Spring Bootを使ったWebアプリの基本的な実装方法を解説します。本記事では、Spring MVCを活用したルーティング、リクエスト処理、レスポンスの返却、テンプレートエンジンを利用した画面表示までの流れを説明します。
今回のアプリは Maven と Spring Boot Tools プラグイン を前提に作成します。データベース接続は別記事で詳しく扱うため、ここではアプリの基本機能に焦点を当てます。
Spring Boot Webアプリの実装概要
Spring Bootを使用してWebアプリを開発する際の基本的な構成や技術要素を解説します。本記事では、Spring MVCを活用したアプリ設計と、コントローラー、サービス、ビューの役割を理解し、実装に必要な主要技術を紹介します。
Webアプリの構成と実装の流れ
Spring MVCを用いたアプリ開発では、適切なアーキテクチャを設計することが重要です。コントローラー、サービス、ビューの役割を明確に分けることで、保守性の高いアプリを実装できます。
- Spring MVCを用いたアプリ設計
- コントローラー、サービス、ビューの役割
実装に必要な技術要素
Spring Bootを用いたWebアプリ開発では、アノテーションを適切に活用し、ルーティングやデータの処理を効率的に行うことが求められます。ここでは、主要な技術要素を紹介します。
技術要素
- Spring Bootの主要アノテーション
- ルーティング(@GetMapping, @PostMapping など
- フォームデータの処理
- JSONレスポンスとAPI実装
ルーティングとリクエスト処理
Spring Bootでのリクエスト処理は、ルーティングの設定とリクエストパラメータの取得が基本となります。本記事では、コントローラーの役割、リクエストの処理方法、フォームデータの受け取りまでを解説します。
コントローラーの実装とルーティング設定
Spring Bootでは、Webリクエストを処理するために @RestController または @Controller を使用します。それぞれの違いを理解し、適切に使い分けることが重要です。
@RestController はJSONレスポンスを返すために使用され、 @Controller はHTMLビューを返す際に使用されます。
ルーティングを定義するには、 @RequestMapping や @GetMapping を使用します。
- @RequestMapping
@RequestMapping は、クラスやメソッド単位で共通のルートパスを指定するために使用されます。たとえば、すべてのエンドポイントのベースパスとして @RequestMapping("/app") を指定すると、その下に定義されるすべてのメソッドが /app/xxx という形でアクセスできるようになります。 - @GetMapping
@GetMapping は、HTTPのGETリクエストを処理するために使用されます。主にデータの取得処理(例: ユーザー情報の取得、記事リストの取得など)に利用されます。
@Controller
@RequestMapping("/app")
public class MyController {
@GetMapping("/hello")
public String hello() {
return "hello";
}
}
@RequestMapping("/app") の役割
Spring Bootでは、 @RequestMapping を使うことで、すべてのエンドポイントに共通のURLプレフィックスを設定できます。しかし、これはディレクトリを規定するものではなく、単にリクエストのルーティングを制御するための仕組みです。
URLのプレフィックスとして機能する
@RequestMapping("/app") は、クラスレベルで指定すると、そのコントローラー内のすべてのエンドポイントに /app というプレフィックスが自動的に付与されます。
例えば、次のようなコントローラーを作成した場合:
@Controller
@RequestMapping("/app")
public class MyController {
@GetMapping("/hello")
public String hello() {
return "hello";
}
@GetMapping("/world")
public String world() {
return "world";
}
}
この場合、以下のようにリクエストがマッピングされます。
| リクエストURL | マッピングされるメソッド |
|---|---|
| http://localhost/app/hello | hello() |
| http://localhost/app/world | world() |
| http://localhost/hello | 404エラー(マッピングなし) |
| http://localhost/world | 404エラー(マッピングなし) |
「ディレクトリ」ではなく「URLルート」を定義する
ここで重要なのは、 @RequestMapping("/app") は「/app」ディレクトリを規定しているのではなく、「/app」プレフィックスを持つURLルートを定義しているという点です。
- 実際のサーバーのディレクトリとは無関係
