/dev01.example.com/privkey.pem |
これらの置き換えを行わないと、証明書の照合エラーやリダイレクトループが発生しますので注意してください。
構成ファイルを保存したら、下記のコマンドで構文チェックと再起動を行ってください。
sudo nginx -t && sudo systemctl restart nginx
その後、以下のコマンドで動作確認を行います。
curl -k https://your-domain.com/
「Flaskが動作しました!」と返ってくれば、HTTPS構成は正常に動作しています。
LINE Bot構築に必要なサービスの全体像を理解しよう
LINE Botを構築するためには、「LINE Developers」だけでなく、 LINE関連の複数のサービスをまたいで設定を行う必要があります。
このセクションでは、それぞれのサービスの役割や関係性を整理し、迷わずに設定を進められるよう全体像を把握していきます。
LINE Developersとは?構成と役割を理解しよう
LINE Developersは、LINE上で動作するBotやサービスを開発・管理するための開発者向けプラットフォームです。
Webhookの設定やMessaging APIの連携など、サーバー側の技術的な操作はすべてこのLINE Developersで行います。
| 構成要素 | 役割 | 今回使用 |
|---|---|---|
| プロバイダー | 開発者や組織単位でBotを管理する枠組み | 使用する |
| チャネル | API機能(Messaging APIなど)を提供する単位 | 使用する(自動生成) |
| Messaging API | LINEとサーバーをWebhookで接続するためのAPI | 使用する |
| LIFF | LINE内で動作するWebアプリケーション | 使用しない |
| LINEログイン | LINEアカウントでWebサービスにログインする仕組み | 使用しない |
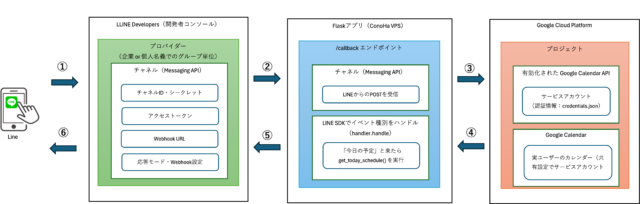
LINEとGoogleが連携して動く「6ステップ」の全体像
ここで、今回のAI執事ボットが実際にどのように動作しているのか、構成全体の通信フローを一度整理しておきましょう。設定項目の目的が明確になり、今後の構築作業でも迷いづらくなります。
設定項目の意味がわからずに途中で手が止まる──この連携構成で最も多いトラブルは「構成全体を理解しないまま手順をなぞってしまうこと」です。まずはこの図と表を参考に、どこで何が起きるかをざっくり頭に入れてから作業に進んでください。

| ステップ | 処理内容 | 解説 |
|---|---|---|
| ① | ユーザーが「今日の予定」とLINEに送信 | スマホのLINEトーク画面から送信 |
| ② | LINEプラットフォームがWebhookでFlaskへPOST送信 | Messaging APIのWebhook機能が作動 |
| ③ | FlaskがGoogle Calendar APIを通じて予定を取得 | credentials.jsonを使ってサービスアカウントで認証 |
| ④ | Google Calendarが当日の予定をFlaskへ返却 | 共有されたカレンダーから予定を取得して返す |
| ⑤ | Flaskがその予定をLINEのReply APIで返信 | line_bot_api.reply_message によるレスポンス処理 |
| ⑥ | LINEがユーザーのトーク画面にメッセージを表示 | ユーザーに「今日の予定」が見える |
この記事では、この連携が成立するために必要な「各サービスの接続設定」を順を追って構築していきます。
| 設定項目 | 目的 | 対応ステップ |
|---|---|---|
| LINEチャネル作成・Webhook設定 | LINEからFlaskへのPOST通信を可能にする | ② |
| Flaskサーバの構築(VPS + SSL対応) | Webhook通信を受け取る受信口(/callback)を整備 | ② |
| Google Calendar APIの有効化 | Googleカレンダーへの問い合わせを可能にする | ③ |
| サービスアカウント作成+認証ファイル取得 | FlaskからGoogle APIを安全に利用するための認証情報 | ③ |
| カレンダーの共有設定 | Googleカレンダーに予定取得の許可を与える | ④ |
構成全体の役割と流れ
LINE Botを構築するためには、以下のような関連サービスを横断的に設定します。
それぞれの役割を明確にしておくことで、設定時の混乱を避けることができます。
| サービス名 | 主な役割 | 使用タイミング |
|---|---|---|
| LINE for Business | LINE公式アカウントを作成するための入口 | 最初に使用 |
| LINE Official Account Manager | Botのプロフィールやメニューなどの表示設定 | Botの見た目調整時に使用 |
| LINE Developers | Webhookやトークンの設定、Messaging APIの連携 | VPSと連携する直前に使用 |
| Messaging API | Webhook通知や応答APIを通じてLINEとサーバを接続 | 常時稼働 |
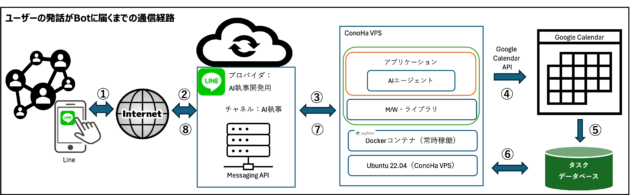
Botの応答処理フローを表で理解しよう
最後に、実際にメッセージがやり取りされる際の流れを図式化して整理します。

