「SE(システム・エンジニア)」は、顧客目線が大切です。
その上で、社内でシステムを実際に開発する「PG(プログラマー)」へ、開発する内容を伝えることも重要です。そのために作成するのが、今回解説する「基本設計書」です。
そこで今回は、基本設計書に関連する、以下の事項を解説します。
この記事でわかること
- 「基本設計書」とは何か?
- 「基本設計書」は誰がいつ作るのか?
- 「基本設計書」はどんな内容を書くのか?
基本設計書とは?
「基本設計書」は、顧客が求める機能を実現するために、そのシステムの概要を記述するものです。
基本設計書には、顧客が使用することを前提として、その際の操作に対するレスポンス(応答)なども記載します。加えて、顧客の保有するシステムが有る場合の連携手段や方法なども記載します。これらは、顧客視点で記載される情報です。
そのシステムを実現する上で必要な、データと処理という関係も記載します。これはシステムを開発する関係者の視点で記載される情報です。
要は、基本設計書は「顧客」と、「システムを開発する関係者」が読む仕様書であり、その両者をつなげるための存在といえます。
基本設計書は誰がいつ作るの?
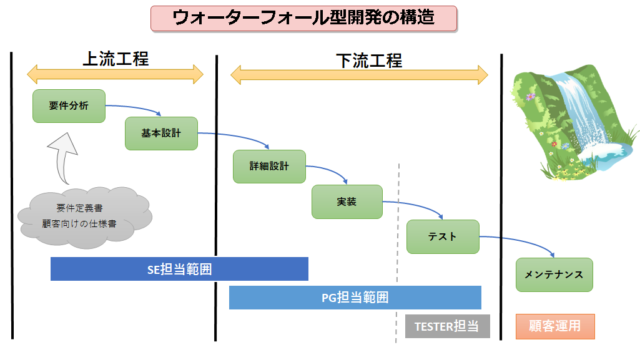
「基本設計」とは、「ウォーターフォール型開発」(Waterfall Model)において、要件定義を終えた後におこなう設計工程です。ウォーターフォールにおいては前から2番目におこなう工程であり、「上流工程」の一つです。
「概要設計」や「外部設計」と呼ばれることもあります。

