
Webサイトやアプリの見た目や操作性を支えるのがフロントエンドエンジニアです。ユーザーが直接触れる部分を開発し、UI/UXを最適化する重要な役割を担っています。本記事では、フロントエンドエンジニアの仕事内容、求められるスキル、キャリアパス、将来性 について詳しく解説します。フロントエンドエンジニアを目指す方や、バックエンドエンジニアとの違いを知りたい方は、ぜひ参考にしてください。
フロントエンドエンジニアとは?
フロントエンドエンジニアとは、Webサイトやアプリのユーザーが直接操作する部分を開発するエンジニアのことです。Web開発において、ユーザーが視覚的に認識し、操作するインターフェースを構築する役割を担っています。HTML、CSS、JavaScriptなどの技術を使い、デザインカンプをもとに実際の画面を作成し、動的な機能を実装します。
近年では、スマートフォンやタブレットなど異なるデバイスにも対応できるレスポンシブデザインの実装が求められ、パフォーマンス最適化やSEO対策など、単なる画面構築以上のスキルも重要視されています。さらに、バックエンドとの連携を考慮し、APIを通じてデータを取得し、動的なコンテンツを表示する処理もフロントエンドエンジニアの仕事の一つとなっています。
フロントエンドエンジニアの役割と仕事内容
フロントエンドエンジニアの主な仕事は、ユーザーが直接触れる部分の開発を担当することです。これには、ページのデザインをブラウザ上で再現することや、ユーザーの操作に応じたインタラクティブな機能を実装することが含まれます。
業務内容としては、デザインを忠実に再現するためのHTMLやCSSのコーディング、JavaScriptを使った動的なコンテンツの作成、レスポンシブデザインの対応などが挙げられます。また、バックエンドと連携し、APIを通じてデータを取得・表示する処理を行うことも重要な役割となります。
- デザインカンプをもとにしたUIの実装
- レスポンシブデザインへの対応
- フロントエンドフレームワーク(React, Vue.js, Angularなど)の活用
- APIと連携してデータを取得・表示
UI/UX設計と実装
フロントエンドエンジニアの仕事の中で、特に重要なのがUI/UXの設計と実装です。UI(ユーザーインターフェース)は、Webページやアプリのデザインそのものであり、UX(ユーザーエクスペリエンス)は、ユーザーが快適に操作できる体験を提供することを指します。
例えば、デザインツール(FigmaやAdobe XDなど)をもとに、HTMLとCSSを使ってレイアウトを作成し、JavaScriptでアニメーションや動的な処理を加えることが一般的な作業となります。また、アクセシビリティを考慮し、すべてのユーザーが快適に利用できるインターフェースを作成することも重要なポイントとなります。
レスポンシブデザイン対応
現在のWeb開発では、PC、スマートフォン、タブレットなど、さまざまなデバイスで最適な表示ができることが求められます。そのため、CSSのメディアクエリを使用してデバイスごとのレイアウト調整を行い、画面サイズが異なっても適切にコンテンツが表示されるように設計することが必要となります。
特に、モバイルユーザーの増加に伴い、スマートフォンでの使いやすさが重視されるようになっており、Googleの検索アルゴリズムでもモバイル対応がランキング要因の一つとなっています。そのため、レスポンシブデザインを適切に実装することは、SEO対策としても重要なスキルとなります。
フロントエンドフレームワークの活用
近年のフロントエンド開発では、React、Vue.js、Angularといったフレームワークの活用が一般的になっています。これらのフレームワークを使用することで、コンポーネントベースの開発が可能になり、コードの再利用性や保守性が向上します。
例えば、Reactでは仮想DOMを利用して高速に画面を描画することができ、Vue.jsはシンプルで学習コストが低いため、小規模なプロジェクトでも導入しやすいです。Angularはエンタープライズ向けの機能を備えたフレームワークであり、大規模な開発に向いています。