ユーザーの発言からBotの応答が返るまでの処理の流れを、順番と処理主体ごとに表に整理しました。
どの段階で何が入力され、何が出力されるのかを明確に把握することで、WebhookやAPI連携の意味がはっきり見えてきます。
| 処理 | 処理主体 | 受け取るもの | 返すもの |
|---|---|---|---|
| ① | ユーザー(LINEアプリ) | – | メッセージ送信(例:「今日の予定は?」) |
| ② | Messaging API | ユーザーのメッセージ | Webhook通知(JSON形式) |
| ③ | Flaskサーバ(VPS上) | Webhook通知(POSTリクエスト) | 発言内容を執事アプリへ渡す |
| ④ | 執事アプリ(AIエージェント) | 発言内容 | 問い合わせ種別を解析(予定照会/挨拶 など) |
| ⑤ | 執事アプリ | 解析された意図 | データベースへ問合せ(予定情報・履歴・リマインダーなど) |
| ⑥ | 執事アプリ | DBから取得した情報 | ユーザーへの応答メッセージを生成 |
| ⑦ | Flaskサーバ | 応答メッセージ | Messaging APIにPOSTで応答を送信 |
| ⑧ | Messaging API | Botからの応答メッセージ | ユーザーのLINEアプリにリアルタイムで表示 |
LINE Developers に登録する
LINEとアプリをつなぐには、まず「LINE Developers」という開発者向けのポータルに登録する必要があります。
ここでは、LINE側に「私はBotを作る開発者です」と名乗るイメージです。
登録は無料で、Googleアカウントなどで簡単にサインアップできます。
なぜLINE Developersの設定が必要なのか?
AI執事ボットをLINE上で動かすには、以下の3つの情報が必須です。
- ✅ チャネルシークレット(LINEからのリクエストを正しく検証するため)
- ✅ チャネルアクセストークン(Botからメッセージを返信するための認証情報)
- ✅ Webhook URL(LINEからの通知を受け取るエンドポイント)
この3つの情報は、LINE公式アカウントを作っただけでは取得できません。
LINE Developersにログインし、「Messaging APIチャネル」を正しく発行する必要があります。
この設定を完了することで、FlaskアプリがLINEと安全に通信できるようになります。
本記事ではこの取得までをわかりやすく解説していきます。
※すでにLINE Developersを使ったことがある方へ(重要)
2回目以降に新しくチャネルを作成した場合、チャネル作成直後ではいくつかの重要な設定が「非表示」または「無効」になっていることがあります。
Messaging APIチャネル一覧にアクセスし、対象のアカウントへ下記の設定を行なってください。
- チャット機能のON/OFF(チャネルの設定メニューにある)
- Messaging APIの有効化ボタン(チャネル右上)
- Webhook設定欄(チャット機能が有効でないと表示されない)
画面に上記の項目が見当たらない場合は、チャネル設定画面の「チャットを有効にする」や「Messaging APIを有効化する」ボタンを手動で確認・実行してください。
登録手順
- LINE Developers コンソール にアクセスします。

- 個人のLINEアカウントでログインします(メールアドレス登録済のLINEが必要です)

- 初回ログイン時は「LINE Developersの利用規約」に同意してアカウントを作成します

- ログイン後、「プロバイダーを作成」ボタンが表示されるのでクリックします

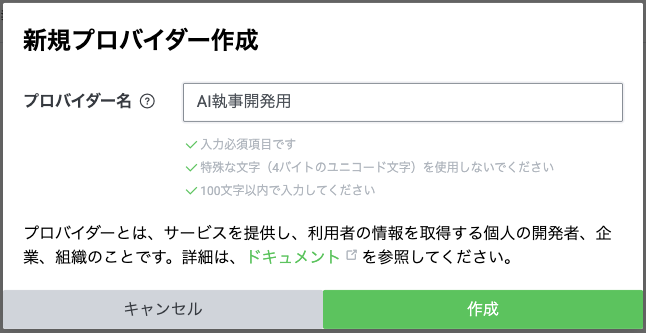
プロバイダーを作成する
プロバイダーとは、LINE公式アカウントやMessaging APIを管理するための「開発者単位の管理枠」です。
Botを作る際には、必ずこのプロバイダーを1つ作成する必要があります。