/app というフォルダが存在するわけではなく、単にリクエストURLを制御するためのもの。 - @GetMapping("/hello") と組み合わせて /app/hello を定義
@RequestMapping("/app") を付けることで、 @GetMapping("/hello") は /app/hello にマッピングされる。 - URLパスのプレフィックスとしてのみ機能
http://localhost/app にはアクセスできない(`@GetMapping("/")` を作らない限り)。
@RequestMapping を使わずに書く方法
もし @RequestMapping を使わずに、エンドポイントごとにフルパスを指定したい場合は、次のように書くこともできます。
@Controller
public class MyController {
@GetMapping("/app/hello")
public String hello() {
return "hello";
}
@GetMapping("/app/world")
public String world() {
return "world";
}
}
この方法でも同じマッピングが可能ですが、エンドポイントが増えると管理が煩雑になるため、共通のパスを設定できる @RequestMapping の方が一般的に推奨されます。
リクエストパラメータの受け取り
リクエストパラメータは、ユーザーから送信されたデータを取得するために使用します。Spring Bootでは、クエリパラメータとパスパラメータを取得する方法があります。
- クエリパラメータの取得(@RequestParam)
クエリパラメータを取得するには、 @RequestParam を使用します。 - パスパラメータの活用(@PathVariable)
URLパスの一部を変数として扱う場合は、 @PathVariable を使用します。
クエリパラメータの取得(@RequestParam)
クエリパラメータは、URLの「?」以降に付与されるキーと値のペアの形式で送信されるデータです。Spring Bootでは、 @RequestParam を使用することで、クエリパラメータを簡単に取得できます。
以下のコードでは、URLに ?name=BePro を付与すると、 name の値を取得し、レスポンスとして返します。
@RestController
@RequestMapping("/api")
public class QueryParamController {
@GetMapping("/greet")
public String greet(@RequestParam(name="name", defaultValue="Guest") String name) {
return "Hello, " + name + "!";
}
}
このコントローラーに対して、以下のリクエストを送ると結果は次のようになります。
| リクエストURL | レスポンス |
|---|---|
| http://localhost:8080/api/greet?name=BePro | Hello, BePro! |
| http://localhost:8080/api/greet(nameパラメータなし) | Hello, Guest! |
Spring BootのAPIが実際にどのように動作するのかを確認するために、クライアント(ブラウザ)やターミナルからリクエストを送信し、レスポンスを取得する方法を紹介します。
クライアントからのリクエストとレスポンスの確認
- クライアント(ブラウザ)で直接アクセス
ブラウザのアドレスバーに以下のURLを入力し、Enterキーを押すと、Spring BootのAPIからのレスポンスを直接確認できます。http://localhost:8080/api/greet?name=BePro
このリクエストを送ると、ブラウザの画面には以下のように表示されます。Hello, BePro!
これは、以下のSpring Bootのコントローラーがリクエストを処理し、文字列をレスポンスとして返しているためです。@RestController
@RequestMapping("/api")
public class QueryParamController {
@GetMapping("/greet")
public String greet(@RequestParam(name="name", defaultValue="Guest") String name) {
return "Hello, " + name + "!";
}
} - curl コマンドでAPIのレスポンスを確認
ブラウザを使わずに、ターミナルやコマンドプロンプトからAPIのレスポンスを取得するには、curl コマンドを使用できます。
以下のコマンドを実行すると、APIからのレスポンスが表示されます。curl "http://localhost:8080/api/greet?name=BePro"
実行結果は以下のようになります。Hello, BePro!
- クエリパラメータなしのリクエスト
クエリパラメータを指定せずにAPIを呼び出した場合、デフォルト値が適用されます。http://localhost:8080/api/greet
この場合、以下のようなレスポンスが返ります。Hello, Guest!