ウォーターフォールや要件定義で作成する要件定義書に関しては、以下に示す記事をご参照ください。
基本設計書にはどんな内容を書くの?
基本設計書も要件定義書などと同様に、統一された書式や形式はありません。
多くの場合、基本設計書には以下の内容を記載します。
基本設計書に記載する内容例
- 業務フロー図、システム構成図
- ナビゲーション設計書
- 画面一覧表、画面遷移図
- ナビゲーション機能設計
- 画面イメージ、画面入出力項目一覧、画面項目マトリックス、項目チェック一覧、パラメーター一覧、画面設計書(UI設計書)
- 帳票一覧表、帳票設計書
- バッチ処理一覧表、バッチ処理フロー図、バッチ処理項目一覧表
- テーブル定義書、テーブル一覧表、ER図、CRUD図
- 共通化 - 共通I/F定義書、共通モジュール定義書
※ ここでは、非機能設計については、除外します。
システムの構成 - 業務フロー図/システム構成図
基本設計書には、まずそのシステムの基本的な事項として「業務フロー図」や「システム構成図」を記載します。
一部要件定義書と重複しますが、「その処理は逐次処理かバッチ処理か」や、「その情報をDBやファイル、クッキーなど、どこに保存するか」といった詳細な情報を記載します。
また、セキュリティを確保するための施策なども踏まえて記載します。
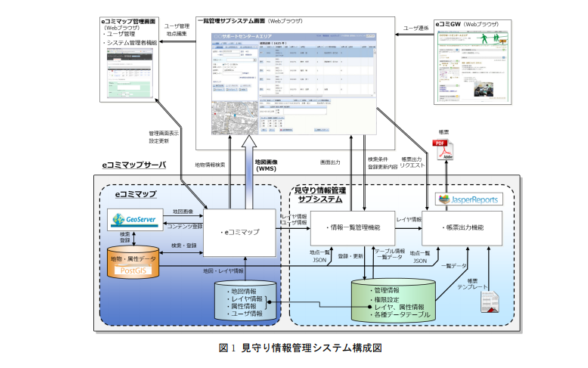
システム構成図の例。使用するシステムの構成要素が分かるように記載する。
引用元:『防災マップ作成システムの開発業務基本設計書』
システム構成図は、システムを構成するアーキテクチャをすべて図式で分かりやすく示したものです。また、業務フロー図とは、仕事の流れや作業手順などを、線や図形を使って表したものを指します。
ナビゲーション設計書
ナビゲーション設計フェーズで作成されるドキュメントは、プログラム設計時の基礎資料となるものです。
ナビゲーション設計では「画面一覧」「画面遷移図」が代表的な成果物となります。
ナビゲーション設計の成果物
- 画面一覧表:必要となる画面をすべて要約した表
- 画面遷移図:各画面のどの項目を操作するとどの画面へ切り替わるか記載
画面一覧表
「画面一覧表」はシステム上に存在する画面をすべて網羅して記載する表です。その画面からどのような機能を呼び出すか、帳票を出力するか、ファイルをダウンロードできるのかといった項目も併記します。
画面一覧の項目例
- 項番:あると何かと便利(連番)
- 画面名(論理):画面名称(日本語)
- 画面名(物理):画面名称(ローマ字)
- 画面ID:画面名(物理)がそのまま使われることもある
- 分類:フォーム、リスト、詳細等
- 機能名(論理)機能名称(日本語)
- 機能名(物理)機能名称(ローマ字)
- 機能ID:機能名(物理)がそのまま使われることもある
- 説明:用途や目的、振る舞いなど
開発する画面の枚数や機能がわかるため、以降のスケジュール管理などで重宝します。それぞれの画面に、画面IDを付与することで、 全体的に一貫した思想でサイトを設計してゆくことが可能になり、メンテナンス性も向上します。
画面一覧表の例
| 項番 | 画面名(論理) | 画面名(物理) | 画面ID | 分類 | 機能名・・ |
| 1 | ログイン画面 | adm_login.jsp | adm_login | フォーム | ログイン |
| 2 | トップ画面 | adm_top.jsp | adm_top | トップ画面 | TOP画面 |
| 3 | : | : | : | : | : |
動的プログラムを利用したタイナミックコンテンツでは、画面表示(画面ID)とその画面を実際に生成するブログラムが必ずしもイコールとはなりません。
例えば、ひとつのブロクラムで異なる複数の画面を表示できたり、逆にまったく画面出力を行わず、単にデータの処理のみ行うといったプログラムも存在します。
画面遷移図
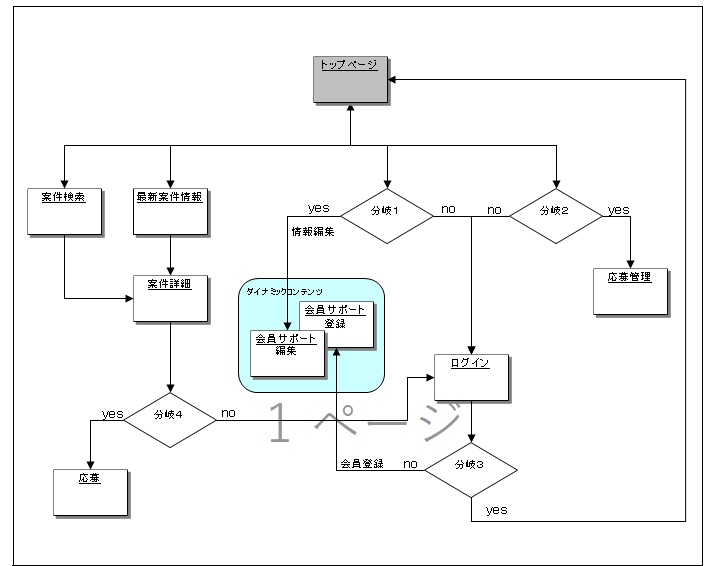
「画面遷移図」は、顧客がそれぞれの機能を実現するために、どのような操作をすればよいかを定義します。画面遷移図は比較的分かりやすい存在であるため、顧客やプログラマーなどの理解の助けになります。
画面遷移図の例