以下のように、必要な情報を入力して作成します。
| 入力項目 | 内容 | 備考 |
|---|---|---|
| プロバイダー名 | 任意の名称(例:AI執事開発用) | 後から変更可能/外部には基本非公開 |
| 業種 | 「個人」や「IT・通信」など | 実態に合ったものを選択 |
| 利用目的 | 「開発」「業務連絡」「通知」など | Botの用途に合わせて選択 |
入力が完了したら「作成」ボタンを押して完了です。
このプロバイダーの中で、LINE公式アカウントやMessaging APIチャネルの設定を行っていきます。
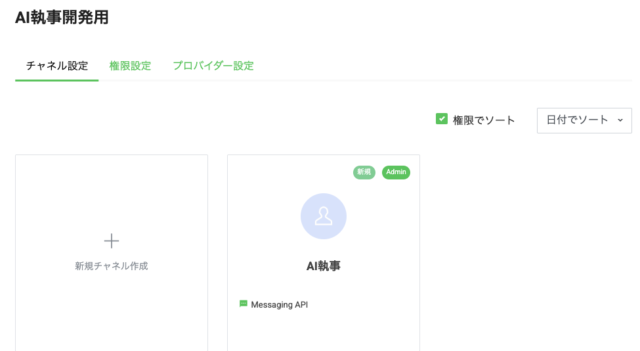
公式アカウントと紐づけてチャネルを作成する
プロバイダー作成後、LINE公式アカウントを選択し、Messaging APIチャネルを作成します。
このときBotの名前や説明、カテゴリ、アイコン画像などを設定します。
LINE Botの構築には、「Messaging APIチャネル」の作成が必要です。
以下の手順で進めてください。
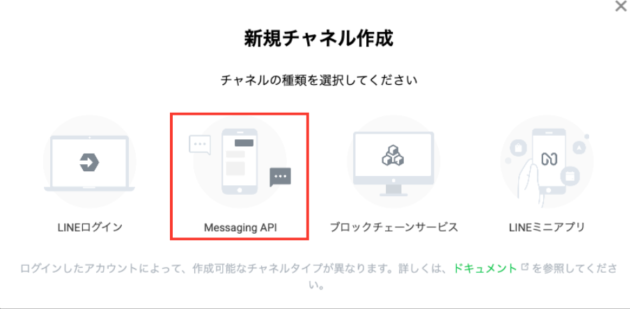
- LINE Developersのプロバイダー画面で「Messaging API」をクリックします。

- 「新規チャネル作成」ウィンドウが表示されたら、再度「Messaging API」を選択します。

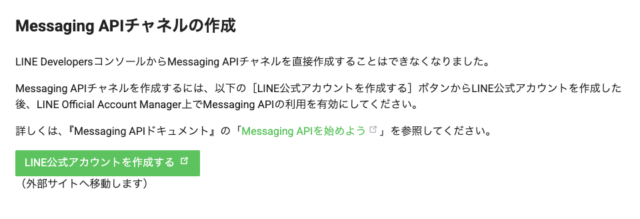
- 次に表示される画面で「LINE公式アカウントを作成する」ボタンをクリックします。

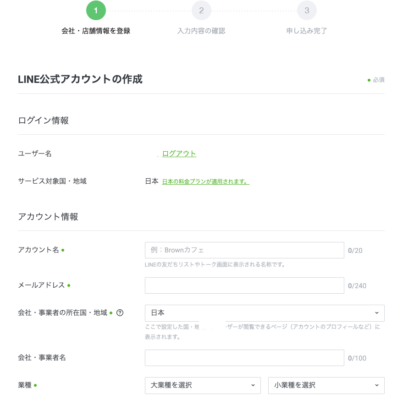
- LINE公式アカウント作成画面に移動するので、必要事項(アカウント名・業種・利用目的など)を入力して確認をクリックします。

- アカウント作成が完了すると、自動的にMessaging APIチャネルが生成されます。

- LINE Developersに戻ると、作成したチャネルが表示され、設定画面にアクセスできるようになります。
アカウント作成直後に下記の画面が表示された場合でも、LINE公式アカウントの認証(バッジ付与)は必須ではありません。本記事の内容はあくまで「個人開発用のBot構築」が目的であり、認証を行わなくてもLINE Botの実装・動作には一切支障ありません。画面はそのまま閉じて構いません。LINE Developersのコンソールに戻って作業を進めてください。