- ブラウザでAPIのエンドポイントにアクセスすると、文字列のレスポンスが表示される。
- curl コマンドを使うことで、ターミナルからAPIのレスポンスを確認できる。
- クエリパラメータを省略すると、デフォルト値(Guest)が適用される。
パスパラメータの活用(@PathVariable)
パスパラメータは、URLの一部を変数として扱う方法です。Spring Bootでは、 @PathVariable を使用することで、URL内の値を取得できます。
以下のコードでは、URLの一部を idとして取得し、レスポンスに含めて返します。
@RestController
@RequestMapping("/api")
public class PathParamController {
@GetMapping("/user/{id}")
public String getUser(@PathVariable("id") String id) {
return "User ID: " + id;
}
}
このコントローラーに対して、以下のリクエストを送ると結果は次のようになります。
| リクエストURL | レスポンス |
|---|---|
| http://localhost:8080/api/user/123 | User ID: 123 |
| http://localhost:8080/api/user/xyz | User ID: xyz |
フォーム送信とデータの受け取り
フォームから送信されたデータを受け取るには、 @ModelAttribute を使ったバインドや、 @Valid を利用したバリデーションを適用できます。
- フォームデータのバインド
フォームのデータをオブジェクトにバインドするには、 @ModelAttribute を使用します。 - フォームのバリデーション
@Valid を利用し、エラーハンドリングを行うことが推奨されます。
Spring Bootでは、フォームから送信されたデータをオブジェクトにバインドして受け取ることができます。 @ModelAttribute を使用すると、フォームの入力値をクラスにマッピングし、簡単に扱えるようになります。また、入力データのバリデーションには @Valid を活用できます。
フォームデータのバインド(@ModelAttribute)
フォームから送信されたデータを受け取るには、 @ModelAttribute を使用します。以下のコードでは、ユーザー情報を受け取り、画面に表示する処理を実装しています。
@Controller
@RequestMapping("/user")
public class UserController {
@GetMapping("/form")
public String showForm(Model model) {
model.addAttribute("userForm", new UserForm());
return "user-form";
}
@PostMapping("/submit")
public String submitForm(@ModelAttribute UserForm userForm, Model model) {
model.addAttribute("user", userForm);
return "user-result";
}
}
このコントローラーでは、以下のフォームデータを処理します。
public class UserForm {
private String name;
private String email;
public String getName() { return name; }
public void setName(String name) { this.name = name; }
public String getEmail() { return email; }
public void setEmail(String email) { this.email = email; }
}
HTML側のフォームは次のようになります。
<form action="/user/submit" method="post">
<label>名前:</label>
<input type="text" name="name"><br>
<label>メール:</label>
<input type="email" name="email"><br>
<input type="submit" value="送信">
</form>
このフォームを送信すると、Spring Bootは入力データを UserForm オブジェクトに自動的にマッピングし、結果を表示するページに渡します。
| リクエスト | 処理 |
|---|---|
| GET /user/form | フォームを表示 |
| POST /user/submit | フォームデータを受け取り、結果を表示 |
フォームのバリデーション(@Valid の活用)
入力データのバリデーションを行うには、 @Valid を利用し、エラーメッセージを処理します。
public class UserForm {
@NotEmpty(message="名前は必須です")
private String name;
@Email(message="正しいメールアドレスを入力してください")
private String email;
}
コントローラー側では、バリデーションエラーが発生した場合に、フォームを再表示してエラーメッセージを表示するようにします。
@PostMapping("/submit")
public String submitForm(@Valid @ModelAttribute UserForm userForm, BindingResult result, Model model) {
if (result.hasErrors()) {
return "user-form";
}
model.addAttribute("user", userForm);
return "user-result";
}
レスポンスの返却とAPIの実装
Spring Bootでは、リクエストに応じて適切なレスポンスを返すことが重要です。本記事では、HTMLレスポンスの生成方法、JSONレスポンスの返却、カスタムレスポンスの実装方法について解説します。
HTMLレスポンスの生成
Spring Bootでは、 @Controller を使用することで、Thymeleafなどのテンプレートエンジンを用いたHTMLレスポンスを生成できます。
@Controller と Thymeleaf の組み合わせ
