
本記事は、これからShellスクリプトなどを学びたい完全初心者や、VSCodeの導入に自信がない方を対象にしています。WindowsとMac両方に対応しており、インストール〜日本語化、最低限の初期設定までを手順通りに解説しています。
VSCodeは、ShellスクリプトやJava、Pythonなどのプログラミングを行うために非常に便利なエディタです。単なる「メモ帳」ではなく、コードの補完・整形・デバッグまで支援してくれる拡張性の高いツールです。
VSCodeの導入
筆者の環境がMacBookを使用しているため、Mac版を例にVSCodeの導入を例に記載しています。基本はWindowsでも同じなので、問題なくインストールできると思います。
VSCodeのダウンロード
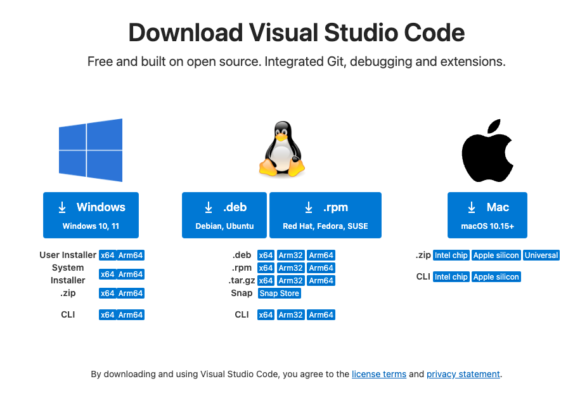
- 公式サイトにアクセス
Visual Studio Codeの公式ダウンロードページにアクセスします。 - プラットフォーム選択
ダウンロードページにアクセスすると、自動的にお使いのOSに適したバージョンが表示されます。-
windows版
Windowsは「Windows 10,11」をクリックして、(.zipファイル)をダウンロードします。 -
Mac版
Mac版は「macOS 10.15+」をクリックしてインストーラ(.dmgファイル)をダウンロードします。
-
インストーラーの実行
▼ Windowsの場合
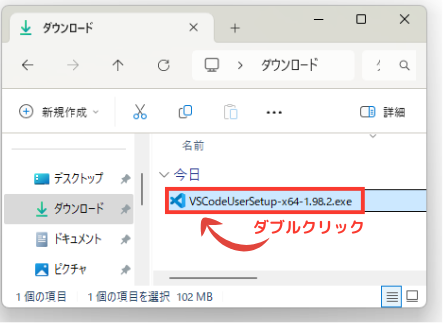
- インストーラーの実行
ダウンロードしたexeファイルをダブルクリックして、Visual Studio Codeのインストールを開始します。
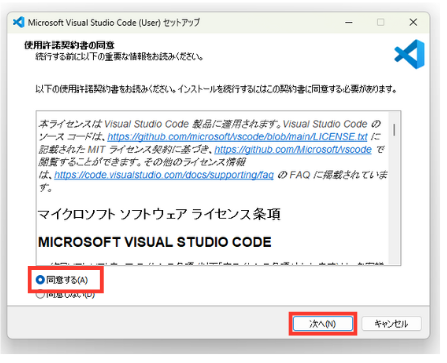
- ライセンス条項の選択
ライセンス条項画面で同意を選択して「次へ」をクリック
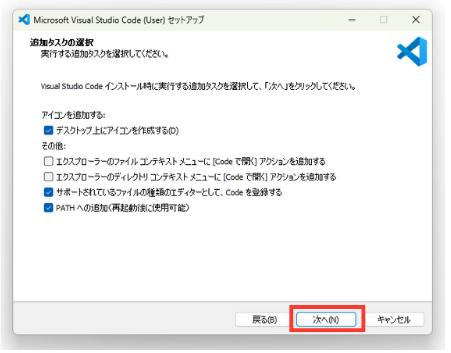
- 追加タスクの選択
チェックボックスを選択(任意)し、「次へを」クリック
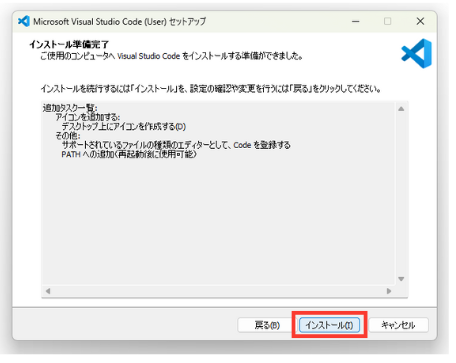
- インストールの準備完了

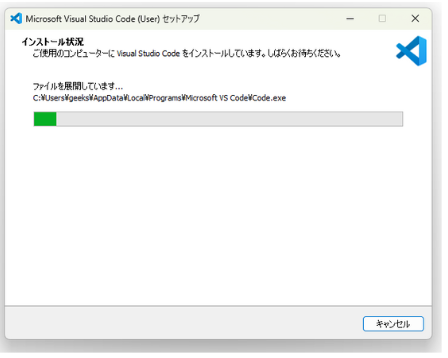
- インストールの実行

- インストールの完了

▼ Macの場合
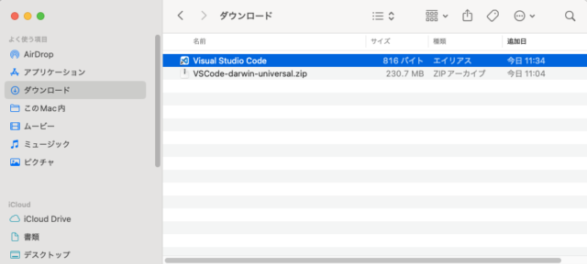
- ダウンロードしたファイルを開く