| 項番 | 分岐名 | 条件 | アクション | 補足 |
| 1 | 分岐1 | ログイン済 | 会員サポート画面表示 | セッションID有り |
| 2 | 非ログイン | ログイン画面へ再遷移 | セッションID無し | |
| 3 | : | : | : | : |
ブロクラマーが必要とする情報は、なるべく画面設計書に盛り込み、視覚的に理解できるように作成します。画面遷移図でフォローしきれないようなボタン押下時の動作などは、ナヒゲーション機能設計時に改めて整理します。
ナビゲーション機能設計書
画面遷移図は、主要な部分の画面遷移については表現できますが、いろいろな手順で画面を遷移してきたときに、ページ内の各ボタンやリンクをクリックした際、画面の表示項目やレイアウトにどういった変化が起こるか、というところまでは説明できません。
ナビゲーション機能設計書とは、画面出力時の「表示順」や、ボタン押下時の「挙動」など、動作の内容を設計します。
ナビゲーション機能設計の段階で、 設計すべきポイントを明確にしておきます。
ナビゲーション機能設計の成果物
- 項番:あると何かと便利(連番)
- 画面イメージ:完成後の画面イメージを作成
- 画面入出力項目一覧:各画面のボタンや入出力される情報を記載
- 画面項目マトリックス:ボタンやリンクの種類と表示 (機能毎の分類)
- 項目チェック一覧:ボタンやリンクのクリック時のチェック動作
- パラメーター一覧:ボタンやリンクのクリック時に送信されるパラメータ
- プログラムチャート:各種エラー処理などプログラム内部の処理の流れを表現
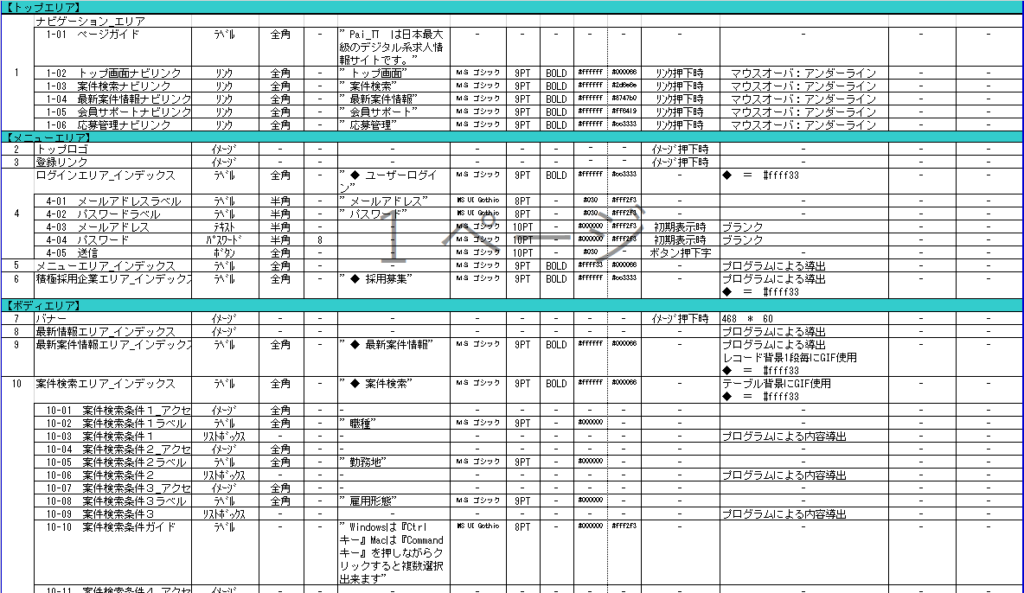
画面イメージ
顧客との認識合わせの方法として、「画面イメージ」の図やモックを作成し,操作のイメージや機能のイメージを顧客から伺い,完成後の画面イメージを作成します。
画面イメージの例