@Controller を用いることで、サーバーサイドでデータを処理し、Thymeleafテンプレートに渡すことができます。
@Controller
@RequestMapping("/view")
public class ViewController {
@GetMapping("/hello")
public String hello(Model model) {
model.addAttribute("message", "Hello, Thymeleaf!");
return "hello"; // hello.htmlを表示
}
}
Model を使ったデータの渡し方
Thymeleafでデータを表示するには、Controllerで Model を使用してデータを渡します。
上記のコントローラーが hello.html にデータを渡した場合、Thymeleafのテンプレートで以下のように表示できます。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Thymeleaf Example</title>
</head>
<body>
<h1 th:text="${message}">デフォルトメッセージ</h1>
</body>
</html>
JSONレスポンスの返却
Spring Bootでは、 @RestController を使用することで、JSONレスポンスを簡単に返すことができます。
@RestController を使ったAPI設計
@RestController は、Spring MVCの @Controller に @ResponseBody を付加したもので、JSONレスポンスを返すAPIを作成する際に使用されます。
@RestController
@RequestMapping("/api")
public class ApiController {
@GetMapping("/message")
public Map<String, String> getMessage() {
Map<String, String> response = new HashMap<>();
response.put("message", "Hello, JSON!");
return response;
}
}
上記のエンドポイントにアクセスすると、以下のJSONレスポンスが返ります。
{"message": "Hello, JSON!"}
ResponseEntity を使ったカスタムレスポンス
Spring Bootでは ResponseEntity を使用することで、HTTPステータスコードやヘッダーを含めたレスポンスを返すことができます。
@RestController
@RequestMapping("/api")
public class CustomResponseController {
@GetMapping("/status")
public ResponseEntity<String> getStatus() {
return ResponseEntity.status(HttpStatus.OK)
.body("Custom Status Response");
}
}
このAPIを呼び出すと、ステータスコード200(OK)と共に、以下のレスポンスが返ります。
Custom Status Response
フロントエンドとの連携
Spring Bootのバックエンドとフロントエンドを連携させることで、より動的なWebアプリケーションを構築できます。本記事では、Thymeleafによるビューの作成、フォームの送信とCSRF対策、JavaScriptを活用したAPIリクエストの方法について解説します。
Thymeleafによるビューの作成
Spring Bootでは、Thymeleafテンプレートエンジンを使用することで、動的なHTMLを簡単に生成できます。Thymeleafは、サーバーサイドでデータを埋め込み、ユーザーに適切な情報を表示するために利用されます。
th:text や th:each を使った動的HTMLの生成
th:text を使うと、変数の値をHTMLに埋め込むことができます。また、 th:each を使うと、リストデータをループして表示することができます。
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Thymeleaf Example</title>
</head>
<body>
<h1 th:text="${message}">デフォルトメッセージ</h1>
<ul>
<li th:each="item : ${items}" th:text="${item}">サンプルアイテム</li>
</ul>
</body>
</html>
このThymeleafテンプレートを表示するために、Spring Bootのコントローラーでデータを渡します。
@Controller
@RequestMapping("/view")
public class ViewController {
@GetMapping("/list")
public String showList(Model model) {
model.addAttribute("message", "アイテム一覧");
model.addAttribute("items", List.of("アイテム1", "アイテム2", "アイテム3"));
return "list"; // list.htmlを表示
}
}
フォームの送信とCSRF対策
フォームを使ってデータを送信する際、セキュリティ対策としてCSRF(クロスサイトリクエストフォージェリ)対策が必要になります。Spring Securityを有効にすると、ThymeleafのフォームにCSRFトークンを自動的に埋め込むことができます。
<form action="/submit" method="post">
<input type="hidden" name="_csrf" th:value="${_csrf.token}" />
<label>名前:</label>
<input type="text" name="name" required /><br>
<input type="submit" value="送信" />
</form>
Spring Bootのコントローラーで、送信されたデータを受け取るコードは以下の通りです。
@Controller
@RequestMapping("/user")
public class UserController {
@PostMapping("/submit")