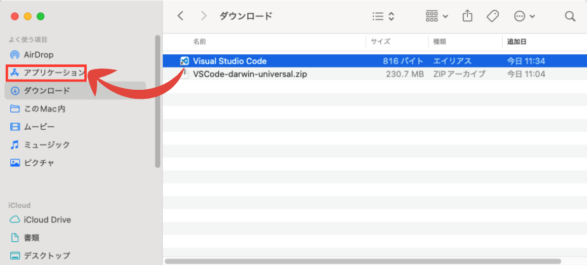
Finderで「ダウンロード」フォルダを開き、ダウンロードしたアーカイブ)を展開するとVisual Studio Code(VSCode-darwin-universal.dmg)ファイルが現れます。
- アプリケーションフォルダにドラッグ
開いたウィンドウで、Visual Studio Codeアイコンを「Applicationsフォルダ」にドラッグ&ドロップします。これでVSCodeがインストールされます。
アプリケーションの起動
-
Applicationsフォルダから起動
Finderの「アプリケーション」フォルダを開き、Visual Studio Codeをダブルクリックして起動します。

-
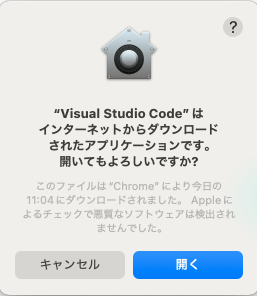
セキュリティ警告への対応
初回起動時に「インターネットからダウンロードされたアプリケーションです。開いてもよろしいですか?」という警告が表示される場合があります。
→ 「開く」をクリックしてください。
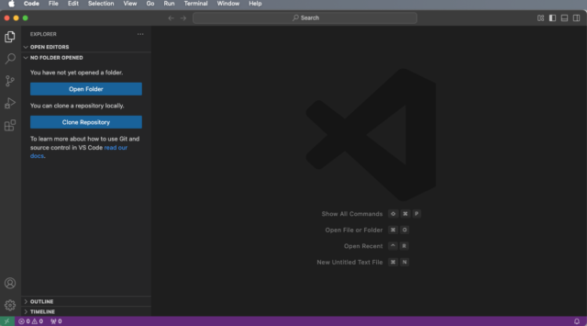
- VSCodeの起動
VSCodeが起動します。
開発環境の初期設定
VSCodeの導入は完了しましたが、このままではまだアプリケーションが導入されただけです。実際にコーディングを始められるように各種初期設定を行ないます。
環境設定
Visual Studio Code はデフォルトでメニューなどの表示言語が英語になっていますので日本語化設定を行います。また、各種言語の拡張機能(例としてBashの拡張機能)を導入します。
- 日本語化(オプション)
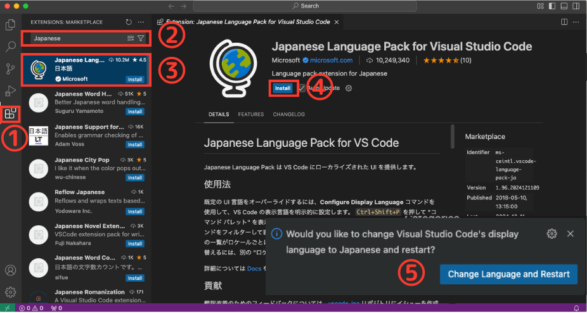
VSCodeを日本語で使いたい場合、以下の手順で設定します: ① VSCodeのウィンドウ左下の「拡張機能」アイコン(四角形が4つのアイコン)をクリック。
① VSCodeのウィンドウ左下の「拡張機能」アイコン(四角形が4つのアイコン)をクリック。② 検索バーに「Japanese Language Pack」と入力。
③「Japanese Language Pack for Visual Studio Code」を選択。
④「Japanese Language Pack for Visual Studio Code」をインストール。
⑤ インストール後、再起動すると日本語化が反映されます。
-
Shell(Bash)やJava、Pythonなどの言語サポート追加