| 項番 | ラベル | 種類 | ソート順 | 説明 |
| 1 | 〇〇〇〇 | テキスト | 1 | ■一覧エリアの〇〇項目 |
| 2 | △△△△ | リンク | 2 | ■一覧エリアの△△リンク |
| 3 | 検索 | ボタン | - | 押下後 OnSubmitで■エリア再表示 |
上記のイメージ例では、かなり端折っていますが、情報をリスト形式で表示する際に重要なのは「イベント」と「ソート順」をどうするかというポイントです。
イベントとソート順
- 項目名:画面それぞ例)イベント「リスト連動方式」れの項目名
- イベント:例)イベント「リスト連動方式」参照
- ソート順:リストの場合、ソート順を記載
- 説明:用途や目的、振る舞いなど
ソート順をどう設計するかで、絞り込まれた情報へのアクセスや理解の容易さの部分で、ユーザービリティに差が出ててきます。
- 例)イベント「リスト連動方式」
- 絞り込み条件選択と同時( OnChange )にリスト表示。
- 絞り込み条件選択後「検索」ボタン 押下後 (OnSubmit) リスト表示。
「イベント」や「ソート順」等の情報は、画面イメージの下部に記載すると、実際の画面を確認しながら打ち合わせするのに役立ちます。
画面入出力項目一覧
「画面入出力項目一覧」は、画面遷移図で概要的に示された個々の画面を、具体的に記載するものです。書式や形式、見た目の情報も記載します。また、入出力する情報や操作するボタンなど、それぞれの役割も記載します。
クライアントとの打ち合わせの中で受け取った資料やデータなどを洗い出し、各画面において表示すべき情報をプロットします。
画面入出力項目一覧の項目例
- 項番:あると何かと便利(連番)
- 項目名:項目名
- オブジェクト種類:テキスト、ラベル、イメージ、リスト等
- 属性:全角、半角、数値等
- 最大桁数:最大桁数
- 画面表示内容:項目の表示例 例)"HOME"、"担当者"
- 文字種類:文字フォント 例)MS Pゴシック
- フォントサイズ:フォントサイズ
- 文字太さ:文字太さ 例)bold
- 文字色:文字色 例)#ccccff
- 背景色:背景色 例)#336666
- 枠色:枠色 例)#000000 border=1等
- 条件:条件 例)"リンク押下時"、"ボタン押下時"
- 画面編集:例)"マウスオーバ:色変更"、"プログラムによる導出"
- 参照テーブル:項目の参照テーブル 例)担当者マスタ
- 参照項目:項目の算出元 例)担当者ID
文字サイズやフォント、桁数などの情報も画面イメージ編集仕様書の中に記載しておきます。

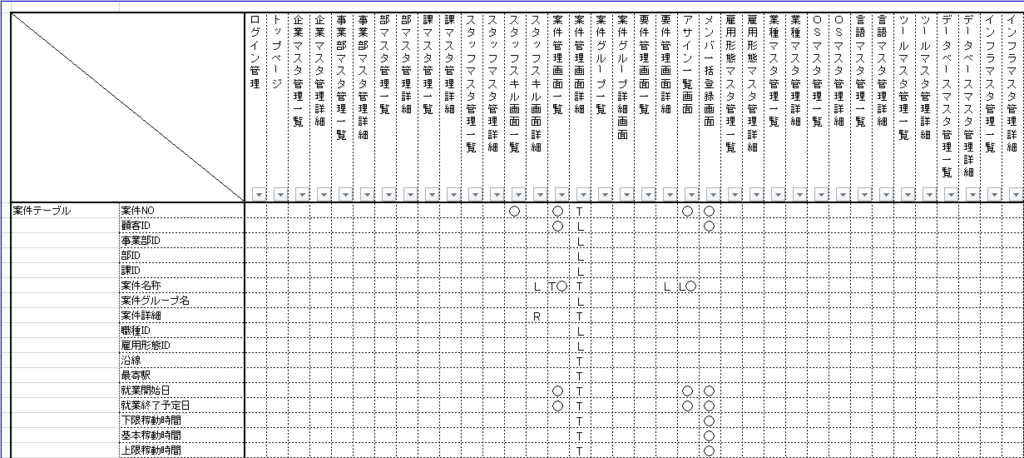
画面項目マトリックス
画面表示された際に、出力されるべき項目の取得元情報を管理します。
例えば、案件管理詳細画面の「案件NO」は、案件テーブルの「案件NO」フィールドの値を取得する。と言った具合です。