public String submitForm(@RequestParam("name") String name, Model model) {
model.addAttribute("message", "送信された名前: " + name);
return "result";
}
}
JavaScriptを使ったAPIリクエスト
フロントエンドでSpring BootのAPIを利用する場合、JavaScriptの fetch() を使って非同期リクエストを送信できます。
fetch() を使った非同期データ取得
以下の例では、 fetch() を使ってSpring BootのAPIからデータを取得し、HTMLに反映させます。
<h1 id="greet-message">読み込み中...</h1>
<script>
fetch("http://localhost:8080/api/greet?name=BePro")
.then(response => response.text())
.then(data => {
document.getElementById("greet-message").innerText = data;
});
</script>
JSONデータの受信と処理
APIからJSONデータを取得し、JavaScriptで処理する例を紹介します。
fetch("http://localhost:8080/api/items")
.then(response => response.json())
.then(data => {
let list = document.getElementById("item-list");
data.forEach(item => {
let li = document.createElement("li");
li.textContent = item;
list.appendChild(li);
});
});
上記のコードを実行すると、 http://localhost:8080/api/items のレスポンスをリストとして表示できます。
Spring Boot + Thymeleaf の簡単なアプリを作成
本記事では、Spring Boot と Thymeleaf を使用したシンプルなアプリを作成します。 JSP ではなく、Thymeleaf を用いてユーザー一覧を表示するアプリを構築します。
✅ 「ユーザー一覧を表示するだけ」の超シンプルなアプリ
✅ DBは使わず、リストのデータを Thymeleaf に渡すだけ
✅ Maven プロジェクトで動作可能な形で提供
プロジェクトのセットアップ
Spring Boot のプロジェクトを作成し、Thymeleaf を利用するための環境を整えます。
作成するSpring Bootアプリの実行環境のディレクトリ構成は下記のようになります。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | springboot-demo/ ├── src/ │ ├── main/ │ │ ├── java/com/example/demo/ │ │ │ ├── DemoApplication.java │ │ │ ├── controller/ │ │ │ │ ├── UserController.java │ │ │ │ ├── FormController.java │ │ │ │ ├── GlobalExceptionHandler.java │ │ │ │ ├── ResourceNotFoundException.java │ │ │ ├── model/ │ │ │ │ ├── User.java │ │ │ │ ├── FormData.java │ │ │ ├── service/ │ │ │ ├── repository/ │ │ │ ├── config/ │ │ ├── resources/ │ │ │ ├── templates/ │ │ │ │ ├── users.html │ │ │ │ ├── form.html │ │ │ ├── static/ │ │ │ │ ├── css/style.css │ │ │ │ ├── js/script.js │ │ │ ├── application.properties ├── pom.xml ├── mvnw ├── mvnw.cmd ├── .gitignore └── README.md |
各フォルダの役割
今回のSpring Bootアプリで使用するディレクトリとファイルの役割を以下の表にまとめました。
| フォルダ / ファイル | 役割 |
|---|---|
| src/main/java/com/example/demo/ | メインのJavaコードを格納 |
| controller/ | Spring MVCのコントローラー |
| model/ | データモデル(DTO) |
| service/ | ビジネスロジック(今回はなし) |
| repository/ | DBアクセス(今回はなし) |
| config/ | 設定クラス(今回はなし) |
| resources/templates/ | Thymeleaf テンプレート |
| resources/static/ | 静的ファイル(CSS, JS) |
| application.properties | Spring Boot の設定ファイル |
| pom.xml | Mavenのプロジェクト設定 |
| mvnw, mvnw.cmd | Maven Wrapper(Mavenなしでも実行可) |
Maven の依存関係を設定
まず、pom.xml に以下の依存関係を追加します。
<dependencies>