使用するプログラミング言語に応じて拡張機能をインストールできますが、ここでは例としてにShellの拡張機能をインストールします。
-
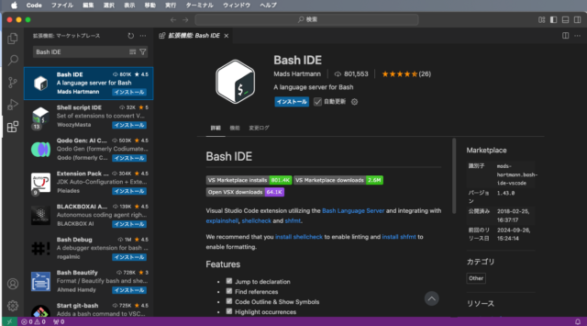
Bash IDE
Bash IDEは、Visual Studio Code(VSCode)の拡張機能で、Bashスクリプトの開発環境を強化するためのツールです。 この拡張機能を使うことで、Bashスクリプトの開発がより効率的かつ快適になります。Bash IDEは、Bashスクリプトを本格的に開発するための必須ツールといえる便利な拡張機能です。スクリプトの品質向上と作業効率化に大いに役立つので、ぜひ活用してみてください!
この拡張機能を使うことで、Bashスクリプトの開発がより効率的かつ快適になります。Bash IDEは、Bashスクリプトを本格的に開発するための必須ツールといえる便利な拡張機能です。スクリプトの品質向上と作業効率化に大いに役立つので、ぜひ活用してみてください! -
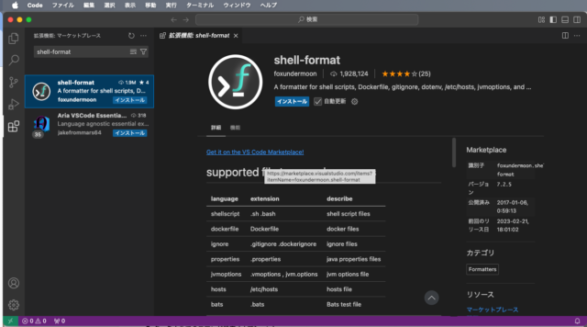
shell-format
Shell-Formatは、Visual Studio Code(VSCode)の拡張機能で、シェルスクリプト(BashやShell)を自動的に整形(フォーマット)するツールです。 この拡張機能を使うことで、スクリプトの見た目を整えて可読性を向上させることができます。Shell-Formatは、シェルスクリプトのコーディング効率を高め、コードを見やすく整理するための便利なツールです。シンプルな操作でスクリプトの品質を向上させられるので、ぜひ活用してみてください!
この拡張機能を使うことで、スクリプトの見た目を整えて可読性を向上させることができます。Shell-Formatは、シェルスクリプトのコーディング効率を高め、コードを見やすく整理するための便利なツールです。シンプルな操作でスクリプトの品質を向上させられるので、ぜひ活用してみてください! -
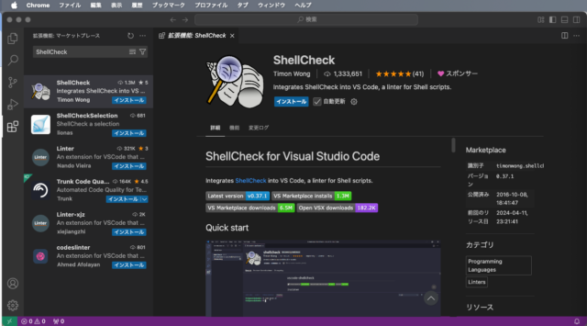
ShellCheck
ShellCheckは、Visual Studio Code(VSCode)の拡張機能で、Bashスクリプトの静的解析を行うツールです。 この拡張機能を使うことで、スクリプトの構文エラーや潜在的なバグ、コーディングスタイルの問題を簡単に見つけ、修正できます。ShellCheckは、Bashスクリプトを効率的かつ安全に書きたい人にとって、欠かせないツールです!