項目チェック一覧
ボタンやリンク押下時に起動するチェック機能「入力チェック」「文字数チェック」「数値チェック」情報などを管理します。
例えば、ログイン画面のログインボタン押下時には、メールアドレス蘭及びパスワード蘭に記入された情報に対して「入力必須チェック」及び「入力文字チェック(半角)」機能が起動する。と言った具合です。

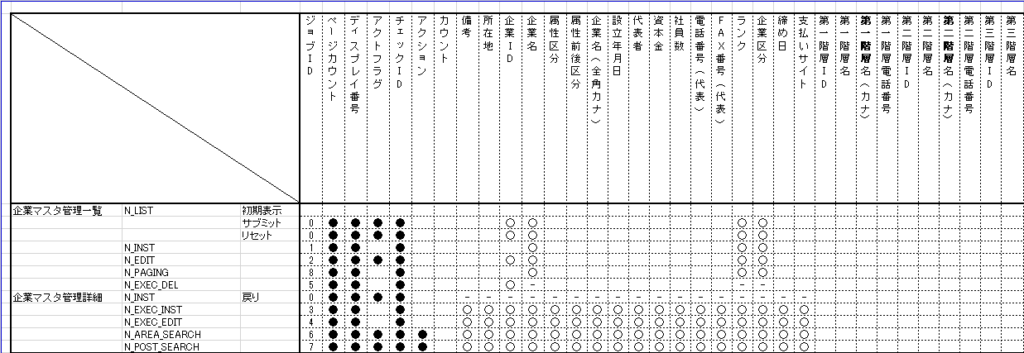
パラメータ一覧
ボタンやリンク押下時に送信されるパラメータ情報を管理します。
例えば、企業マスタ一覧画面で登録ボタンを押下時に、「ジョブID」や「ページカウント」等、同時に送信されるパラメータを管理しています。

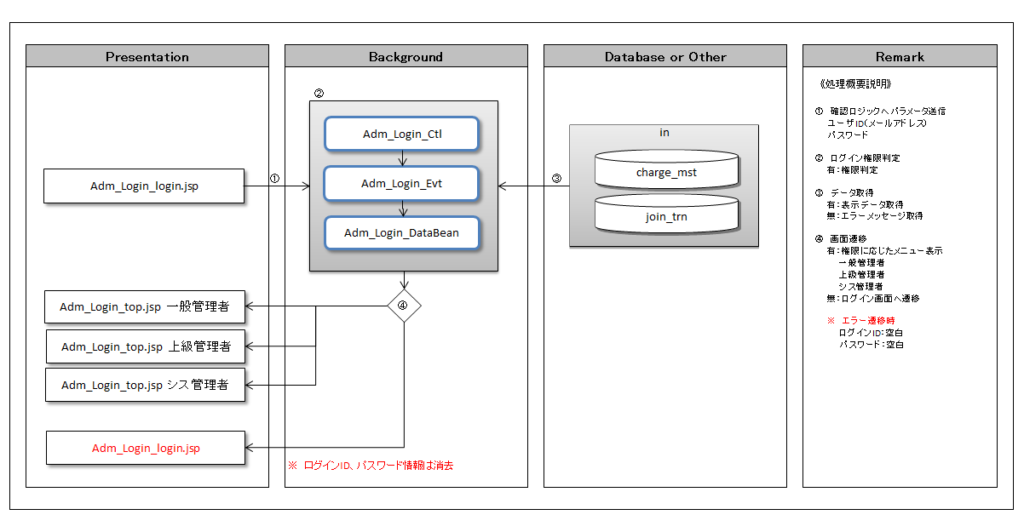
UI基本設計書(プログラムチャート)
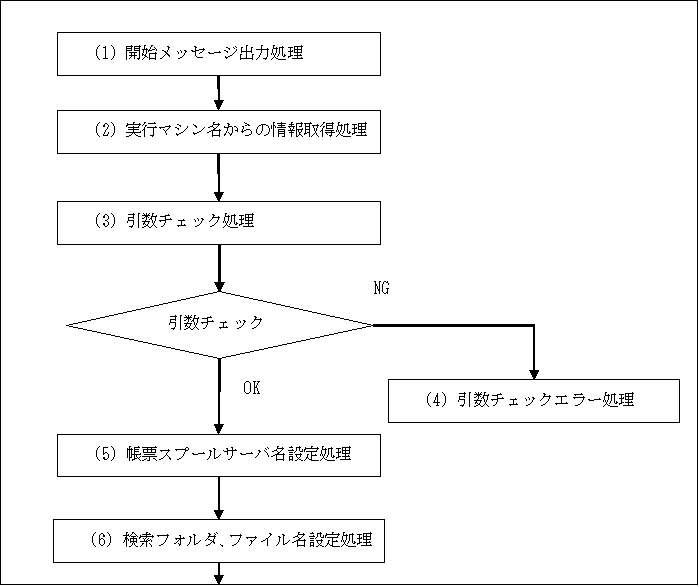
各種エラー処理などプログラム内部の処理の流れを表現するにはプログラムチャートを作成します。
ダイナミックコンテンツの場合、「一覧表示機能」「詳細表示機能」「改ページ実行機能」「登録実行機能」「編集実行機能」「削除実行機能」など、多岐にわたって処理が存在しますが、すべての機能ごとにプログラムチャートを記載していきます。