この手順により、LINE公式アカウントとMessaging APIチャネルが紐づいた状態で作成されます。
BotがLINEアプリに表示されるタイミングについて
チャネルの作成が完了し、LINE公式アカウントと紐づけが成功すると、ユーザーがBotを友だち追加した際に 自動でLINEアプリ(iPhoneなど)上にBotが表示されるようになります。
あいさつメッセージが有効になっていれば、次のようなメッセージが自動で届きます。 初期状態ではプロフィール画像が設定されていないため、未設定アイコンとして表示されるのが一般的です。
表示例(LINEアプリ上のスクリーンショット):

※画像はiPhone上のLINEアプリでBotを友だち追加した直後の画面です。
このように、チャネル設定を完了したタイミングでBotはLINE上に視覚的に反映されるため、 設定ミスやWebhook URLの接続エラーなどに気づくきっかけにもなります。
Webhook連携や応答設定などの作業は、ここから始まります。
チャネルシークレットとアクセストークンを取得する
Messaging APIチャネルの作成後、LINE Developersのチャネル設定画面にて以下の2つのキーを取得します。
| キー名 | 取得方法 | 注意点 |
|---|---|---|
| チャネルシークレット | チャネル基本設定タブに常時表示されている | 自動生成されており再発行不可。署名検証で使用。 |
| チャネルアクセストークン | Messaging API設定タブで「発行」ボタンを押して取得 | 再発行可能だが、発行するたびに旧トークンは無効になる |

この2つはBotの認証とセキュリティ処理に不可欠です。安全な場所に控えておきましょう。
Flaskアプリへの貼り付け例(参考)
取得した各種キー情報は、Flaskアプリ( app.py)の先頭に以下のように直接記述しておきます。
# LINE関連キー
LINE_CHANNEL_SECRET = "ここにチャネルシークレット"
LINE_CHANNEL_ACCESS_TOKEN = "ここにアクセストークン"
# GoogleカレンダーAPI関連
GOOGLE_SERVICE_ACCOUNT_JSON = "service_account.json(ファイル名)"
calendarId = "xxx@group.calendar.google.com"
この情報は、Flaskアプリ内のWebhook処理やGoogle API処理で使用されます。今の段階ではコメントでも構いませんが、忘れずに反映できるよう準備しておきましょう。
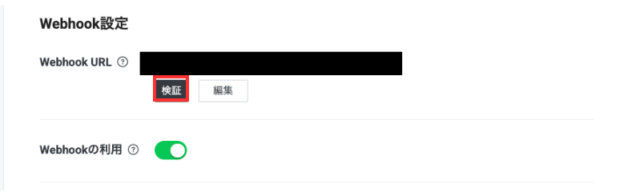
Webhook URLをLINE Developersで設定しよう
LINE Developersにログインし、以下の手順でWebhookの設定を行います。
- 作成済みのプロバイダをクリックし、対象のチャネルを選択します。
- 「Messaging API」タブを開きます。
- 画面下部にある「Webhook設定」欄に、Flaskサーバで待ち受けているURLを貼り付けます。
例: https://your-domain.com/callback
- 「Webhookの利用」スイッチをONにします。
※この操作は、VPSでFlaskサーバが起動し、HTTPSでアクセスできる状態になってから行ってください。
サーバが応答しない状態でURLを登録しても、Webhookの接続確認に失敗します。
Botの応答モードを調整する
「応答設定」から、以下の自動応答機能をOFFにしておきます。
BotがWebhook経由でのみ応答するようにするための設定です。
- 応答メッセージ:OFF
- あいさつメッセージ:OFF
以上で、LINE Developers側の設定は完了です。
Webhook応答に必要なレスポンス仕様
LINEプラットフォームでは、Webhook通知を送信した際に「HTTPステータスコード」と「レスポンス速度」によってBotの信頼性を評価しています。 正しいレスポンスを返さないと、LINE側が通信失敗とみなしてWebhook配信を一時停止する場合があります。 ここでは、Flaskアプリが返すべきレスポンス仕様とその根拠を解説します。
LINEが要求する応答条件
LINE公式ドキュメントによると、Webhookリクエストに対して以下のような応答が必要です。
| 項目 | 内容 |
|---|---|
| HTTPステータスコード | 200 OK を返すこと(失敗時は再送されない) |
| レスポンス本文 | 空で問題ないが、最低限「OK」などでも可 |
| レスポンスタイム | 1秒以内が推奨(タイムアウトは失敗扱い) |
| Content-Type | application/json または text/plain |
Flaskでの応答実装例
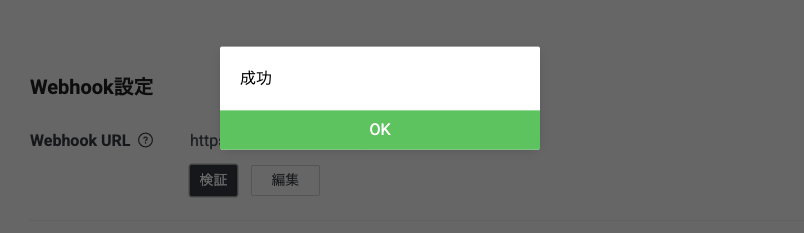
Webhookが正しく設定されているかを確認するには、LINE Developersの「検証」ボタンを使用してください。 正常に接続できた場合、Flask側に200 OKのログが出力され、「✅ Webhook受信成功!」が表示されます。