この拡張機能を使うことで、スクリプトの構文エラーや潜在的なバグ、コーディングスタイルの問題を簡単に見つけ、修正できます。ShellCheckは、Bashスクリプトを効率的かつ安全に書きたい人にとって、欠かせないツールです! -
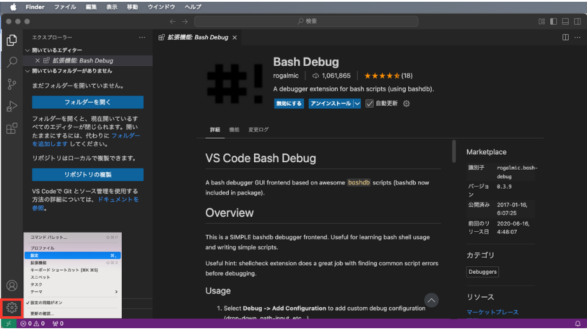
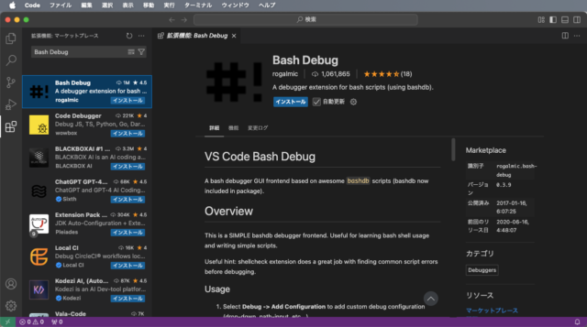
Bash Debug
Bash Debugは、Visual Studio Code(VSCode)の拡張機能の一つで、Bashスクリプトをデバッグするためのツールです。 Bash Debugは、スクリプト開発者にとって強力なツールであり、手動でデバッグする手間を大幅に省くことができます。
Bash Debugは、スクリプト開発者にとって強力なツールであり、手動でデバッグする手間を大幅に省くことができます。 - Java(任意)
必要な場合は任意で導入してください。
※導入する拡張機能については「おすすめ拡張機能一覧」を参照してください。 - Python(任意)
必要な場合は任意で導入してください。
※導入する拡張機能については「おすすめ拡張機能一覧」を参照してください。
-
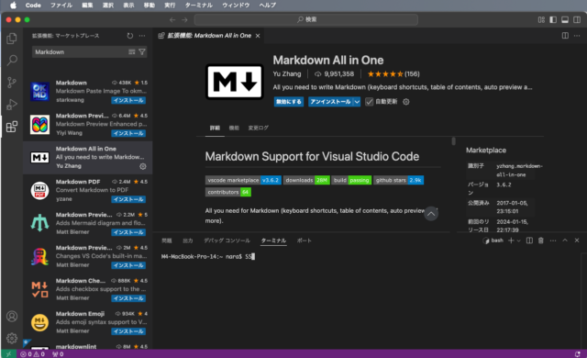
- Markdown All in One(任意)
Markdown All in Oneは、Visual Studio Code(VSCode)用の拡張機能で、Markdownの編集作業を効率化するためのオールインワンツールです。
※Markdownでメモや学習ノートをまとめる方におすすめの拡張機能です。Shellスクリプト開発には直接関係しません。
Markdownを使った文書作成やブログ執筆、ドキュメント管理がより快適になります。Markdown作業を強力にサポートしてくれる便利な拡張機能です。
ターミナルでのコマンド設定(オプション)
このセクションでは、ターミナル上で快適に開発を進めるための設定や拡張機能の導入方法を解説します。必須ではありませんが、設定しておくとコード作成やデバッグがスムーズになります。
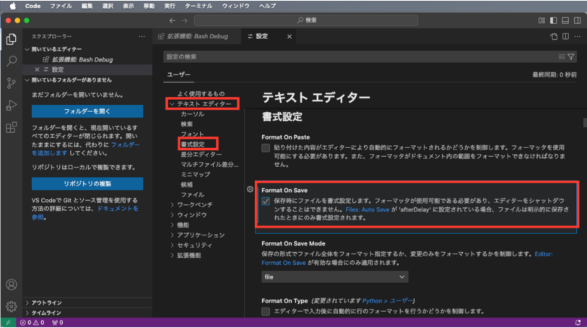
自動整形の有効化
VSCodeには、保存時に自動でコードを整形してくれる標準機能が搭載されています。この「Format On Save」を有効化することで、コードの見た目を毎回手で整える手間を省けます。
保存時に自動でコードを整形してくれる「Format On Save」機能を有効化します。
- メニューバーから「ファイル」→「ユーザー設定」→「設定」を選択。

- 検索ボックスに「format on save」と入力。
- Editor: Format On Save をONにします。

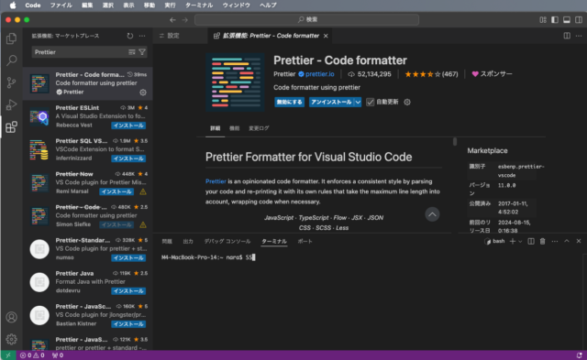
Prettierの導入と設定
Visual Studio Code(VSCode)で利用できる拡張機能で、コードのフォーマット(整形)を自動的に行うツールです。JavaScript、TypeScript、HTML、CSSなど、さまざまな言語やファイル形式をサポートしており、開発者が手動でコードのスタイルを整える手間を省き、一貫性のあるコードスタイルを維持します。