フロントエンドエンジニアとしては、これらのフレームワークを活用し、より効率的で拡張性の高い開発を行うことが求められます。
APIとの連携とデータ取得
フロントエンドエンジニアの仕事は、単に画面を作るだけではなく、バックエンドと連携してデータを取得・表示することも含まれます。そのため、REST APIやGraphQLなどの技術を理解し、適切にデータを取得・処理するスキルが必要となります。
REST APIを利用すると、HTTPリクエストを通じてデータを取得・送信でき、バックエンド側で管理されているデータベースから情報を取得することが可能になります。GraphQLは、必要なデータのみを取得できる効率的なAPI設計が可能であり、データの転送量を削減できる点が特徴です。
また、WebSocketを活用すればリアルタイム通信を実現でき、チャットや通知機能などの実装に利用されることが多いです。フロントエンドエンジニアは、これらの技術を適切に活用し、ユーザーにとってスムーズなデータ表示を実現することが求められます。
フロントエンドエンジニアに求められるスキル
フロントエンドエンジニアとして活躍するためには、多岐にわたるスキルが求められます。基本的なコーディングスキルに加え、最新のフレームワークやツールの活用、デザインの理解、さらにはSEOやパフォーマンス最適化の知識も重要です。ここでは、フロントエンドエンジニアが習得すべき主要なスキルについて詳しく解説します。
必須スキル
フロントエンドエンジニアとして最低限習得すべきスキルには、HTML、CSS、JavaScriptの基礎技術が含まれます。これらはWebサイトやアプリケーションの構築において、最も基本的で重要な技術です。さらに、モダンな開発環境ではフレームワークの活用やGitを使ったバージョン管理の知識も必要になります。
- HTML / CSSの基礎
- Webページの構造とスタイルを適切に設定するために不可欠な技術。 - JavaScript / TypeScript
- 動的なコンテンツの作成に必要なスクリプト言語。TypeScriptを併用することで型安全性が向上する。 - フロントエンドフレームワーク
- React、Vue.js、Angularなどを使用して効率的に開発を行う。 - バージョン管理(Git / GitHub)
- 複数人での開発時にコード管理をスムーズに行うための必須スキル。
あれば有利なスキル
フロントエンド開発の専門性を高めるために、以下のスキルがあるとキャリアの幅が広がります。特に、大規模なプロジェクトに携わる際には、UI/UXデザインの知識やパフォーマンス最適化の技術が求められることが多くなります。
- UI/UXデザインの理解
- ユーザーの使いやすさを考慮したインターフェース設計ができると、より魅力的なサイトやアプリを開発できる。 - SEO対策とパフォーマンス最適化
- Webサイトの検索エンジン最適化(SEO)や、表示速度を向上させる技術が求められる。 - フルスタック開発の基礎
- バックエンドの知識を持つことで、より柔軟に開発を進めることが可能になる。
学習方法とスキルアップのポイント
フロントエンドエンジニアとしてスキルアップするためには、常に最新の技術を学び続けることが重要です。以下の方法を活用し、効果的にスキルを向上させましょう。
- オンライン学習プラットフォームを活用
- UdemyやCodecademyなどの学習サイトで、最新の技術を習得する。 - 実際にプロジェクトを作成
- 小規模なWebアプリやポートフォリオサイトを開発し、実践的に学ぶ。 - オープンソースに参加
- GitHub上のプロジェクトに貢献することで、実践経験を積むことができる。 - 技術ブログやドキュメントを読む
- 公式ドキュメントや最新の技術ブログを定期的にチェックし、最新情報をキャッチアップする。
このように、フロントエンドエンジニアとして活躍するためには、基本的なコーディングスキルに加え、デザインやSEO、パフォーマンス最適化などの幅広い知識が求められます。継続的な学習と実践を重ねることで、市場価値の高いエンジニアを目指しましょう。