出力例(Flask実行ログ):
=== 署名検証ログ ===
受信署名 : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
計算署名 : xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
リクエストボディ:
{"destination":"チャネルシークレット","events":[]}
====================
✅ Webhook受信成功!
{'destination': 'チャネルシークレット', 'events': []}
127.0.0.1 - - [13/Apr/2025 10:21:22] "POST /callback HTTP/1.0" 200 -
※注意:curlでPOSTを送っても、署名がないため200 OKは返りません。LINE DevelopersのWebhook接続確認でのみ200が返ります。
失敗した場合の挙動例
`400 Bad Request` や `500 Internal Server Error` を返すと、LINEは失敗とみなし通知を停止する可能性があります。 実際に署名検証に失敗した場合、Flaskログは次のようになります。
=== 署名検証ログ ===
受信署名 :
計算署名 : xxx...
リクエストボディ:
{}
====================
❌ 署名検証に失敗しました
127.0.0.1 - - [日付] "POST /callback HTTP/1.0" 400 -
レスポンスが遅延するとどうなるか
Flaskアプリが1秒以上応答にかかると、LINE側では「タイムアウト失敗」として扱われます。 この場合もWebhookは切断され、開発者コンソールに「接続できませんでした」と表示されます。
LINEからのWebhook通知は、単に受け取るだけでなく、仕様通りの「早くて正確な応答」が求められます。 `200 OK` を素早く返せるようにコードを設計し、処理が重くなる場合はキューイング処理や非同期化も検討しておきましょう。
GoogleカレンダーAPIの設定を行おう
※注意:この手順では Google Cloud Console を使用します。利用は無料ですが、初回のみクレジットカード登録が必要です。登録後も 意図しない課金は一切発生しません。安心して進めてください。
本記事では 最低限の操作だけで連携できるよう、図解とともに順を追って解説しています。もし途中で不安を感じた場合でも、あとから再開できるよう構成しています。
Google Cloudで新しいプロジェクトを作成する
GoogleカレンダーAPIの利用には、Google Cloud Console 上で新しいプロジェクトを作成する必要があります。
Google Cloud プロジェクト作成ページ にアクセスしてください。

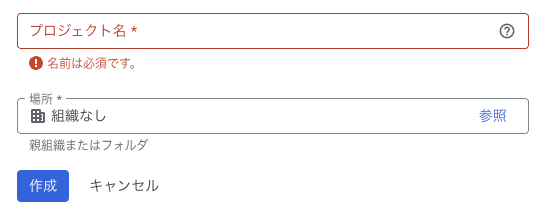
表示された画面で、次のように入力してください。
- プロジェクト名: 任意の名前(例:ai-butler)
- 場所: 「組織なし」のままでOK
入力が完了したら「作成」ボタンを押してください。数秒でプロジェクトが作成されます。
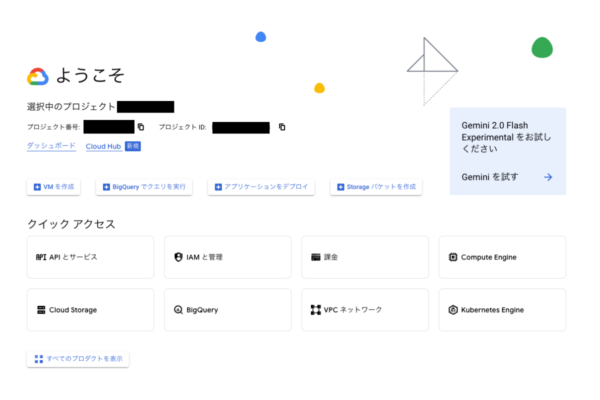
プロジェクト作成後、以下のようなダッシュボードが表示されます。