コード整形ツール「Prettier」をインストールし、VSCodeで利用できるように設定します。
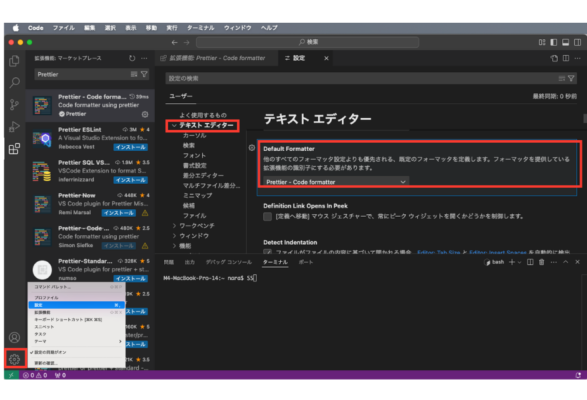
- 左側の拡張機能アイコンをクリック。
- 「Prettier - Code formatter」を検索してインストール。

- 設定から「Default Formatter」を
esbenp.prettier-vscode に変更。

- Format On Save の競合を避けるため、下記のように設定します:
"editor.defaultFormatter": "esbenp.prettier-vscode"
おすすめ拡張機能一覧(基本+言語別)
ここでは、Shellスクリプトを中心に、将来的なWeb開発やプログラミング全般を見据えて便利な拡張機能を紹介します。VSCodeをインストールした後に必要なものを導入してください。
| カテゴリ | 拡張機能 | 概要 |
|---|---|---|
| Shell | bash IDE | 構文チェックや補完など、Shellスクリプト用の基本機能を提供 |
| shell-format | Shellコードの整形をサポート | |
| shfmt | 標準スタイルでコードを自動整形(別途shfmtコマンドが必要) | |
| Python | Python(by Microsoft) | コード補完、Lint、デバッグなどPython開発に必須 |
| Pylance | 高速で精度の高い型推論と補完機能を提供 | |
| Java | Extension Pack for Java | Java開発に必要な拡張機能をまとめて導入できるパック |
| Language Support for Java™ by Red Hat | JDKと連携した構文補完、デバッグ、コードナビゲーションを提供 | |
| HTML / CSS | Live Server | HTMLをブラウザでリアルタイムプレビュー |
| CSS Peek | HTMLクラスとCSS定義を相互参照できるようにする | |
| JavaScript | ESLint | コードの品質を保つための構文チェックとフォーマッタ |
MacとWindowsの違い(注意点)
環境によって動作や設定に違いがあります。以下を確認しておくと混乱を防げます。
- キーバインド:Macは ⌘Command、Windowsは Ctrl が基本です。
- シェルの選択:Macでは /bin/zsh や /bin/bash、Windowsでは wsl.exe や powershell を選ぶ必要があります。
- パス指定:Windowsはバックスラッシュ(\)、Mac/Linuxはスラッシュ(/)を使用します。
- settings.json の記述:シェルパスはOSによって異なります。
"terminal.integrated.defaultProfile.windows": "WSL"
"terminal.integrated.defaultProfile.osx": "zsh"
WSLとGit Bashの違いとは?