フロントエンドエンジニアの年収と市場価値
フロントエンドエンジニアの年収は、経験やスキルによって大きく変動します。特に、モダンなフレームワークの習得や、パフォーマンス最適化の知識があると、企業からの評価が高くなり、より高い報酬を得ることが可能です。また、フロントエンドエンジニアの市場価値は、IT業界の成長とともに年々向上しており、今後も高い需要が見込まれています。ここでは、日本国内と海外の給与水準、さらに市場価値について詳しく解説します。
フロントエンドエンジニアの平均年収
フロントエンドエンジニアの給与は、経験年数や技術力によって異なります。日本国内では、未経験者でも比較的高い給与を得ることができ、経験を積むことでさらに高収入を目指せます。海外では、特にアメリカやヨーロッパを中心に、フロントエンドエンジニアの年収が高く設定されている傾向にあります。
日本国内と海外の年収比較
| 経験年数 | 日本国内(年収) | 海外(年収) |
|---|---|---|
| 未経験~3年 | 350万~500万円 | 60,000~90,000ドル |
| 3~5年 | 500万~700万円 | 90,000~120,000ドル |
| 5年以上 | 700万~1,000万円 | 120,000~150,000ドル |
フロントエンドエンジニアの給与は、スキルセットや技術の最新トレンドをどれだけキャッチアップしているかによって大きく変わります。特に、ReactやVue.jsなどのフレームワークを扱えるエンジニアは、市場価値が高くなりやすいです。
フロントエンドエンジニアの市場価値
フロントエンドエンジニアは、Web技術の進化とともに市場価値が高まっています。特に、シングルページアプリケーション(SPA)やプログレッシブウェブアプリ(PWA)などの技術の普及により、フロントエンドのスキルがより重要視されるようになっています。また、WebアクセシビリティやSEO対策の知識も、企業からの評価を上げるポイントとなっています。
モダンフレームワークの需要
近年、フロントエンド開発では、モダンなJavaScriptフレームワークの導入が一般的になっています。企業では、開発効率の向上や、メンテナンスのしやすさを理由に、従来の静的なHTML/CSS/JavaScriptから、フレームワークを活用した動的なWeb開発へとシフトしています。
主要なフレームワークとその特徴
- React(Facebook開発) - コンポーネントベースで再利用性が高く、大規模開発に向いている。仮想DOMを採用しており、描画パフォーマンスが良い。
- Vue.js - 軽量でシンプルな構造のため、学習コストが低い。小規模~中規模のWeb開発に適している。
- Angular(Google開発) - 大規模なエンタープライズ向けアプリケーションに強い。TypeScriptベースで開発が可能。
モダンなフレームワークの知識を持つエンジニアは、企業からの評価が高く、転職市場においても優位性を持つことができます。
Webアクセシビリティの重要性
Webアクセシビリティとは、すべてのユーザーが快適にWebサイトを利用できるようにするための技術や設計思想のことを指します。特に、視覚や聴覚に障害を持つユーザーでもWebサイトを問題なく利用できるようにするため、WAI-ARIAやセマンティックHTMLの活用が求められます。
Webアクセシビリティが重要視される理由
- 検索エンジン最適化(SEO)と相性が良い - 構造化されたHTMLを適切に使用することで、Googleの検索ランキングに良い影響を与える。
- 法規制の強化 - アメリカでは「ADA(障害を持つアメリカ人法)」の影響で、Webアクセシビリティ対応が義務化されているケースがある。
- ユーザー体験(UX)の向上 - すべてのユーザーが快適に利用できるサイトは、離脱率が低く、コンバージョン率の向上にもつながる。
フロントエンドエンジニアは、単にWebページを作るだけでなく、こうしたアクセシビリティへの配慮を持つことで、より価値の高いスキルセットを持つエンジニアとして評価されます。