Google Calendar APIを有効化する
Googleカレンダーと連携するには、プロジェクトに対して「Google Calendar API」を有効化する必要があります。ただし、Google Cloud Console のUIは直感的ではないため、以下の手順に従って確実に進めてください。
- Google Cloud Console にアクセスします。
- 画面左上にある Google Cloud のロゴの隣に、現在のプロジェクト名が表示されています。これが、今回設定したいプロジェクトであることを確認してください。必要であればクリックして変更できます。

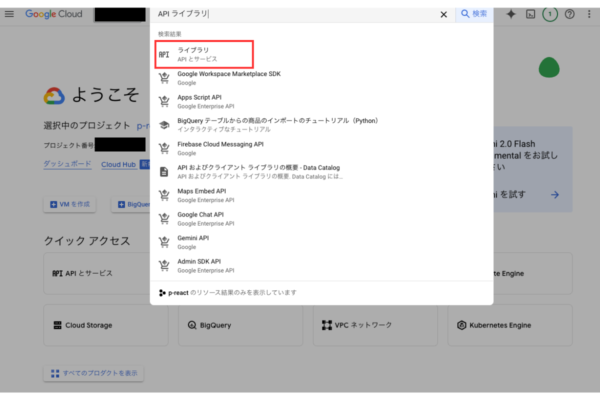
- 画面上部の検索バーに「API ライブラリ」と入力して Enter を押します。その後、検索結果に表示された「ライブラリ」をクリックします。

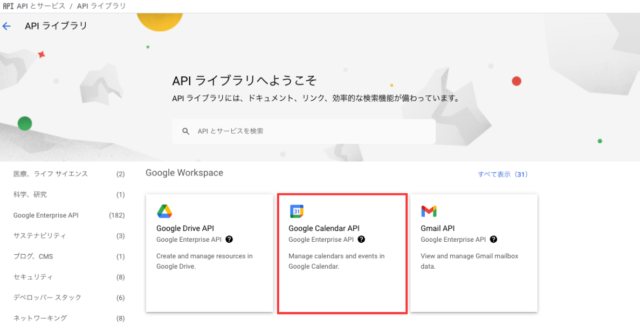
- 「API ライブラリへようこそ」という画面が表示されるので、下にスクロールして「Google Calendar API」を見つけてクリックします。

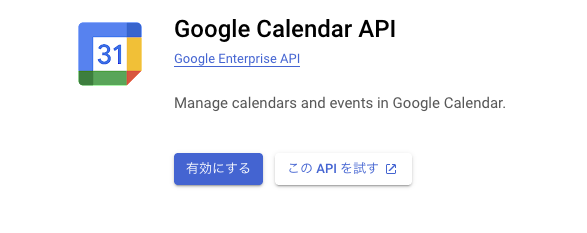
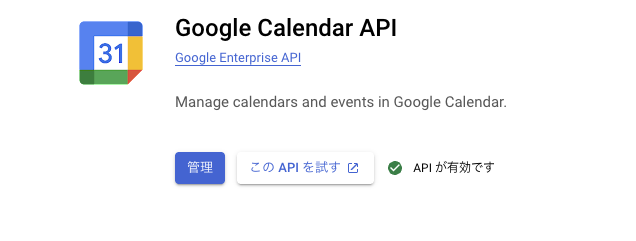
- 表示された詳細ページの右上にある「有効にする」ボタンをクリックします。

これで、GoogleカレンダーAPIがプロジェクトに対して有効化されました。

サービスアカウントを作成してJSONを取得する
カレンダーへのアクセスには、Python 側から使用するサービスアカウントを発行し、JSON形式の認証情報を取得する必要があります。以下の手順に沿って作業を行ってください。
Googleサービスアカウントの作成場所
GoogleカレンダーAPIへアクセスするには、サービスアカウントを作成し、認証情報(JSON)を取得する必要があります。
以下のURLからサービスアカウントの作成画面にアクセスしてください:
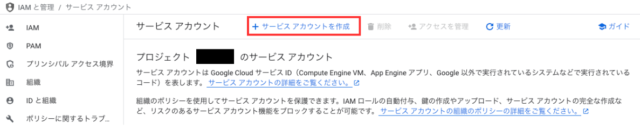
サービスアカウント
- ナビゲーションメニューから「IAMと管理」→「サービスアカウント」を選択します。
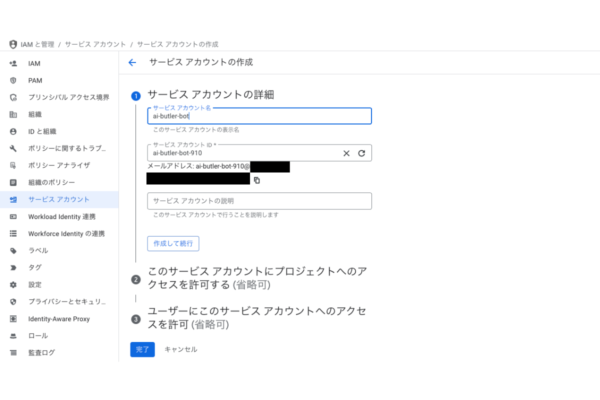
- 「サービスアカウントを作成」ボタンをクリックします。