Windows環境でBashを使う手段として、かつてはGit Bashが主流でした。しかし現在では、WSL(Windows Subsystem for Linux)がより実用的で高機能な選択肢として一般化しています。ここでは、両者の違いと選び方を整理しておきましょう。
| 比較項目 | Git Bash | WSL |
|---|---|---|
| 実行環境 | Windows上でUnix風のエミュレーション | 実際のLinuxカーネル上で動作(WSL2) |
| 互換性 | Linuxコマンドの一部に制限あり | UbuntuやAlmaLinuxなど本物のLinuxと同じ |
| パッケージ管理 | pacmanなし(独自に管理が必要) | aptやdnfなどLinux標準のパッケージ管理が使える |
| 開発用途 | 軽いスクリプトの実行向け | Docker、Node、Python、Goなど本格的な開発が可能 |
| 推奨度 | 軽量用途向き | 本格的な開発環境の主流 |
これから始めるならどっち?
ちょっと試したいだけならGit Bashでも問題ありませんが、今後Linux環境での開発を見据えているなら、WSLを導入するのが圧倒的におすすめです。
特に最近の技術書や開発現場ではWSLを前提としているケースが多く、ツールとの連携や拡張性の面でもGit Bashを上回ります。
まとめ:必要な拡張機能を見極めよう
今回紹介した拡張機能は、すべてが必須というわけではありません。まずは自分が使う言語や目的に合わせて最低限のものから導入してみましょう。
Shellスクリプトに集中したい場合は「bash IDE」や「shell-format」、PythonやJavaも学ぶ予定があるなら言語ごとの拡張も導入しておくとスムーズです。













 ① VSCodeのウィンドウ左下の「拡張機能」アイコン(四角形が4つのアイコン)をクリック。
① VSCodeのウィンドウ左下の「拡張機能」アイコン(四角形が4つのアイコン)をクリック。 この拡張機能を使うことで、Bashスクリプトの開発がより効率的かつ快適になります。Bash IDEは、Bashスクリプトを本格的に開発するための必須ツールといえる便利な拡張機能です。スクリプトの品質向上と作業効率化に大いに役立つので、ぜひ活用してみてください!
この拡張機能を使うことで、Bashスクリプトの開発がより効率的かつ快適になります。Bash IDEは、Bashスクリプトを本格的に開発するための必須ツールといえる便利な拡張機能です。スクリプトの品質向上と作業効率化に大いに役立つので、ぜひ活用してみてください!  この拡張機能を使うことで、スクリプトの見た目を整えて可読性を向上させることができます。Shell-Formatは、シェルスクリプトのコーディング効率を高め、コードを見やすく整理するための便利なツールです。シンプルな操作でスクリプトの品質を向上させられるので、ぜひ活用してみてください!
この拡張機能を使うことで、スクリプトの見た目を整えて可読性を向上させることができます。Shell-Formatは、シェルスクリプトのコーディング効率を高め、コードを見やすく整理するための便利なツールです。シンプルな操作でスクリプトの品質を向上させられるので、ぜひ活用してみてください! この拡張機能を使うことで、スクリプトの構文エラーや潜在的なバグ、コーディングスタイルの問題を簡単に見つけ、修正できます。ShellCheckは、Bashスクリプトを効率的かつ安全に書きたい人にとって、欠かせないツールです!
この拡張機能を使うことで、スクリプトの構文エラーや潜在的なバグ、コーディングスタイルの問題を簡単に見つけ、修正できます。ShellCheckは、Bashスクリプトを効率的かつ安全に書きたい人にとって、欠かせないツールです! Bash Debugは、スクリプト開発者にとって強力なツールであり、手動でデバッグする手間を大幅に省くことができます。
Bash Debugは、スクリプト開発者にとって強力なツールであり、手動でデバッグする手間を大幅に省くことができます。