フロントエンドエンジニアの年収や市場価値は、技術の進化とともに上昇しており、特にモダンなフレームワークの知識や、Webアクセシビリティの理解があるエンジニアは、より高い報酬を得ることができるでしょう。技術の習得と継続的な学習を重ね、市場価値の高いエンジニアを目指しましょう。
フロントエンドエンジニアのキャリアパス

フロントエンドエンジニアとしてのキャリアは、多様な選択肢があります。経験を積むことで、より専門的なスキルを磨き、スペシャリストとしての道を進むこともできますし、バックエンドの知識を身につけてフルスタックエンジニアとして活躍することも可能です。また、チームをリードする立場へ進むことで、マネジメントや技術戦略に関わることもできます。ここでは、フロントエンドエンジニアが目指せる代表的なキャリアパスについて解説します。
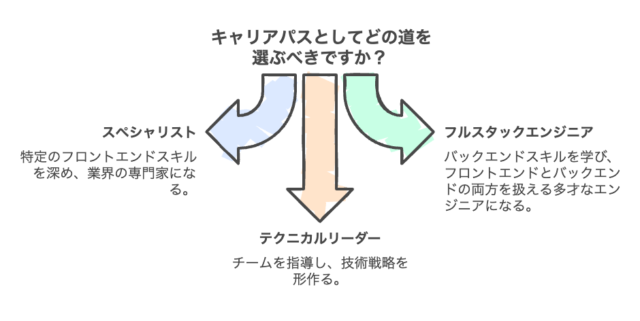
フロントエンドエンジニアからのキャリアパス
フロントエンドエンジニアとして一定の経験を積むと、キャリアの選択肢が広がります。特定の技術領域を極めるスペシャリストとしての道や、バックエンドの知識を習得しフルスタックエンジニアを目指すルート、さらにはチームを率いるテックリードやCTO(最高技術責任者)としてのキャリアもあります。それぞれの道には求められるスキルセットが異なり、自分の興味や適性に応じたキャリア設計が重要です。
フロントエンドのスペシャリスト
フロントエンド技術を極めるスペシャリストの道は、最新の技術トレンドを常に追い続け、最適な開発手法を習得する必要があります。特に、ReactやVue.jsなどのモダンフレームワークの習熟度を高め、アニメーションやパフォーマンス最適化、Webアクセシビリティの専門知識を持つことが求められます。
スペシャリストとしての役割は、プロジェクトにおいて技術的な意思決定を行い、高品質なUI/UXを提供することです。また、WebGLやThree.jsを活用した高度なインタラクティブコンテンツの開発や、マイクロフロントエンドの実装など、より技術的な深みを追求することが可能です。
フルスタックエンジニア
フルスタックエンジニアは、フロントエンドだけでなくバックエンドの知識も持ち、Webアプリケーション全体の開発を担当できるエンジニアです。Node.jsやDjango、Spring Bootなどのバックエンド技術を学び、データベース設計やAPI開発のスキルを習得することで、開発の幅が広がります。
このキャリアパスのメリットは、開発プロジェクト全体を俯瞰できる視野を持てることです。特に、スタートアップや小規模チームでは、フルスタックエンジニアが求められるケースが多く、採用市場でも重宝される傾向にあります。
また、フルスタックエンジニアとしての経験を積むことで、将来的に技術選定やアーキテクチャ設計を行うポジションへキャリアアップすることも可能です。
テックリード / CTO
技術を深く理解し、チームをリードする役割を担うのがテックリードやCTO(最高技術責任者)です。フロントエンドの開発スキルだけでなく、開発チームのマネジメント能力や、プロジェクトの進行管理、技術選定のスキルが求められます。
テックリードの役割としては、開発チームの技術的なリーダーとして、コードレビューや技術指導を行い、プロジェクトの品質向上を図ることです。また、新しい技術の導入や、開発効率を向上させるためのツール選定など、組織全体の技術戦略に関与することもあります。
CTO(最高技術責任者)は、さらに経営視点を持ち、企業の技術戦略全体を考える役職です。エンジニアリングの知識を基盤に、ビジネスの成長に貢献するための技術ロードマップを策定し、チームの成長をサポートする役割を担います。
フロントエンドエンジニアのキャリアは、単にコーディングを続けるだけではなく、技術の専門性を高める道、開発の全体像を学びフルスタックエンジニアを目指す道、そしてマネジメントの道など、多様な選択肢があります。自分の得意分野や興味を見極めながら、最適なキャリアプランを設計しましょう。
フロントエンドエンジニアになるための学習ロードマップ