<!-- Spring Boot Web -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 | <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.example</groupId> <artifactId>springbootdemo</artifactId> <version>1.0-SNAPSHOT</version> <packaging>jar</packaging> <!-- Spring Bootの親プロジェクトを指定 --> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>3.1.5</version> <!-- 最新の安定版に変更 --> <relativePath/> <!-- 親POMを検索しないようにする --> </parent> <dependencies> <!-- Spring Boot Web --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- Thymeleaf --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <!-- Spring Boot DevTools(開発用、任意) --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <scope>runtime</scope> <optional>true</optional> </dependency> <!-- JUnit テスト --> <dependency> <groupId>org.junit.jupiter</groupId> <artifactId>junit-jupiter-api</artifactId> <scope>test</scope> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-surefire-plugin</artifactId> <version>3.0.0-M5</version> </plugin> </plugins> </build> </project> |
<parent> は プロジェクトの <groupId> や <artifactId> の直後に記述する必要があります。
Spring Boot コントローラーを作成
ユーザー一覧を取得するための UserControllerクラス を作成します。
[ src/main/java/com/example/demo/controller ]配下にUserController.javaを作成。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | package com.example.demo.controller; import java.util.List; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; @Controller public class UserController { @GetMapping("/users") public String getUsers(Model model) { // ユーザーデータをリストに作成 List<User> users = List.of( new User(1, "田中 太郎", "tanaka@example.com"), new User(2, "鈴木 一郎", "suzuki@example.com"), new User(3, "山本 花子", "yamamoto@example.com") ); // Model にデータをセット model.addAttribute("users", users); // Thymeleaf のテンプレート "users.html" を返す return "users"; } // DTO(ユーザークラス) public static class User { private int id; private String name; private String email; public User(int id, String name, String email) { this.id = id; this.name = name; this.email = email; } public int getId() { return id; } public String getName() { return name; } public String getEmail() { return email; } } } |
Thymeleaf テンプレートを作成
[ src/main/resources/templates/ ]配下 に users.htmlクラス を作成し、ユーザー一覧を表示します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>ユーザー一覧</title> </head> <body> <h1>ユーザー一覧</h1> <table border="1"> <thead> <tr> <th>ID</th> <th>名前</th> <th>メール</th> </tr> </thead> <tbody> <tr th:each="user : ${users}"> <td th:text="${user.id}"></td> <td th:text="${user.name}"></td> <td th:text="${user.email}"></td> </tr> </tbody> </table> </body> </html> |
Spring Bootのエントリポイントを作成
Spring Boot アプリケーションを起動するために必要なエントリーポイント(メインクラス)「DemoApplication.java」を作成します
[ src/main/java/com/example/demo/ ]配下にDemoApplication.javaを作成
1 2 3 4 5 6 7 8 9 10 11 | package com.example.demo; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class DemoApplication { public static void main(String[] args) { SpringApplication.run(DemoApplication.class, args); } } |
Spring Boot アプリを実行
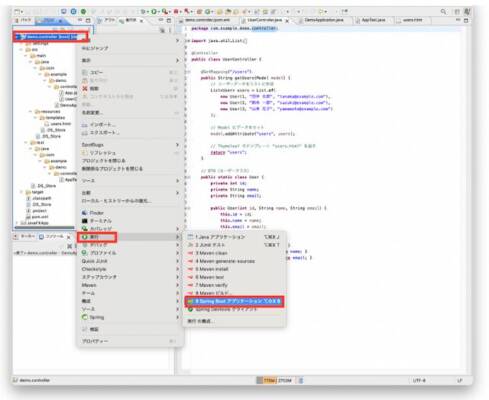
作成したアプリ「DemoApplication(エントリーポイント)」を実行し、ブラウザで確認します。
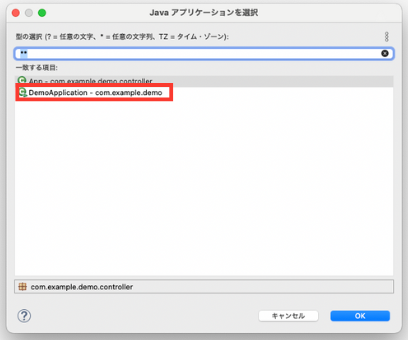
Eclipse で実行
プロジェクトを右クリックし、「Spring Boot アプリケーション」として実行します。


ターミナルで実行する場合
mvn clean package
java -jar target/springbootdemo-1.0-SNAPSHOT.jar
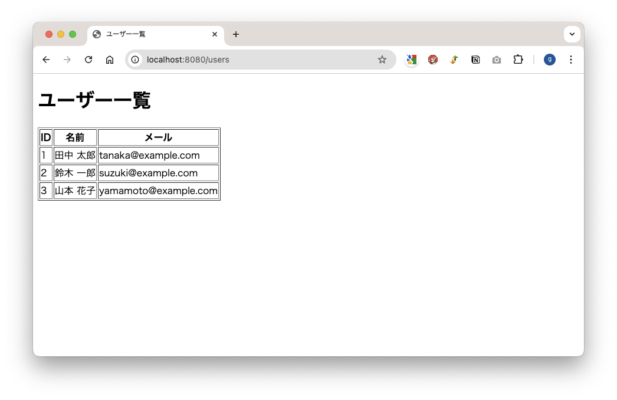
ブラウザで確認