- 任意のアカウント名(例:ai-butler-bot)を入力します。

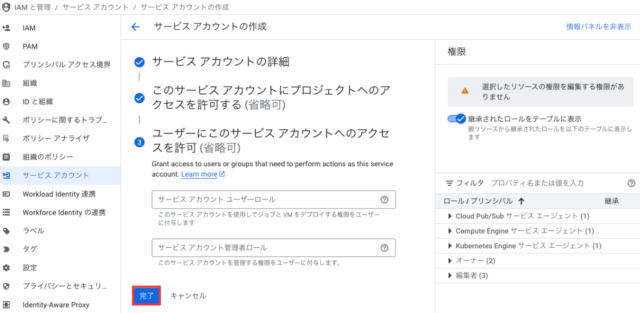
- ロールには「編集者」または「カレンダー管理者」を選択します。

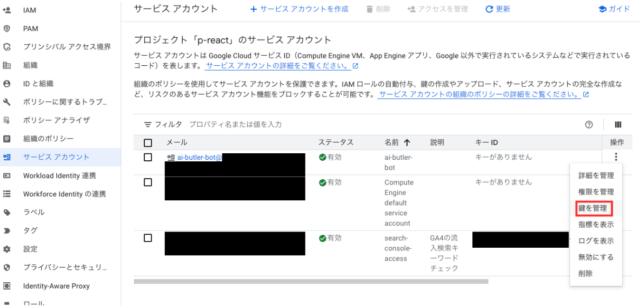
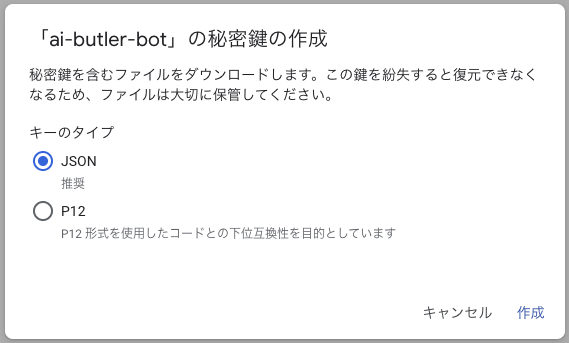
- 作成完了後、そのアカウントの「キーを管理」をクリックします。

- 「新しい鍵を追加」→「JSON形式」を選択し、鍵ファイルをダウンロードします。

このJSONファイルは、後ほどPythonコードでGoogleカレンダーにアクセスするために使用します。

このJSONファイルは後ほど Flask アプリから Google Calendar API にアクセスする際に使用します。
外部に漏洩しないよう、厳重に管理してください。
⚠️ 注意:一度削除した鍵ファイル(credentials.json)は二度と使えません。バックアップしても意味がないため、削除前に再利用する予定がある場合は絶対に削除しないでください。
JSONファイルの保存場所
ダウンロードしたサービスアカウントのJSONファイル(例: service_account.json)は、Flaskアプリ( app.py)と同じディレクトリに保存してください。
このファイルは、Google APIから予定を取得する処理で読み込まれます。例:
from google.oauth2 import service_account
credentials = service_account.Credentials.from_service_account_file("service_account.json")
カレンダーの共有設定を行う(サービスアカウントを招待)
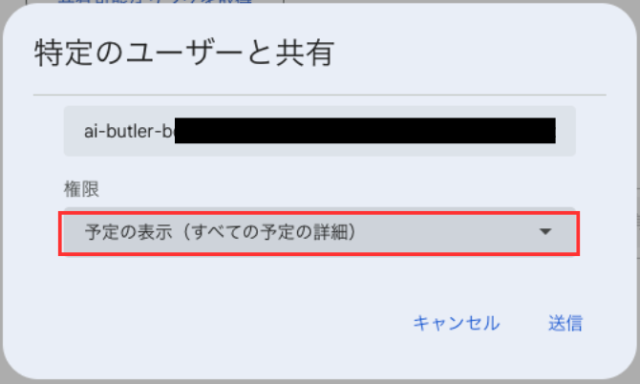
Googleカレンダーをサービスアカウントから読み取るには、カレンダーの共有設定で「このメールアドレス」に閲覧権限を与える必要があります。
メールアドレスは、サービスアカウント作成時に表示される xxxx@xxxx.iam.gserviceaccount.com です。このメールアドレスを、Googleカレンダーの「設定と共有」→「特定のユーザーと共有」から追加してください。
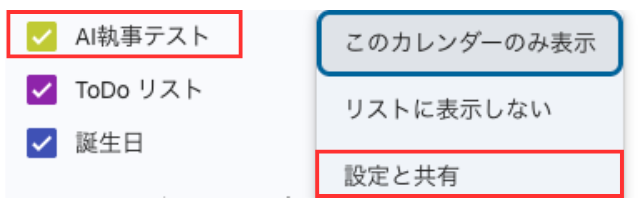
- Google カレンダーを開き、左側に表示されている対象カレンダーの「︙(縦の三点)」メニューをクリックし、「設定と共有」を選択します。