未経験からフロントエンドエンジニアを目指すには、計画的に学習を進めることが重要です。基礎知識を習得し、フレームワークを活用した開発スキルを磨き、最終的にポートフォリオを作成することで、実践的なスキルを証明できるようになります。ここでは、フロントエンドエンジニアとして必要なスキルを身につけるための学習ステップを紹介します。
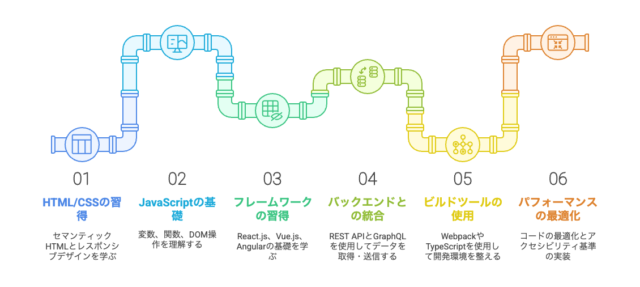
学習ステップ
フロントエンドエンジニアとしてのスキルを習得するためには、基礎から応用まで段階的に学ぶことが大切です。以下のステップを順番に進めることで、実務レベルのスキルを効率的に習得できます。
基本的なHTML/CSS/JavaScriptの習得
Web開発の基礎となるHTML、CSS、JavaScriptをしっかり学ぶことが最初のステップです。HTMLはWebページの構造を決めるマークアップ言語、CSSはデザインやレイアウトを制御するスタイルシート言語、JavaScriptはページの動的な挙動を制御するスクリプト言語です。
- HTMLの基本構造とタグの使い方を理解する
- CSSでレイアウトやスタイルを適用する
- JavaScriptを使って動的なコンテンツを作成する
- FlexboxやGridを活用したレスポンシブデザインを学ぶ
フロントエンドフレームワークの学習
基本的なHTML/CSS/JavaScriptを理解したら、フロントエンドのフレームワークを学習しましょう。フレームワークを使うことで、開発の効率が大幅に向上し、より高度なアプリケーション開発が可能になります。
- React - Facebookが開発したフレームワークで、大規模なWebアプリに向いている
- Vue.js - 軽量で習得しやすく、小規模〜中規模の開発に適している
- Angular - Googleが開発したフレームワークで、エンタープライズ向けのアプリ開発に最適
ReactやVue.jsでは、コンポーネントベースの開発が可能になり、コードの再利用性や保守性が向上します。学習の際は、公式ドキュメントを活用し、チュートリアルを実際に試してみることが重要です。
APIとの連携とデータ処理
フロントエンド開発では、バックエンドと連携し、データを取得・表示するスキルが求められます。REST APIやGraphQLを学ぶことで、バックエンドと効率的に通信し、Webアプリにデータを動的に表示できるようになります。
- REST APIを使用してデータを取得・送信する
- GraphQLを活用し、必要なデータのみを効率的に取得する
- Fetch APIやAxiosを使って非同期通信を実装する
- API通信時のエラーハンドリングやセキュリティ対策を学ぶ
ポートフォリオの作成
フロントエンドエンジニアとしてのスキルを証明するために、ポートフォリオを作成しましょう。実際に作ったWebサイトやアプリを公開することで、採用担当者やクライアントにスキルをアピールできます。
- 自分のポートフォリオサイトを作成し、これまでのプロジェクトを掲載する
- GitHub PagesやNetlifyを活用してWebサイトを公開する
- コードをGitHubにアップロードし、バージョン管理のスキルを証明する
- 実際にクライアントワークやフリーランス案件に挑戦し、経験を積む
ポートフォリオは、シンプルなWebサイトの作成から始め、徐々にインタラクティブな機能を追加していくのが良いでしょう。また、デザイン性にもこだわり、レスポンシブ対応やパフォーマンス最適化を行うことで、より高品質なサイトに仕上げることができます。
このように、フロントエンドエンジニアとして成功するためには、基礎をしっかり学び、最新の技術をキャッチアップしながら、実践的な経験を積むことが重要です。計画的に学習を進め、着実にスキルを向上させていきましょう。
まとめ
フロントエンドエンジニアは、Webサイトやアプリの見た目や操作性を実装する重要な職種です。技術の進化が早いため、常に最新技術をキャッチアップする必要がありますが、その分需要も高く、キャリアアップの可能性が広がっています。本記事を参考に、フロントエンドエンジニアとしてのキャリアを築いていきましょう!