http://localhost:8080/users にアクセスし、ユーザー一覧が表示されることを確認します。

例外処理とエラーハンドリング
Spring Boot では、エラーハンドリングを適切に実装することで、アプリケーションの信頼性を向上させることができます。 本記事では、基本的なエラーハンドリングの方法や、フォームバリデーションエラーの処理方法を解説します。
基本的なエラーハンドリング
Spring Boot では、@ExceptionHandler を使用して、例外発生時のカスタム処理を実装できます。
@ExceptionHandler を用いたカスタムエラー処理
@ExceptionHandler を使用すると、特定の例外が発生した際に独自の処理を行うことが可能です。
@ControllerAdvice
public class GlobalExceptionHandler {
@ExceptionHandler(Exception.class)
public ResponseEntity<String> handleException(Exception e) {
return new ResponseEntity<>("エラーが発生しました: " + e.getMessage(), HttpStatus.INTERNAL_SERVER_ERROR);
}
}
このコードでは、アプリケーション全体で発生する Exception をキャッチし、500エラー(Internal Server Error)として適切なレスポンスを返します。
@ResponseStatus でHTTPステータスを変更
@ResponseStatus を使用すると、例外が発生した際に特定の HTTP ステータスコードを返すことができます。
@ResponseStatus(HttpStatus.NOT_FOUND)
public class ResourceNotFoundException extends RuntimeException {
public ResourceNotFoundException(String message) {
super(message);
}
}
このコードでは、`ResourceNotFoundException` が発生すると、HTTP ステータス 404(Not Found)が返されます。
フォームバリデーションエラーの処理
フォーム入力のバリデーションエラーを処理し、適切なエラーメッセージを表示する方法を解説します。
BindingResult を使ったエラーメッセージ表示
Spring Boot では、@Valid と BindingResult を組み合わせて、フォームのバリデーションエラーを処理できます。
@Controller
@RequestMapping("/form")
public class FormController {
@GetMapping
public String showForm(Model model) {
model.addAttribute("formData", new FormData());
return "form";
}
@PostMapping
public String submitForm(@Valid @ModelAttribute("formData") FormData formData, BindingResult result, Model model) {
if (result.hasErrors()) {
return "form";
}
return "success";
}
}
このコードでは、フォーム送信時に @Valid を使用して入力データを検証し、BindingResult にエラーがある場合はフォームページを再表示します。
フロントエンド側でのバリデーションとの連携
バックエンドのバリデーションだけでなく、フロントエンドでも JavaScript を使用して簡易的なバリデーションを実装できます。
<script>
document.getElementById("form").addEventListener("submit", function(event) {
let inputField = document.getElementById("name");
if (inputField.value.trim() === "") {
alert("名前を入力してください");
event.preventDefault();
}
});
</script>
このコードでは、フォーム送信前に JavaScript で空欄チェックを行い、入力がない場合はエラーを表示して送信を防ぎます。
まとめ
本記事では、Spring Boot を使用した Web アプリの実装方法について解説しました。 基本的な開発フローを理解し、Thymeleaf を活用した動的な Web ページの作成までを行いました。
Webアプリの実装手順の振り返り
今回の実装手順を以下の流れで振り返ります。
| ステップ | 内容 |
|---|---|
| 1. プロジェクトのセットアップ | Spring Boot の環境構築と Maven の依存関係を設定 |
| 2. コントローラーの作成 | Spring MVC を活用し、リクエストを処理 |
| 3. ビュー(Thymeleaf)の作成 | Thymeleaf テンプレートを使用して動的な HTML を構築 |
| 4. フォームのバリデーション | 入力データの検証を行い、エラー処理を実装 |
| 5. 例外処理の実装 | エラーハンドリングを追加し、安定した動作を確保 |
Spring Bootを活用したさらなる発展的な実装
本記事で学んだ内容を基に、より発展的な実装を行うことが可能です。 例えば、以下のような機能追加を検討できます。
- データベースとの連携(Spring Data JPA を活用)
- REST API の実装(JSON データのやり取り)
- セキュリティ対策(Spring Security を導入)
- フロントエンドとの連携(Vue.js や React との統合)
次回記事(データベース接続編)への導線
次回の記事では、Spring Boot を用いたデータベース接続の方法について解説します。 以下のポイントを中心に、データベースとの連携を実現します。
- Spring Boot での MySQL / PostgreSQL 接続設定
- Spring Data JPA を用いたリポジトリパターンの実装
- エンティティの定義とデータの永続化
データベース接続を学ぶことで、より実践的な Web アプリ開発が可能になります。 次回の記事もぜひご覧ください。