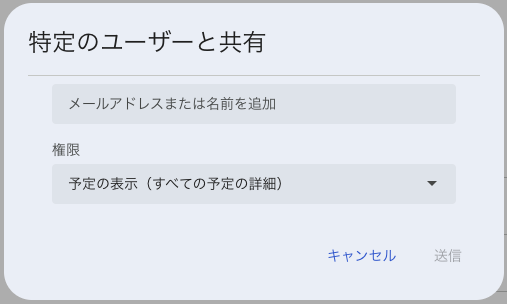
- 画面を下にスクロールし、「共有する相手」セクションを見つけ、「追加」をクリックします。

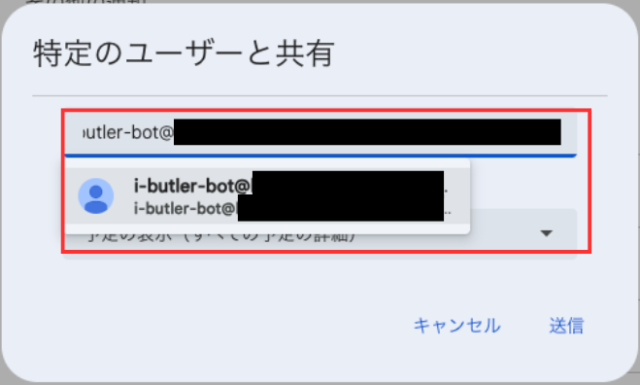
- サービスアカウントのメールアドレス(例:xxxx@xxxx.iam.gserviceaccount.com)を入力します。

- 権限として「予定の詳細を表示」または「変更および共有管理」を選択してください。

- 最後に「送信」ボタンを押して共有を完了します。
これでGoogleカレンダーAPI連携の事前準備はすべて完了です。
この記事の位置づけについて
この記事は、すでに公開済みの前記事「【Pythonの基礎知識】LINEとGoogleカレンダーで作るAI執事ボット」で紹介したプログラムを実際に動かすための、環境構築マニュアルです。
前の記事で紹介しているプログラムでは、LINEで「今日の予定」と送るとGoogleカレンダーから予定を返信する機能が含まれており、そのために以下の準備が必要になります:
- サービスアカウントの認証ファイル(JSON)
- Googleカレンダーへの共有設定
- Webhook用のFlaskアプリ環境
本記事は、これらを揃えてLINEからのリクエストに正しく応答できるようにするための土台です。
ここまで設定が終わったら?
この記事で設定した内容は、LINEのWebhook受信処理および、GoogleカレンダーAPIに接続するための最低限の準備です。
すでに公開済みの前記事「【Pythonの基礎知識】LINEとGoogleカレンダーで作るAI執事ボット」で紹介している完成プログラムを使えば、実際に予定を返信できるようになります。
ただし、プログラムを動作させるには以下の点も正しく設定されている必要があります:
- .envファイル(または環境変数)によるLINEキーの読み込み
- service_account.json の正しいパス指定
- カレンダーIDの正確な記述
このあたりの構成は、前記事のコードをベースにご自身の環境に合わせて調整してください。
▶︎ この記事を読んだら、次は「【【Pythonの基礎知識】ChatGPT連携で賢く返信するAI執事ボットを作ろう(第2弾)」の使い方に進むのがおすすめです。