実際の制作現場においては、プログラムチャート作成用に規定されている各種図形をフルに活用するという必要性はなく、単純な図形のみを使って表現した方が、第三者にも理解しやすいフローチャートとなることも多いです。
帳票 - 帳票一覧表、帳票設計書

システムによっては帳票を出力する場合もあります。
その場合は、「帳票一覧表」と「帳票設計書」を基本設計書に記載します。
「帳票一覧表」は、その字面通り、そのシステムで取り扱う帳票を網羅して記載した表です。これは、画面一覧表の帳票版と言えます。
「帳票設計書」も、出力する帳票の書式と情報を記載します。画面設計書同様に、帳票の印字の形式を細かく定義します。
処理 - バッチ処理一覧表、バッチ処理フロー図、バッチ処理項目一覧表

基本的にシステムの多くは「逐次処理」(利用者の操作に追随して処理する形式)が前提となっています。しかし場合によっては「バッチ処理」が必要なこともあります。
「バッチ処理」とは、一定の時間で区切って、その時間帯に該当する内容を一括で処理する形態です。携帯電話の通話料はその都度発生しますが、実際に引き落としや支払いが発生するのは月末といった具合です。
バッチ処理は、画面操作に応じて即座に実行される仕組みではないため、以下の手順に従って整理せねばなりません。
バッチ処理を整理する手順
- バッチ処理をする業務及びデータを整理する
- バッチ処理を行うタイミングを整理する
- バッチ処理を行う運用体制を整理する
これらの結果を経て、「バッチ処理一覧表」と「バッチ処理項目一覧表」や「バッチ処理フロー図」を用いて整理します。

DB設計

データベース設計とは、データの集合であるテーブル構造や各テーブル内のフィールド構造などを正しく定義することを指します。
一般的なリレーショナルデータベースでは、表現されるデータ構造を管理する際に、内部的に行と列を持つ表形式で管理を行い、表の全体部分を「テーブル」、1件1件のデータを表す行を「レコード」、そして列を「フィールド」と呼んでいます。
これらのデータを保有する領域は、基本的に「DB」(Database、ディービィーまたはデータベースと読む)と呼び、近年のシステム開発では欠かすことのできないシステムです。
共通化 - 共通I/F定義書、共通モジュール定義書
システム開発においては、共通した処理は多くあります。
例えばデータベースへアクセスする処理は概ね似たような手順が至る所で必要になります。これはいわゆる「DAO」(Data Access Object、ダオ、ディーエーオー)と呼ばれる「共通I/F」(共通Interface)に機能を集約することが一般的です。「共通I/F」は主に他システムとの連携に用いるものを指します。
対して、開発するシステム内部の共通処理は「共通モジュール」と呼びます。どの機能を共通化するか決定し整理しておくことで、開発効率が上がり、メンテナンス性も高まります。
業務の効率化についてはこちらも参考にしてみてくださいね 無料の画面遷移図作成ツール(ミロジャパン)